vue组件终端报错: error Component name “xxx“ should always be multi-word vue/multi-word-component-names
Posted 小花皮猪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue组件终端报错: error Component name “xxx“ should always be multi-word vue/multi-word-component-names相关的知识,希望对你有一定的参考价值。
前言
今天使用vscode开发vue引入组件的时候遇到一个错误,我的组件名称以及路径都是没问题的,但是就是运行不起来
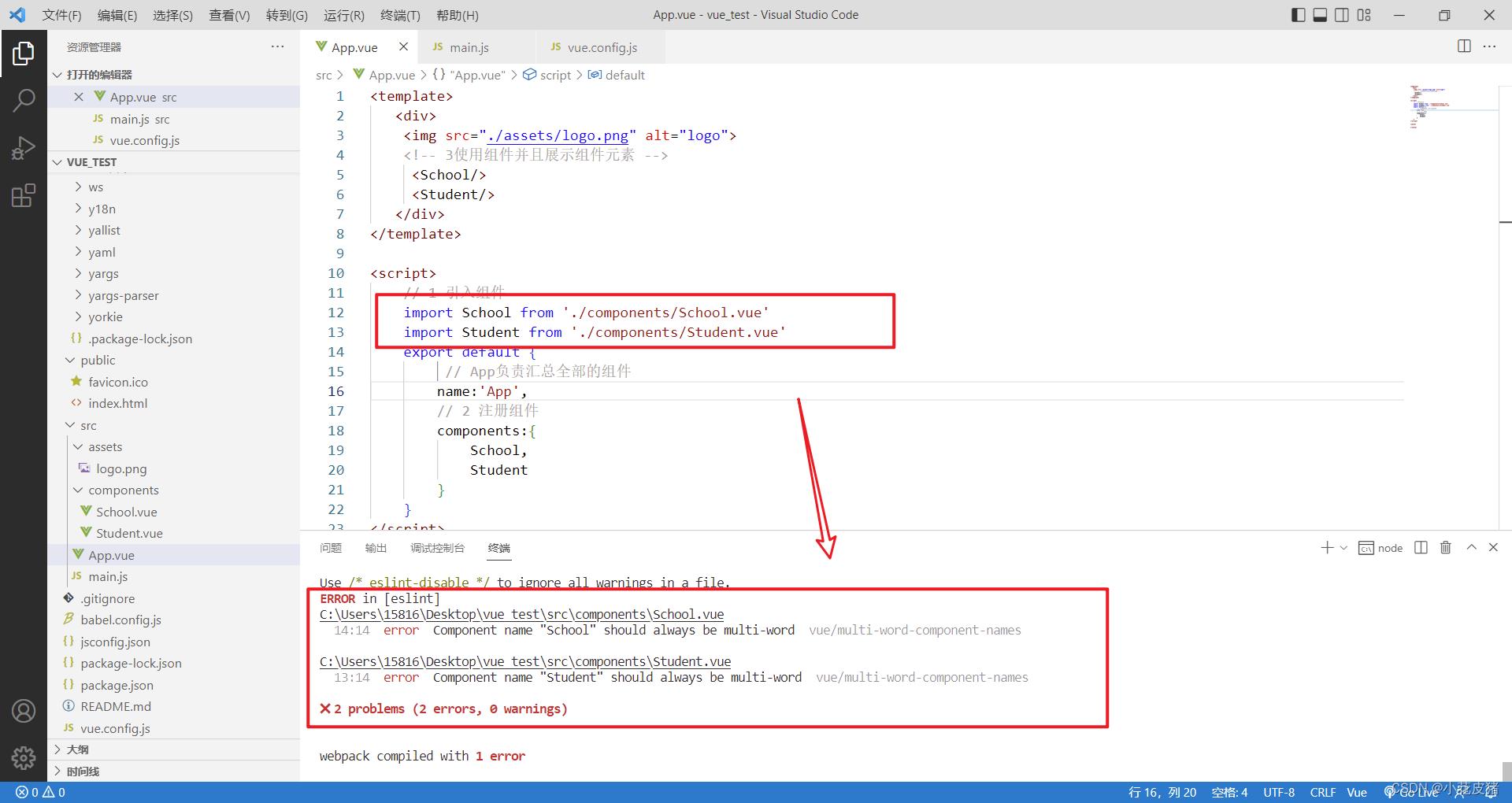
错误信息截图如下


