vue脚手架中组件的命名报错-vue/multi-word-component-names
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue脚手架中组件的命名报错-vue/multi-word-component-names相关的知识,希望对你有一定的参考价值。
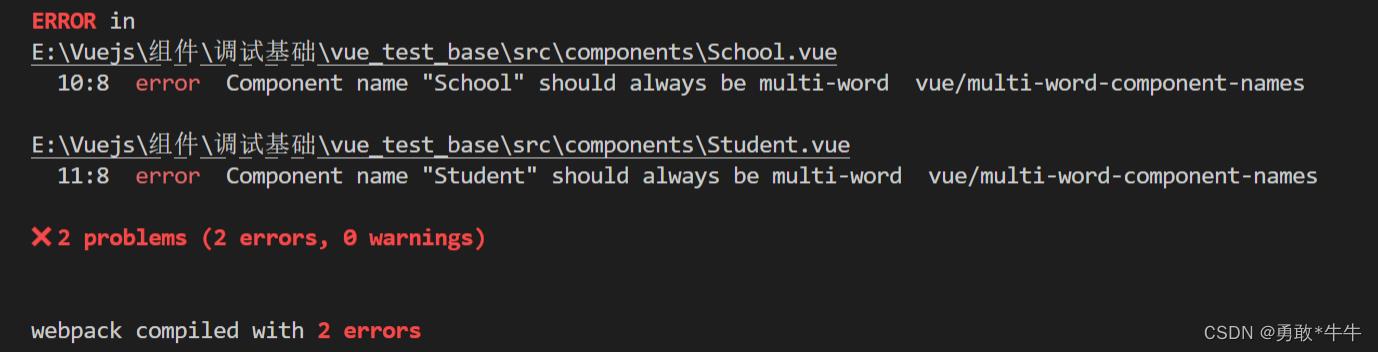
ERROR in
E:\\Vuejs\\组件\\调试基础\\vue_test_base\\src\\components\\School.vue
10:8 error Component name “School” should always be multi-word vue/multi-word-component-names
E:\\Vuejs\\组件\\调试基础\\vue_test_base\\src\\components\\Student.vue
11:8 error Component name “Student” should always be multi-word vue/multi-word-component-names
✖ 2 problems (2 errors, 0 warnings)
webpack compiled with 2 errors

报错分析:
根据提示信息可知是组件名出了问题,报错信息翻译过来大概就是组件名"Student"应该总是使用 多个单词拼接横线组成的。
但是组件名也是可以使用单个单词的,只是官方文档上面的风格建议我们使用大驼峰或使用“-”衔接的方式而已。
通过后续学习了解到,这其实是语法检查的时候把不规范的代码(即命名不规范)当成了错误。
修改方案:
修改组件名,使其符合命名规范。例如:StudentName或者student-name。
修改配置项,关闭语法检查:
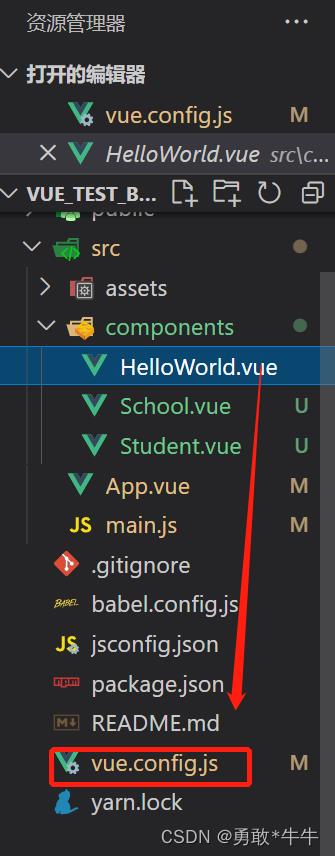
(1)在项目的根目录找到(没有就自行创建)vue.config.js文件

(2)在文件中添加如下内容
const defineConfig = require('@vue/cli-service')
module.exports = defineConfig(
transpileDependencies: true,
lintOnSave:false /*关闭语法检查*/
)
(3)随后保存文件重新编译即可
以上是关于vue脚手架中组件的命名报错-vue/multi-word-component-names的主要内容,如果未能解决你的问题,请参考以下文章
vue组件终端报错: error Component name “xxx“ should always be multi-word vue/multi-word-component-names
1:1 error Component name “Subtraction“ should always be multi-word vue/multi-word-component-name