分析问题
根据提示信息可知是组件名出了问题,概就是组件名应该使多个单词拼接横线组成的。
但是我又查阅了官方的风格指南,发现组件名可以这样命名,一个单词单身首字母大写也是没问题的
查阅资料发现,这其实是语法检查的时候把不规范的代码(即命名不规范)当成了错误。
解决问题
针对这种问题,我个人推荐:修改配置项,关闭语法检查
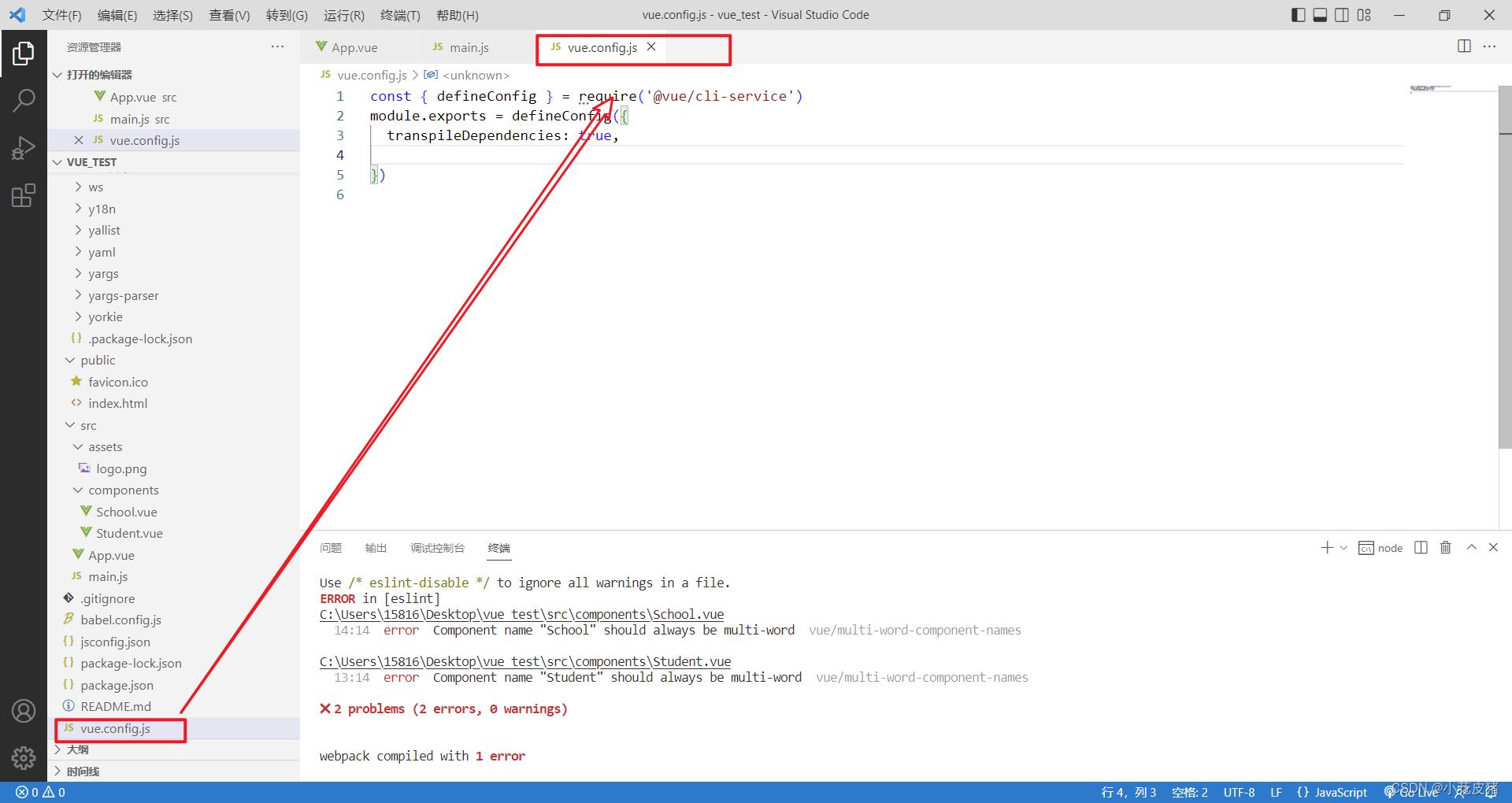
1 打开并且编译vue.config.js
项目的根目录找到vue.config.js文件

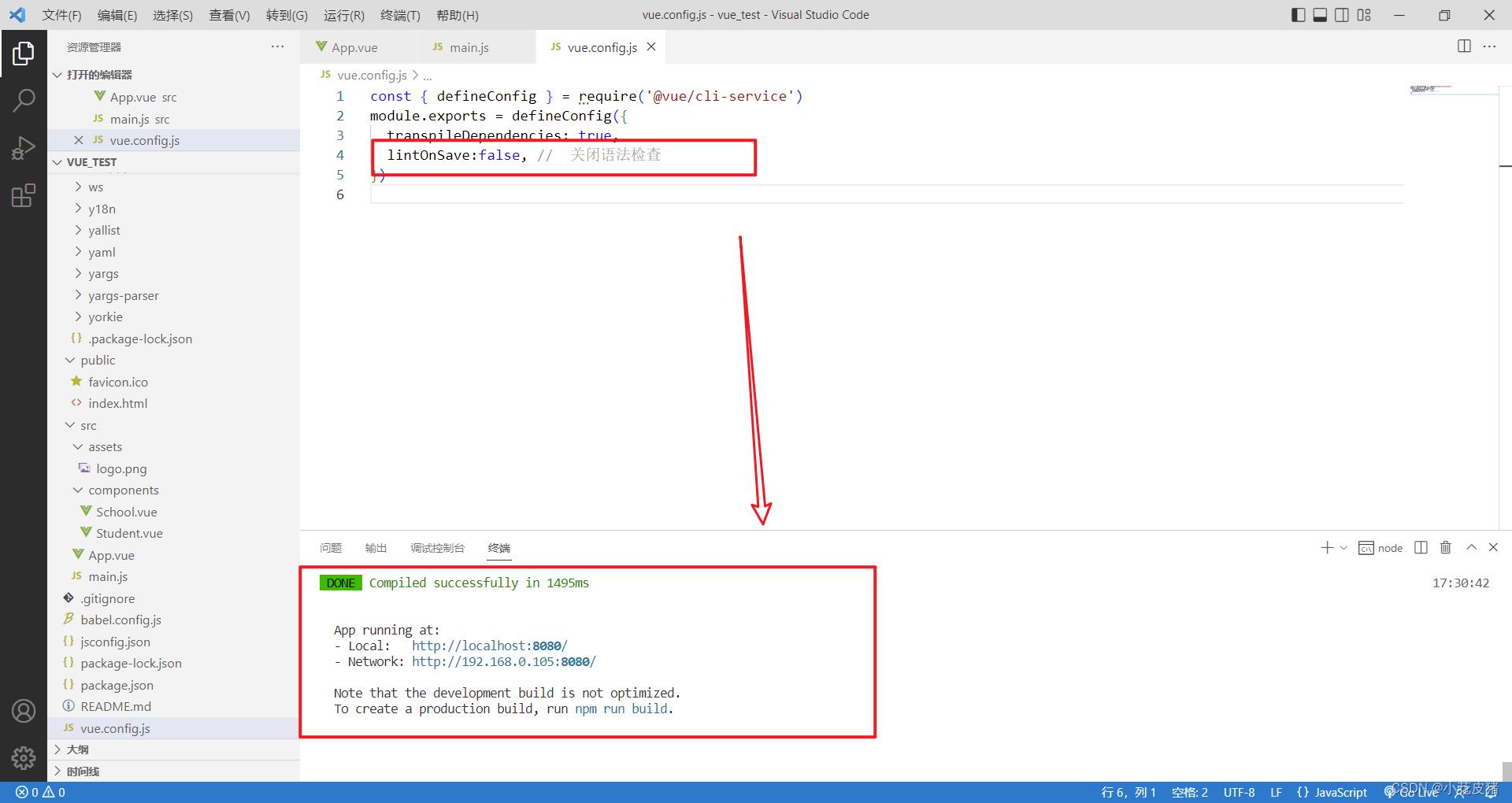
2 添加配置
添加配置: lintOnSave:false,,作用是关闭语法检查

const defineConfig = require('@vue/cli-service')
module.exports = defineConfig(
transpileDependencies: true,
lintOnSave:false, // 关闭语法检查
)
3 保存重启
保存文件,重新执行npm run serve即可

解决

以上是关于vue组件终端报错: error Component name “xxx“ should always be multi-word vue/multi-word-component-names的主要内容,如果未能解决你的问题,请参考以下文章
Vue热更新报错(log.error('[WDS] Errors while compiling. Reload prevented.'))
vue报错 Module not found: Error: Cannot resolve 'file' or 'directory'
vue控制台报错Duplicate keys detected: 'xxxx'. This may cause an update error.解决方案