小程序:播放视频
Posted snow@li
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序:播放视频相关的知识,希望对你有一定的参考价值。
问题一:本地视频无法播放,如图:

解决:需要使用服务器地址
w小程序 video 组件播放本地视频(黑屏无法播放,报错:MEDIA_ERR_SRC_NOT_SUPPORTED)_卡尔特斯的博客-CSDN博客_小程序video黑屏
问题二:开发工具、Android可以播放,ios手机(部分视频)不能播放



视频组件video视频安卓正常播放,iOS不能播放,为什么? | 微信开放社区
微信小程序 video标签 ios不能播放视频或视频黑屏_喜欢划水的咸鱼码畜的博客-CSDN博客
https://www.jianshu.com/p/31f0593496ef
小程序 ios播放不了视频,时间显示00:00,或者播了几秒就一直转圈 | 微信开放社区
微信小程序ios无法播放视频_renzhehongyi的博客-CSDN博客
微信小程序 video标签 ios不能播放视频或视频黑屏 - 爱码网
几种常见视频格式ContentType和FileType对照表 - 技术家园,原创博客
https://www.jianshu.com/p/4d206e182f8f
HTTP 协议的Content-type都有哪些文件类型_村中少年的博客-CSDN博客_http文件类型
最终解决:
后端设置响应头:
response.setContentType("video/mp4");
response.setHeader("Accept-Ranges", "bytes");
response.setHeader("ETag", fileName);
response.setHeader("Last-Modified", new Date().toString());
response.setHeader("Content-length", "" + length);
response.setHeader("Content-Range", "bytes " + requestStart + "-" + requestEnd + "/" + contentLength);微信公众号ios系统不能播放视频android可以播放问题解决方法 | 微信开放社区
h5点播播放mp4视频遇到的坑,ios的h5不能播放视频等 - 爱码网
至此,问题得到解决,但是排查的时候暴露了很多技术短板,
短板一、对http相关内容了解还是少;
短板二、对后端知识了解也不够;
短板三、虽然之前做过直播和短视频的业务,现在看来对视频播放相关内容了解也是少;
问题三:小程序播放视频,有什么审核要求/限制
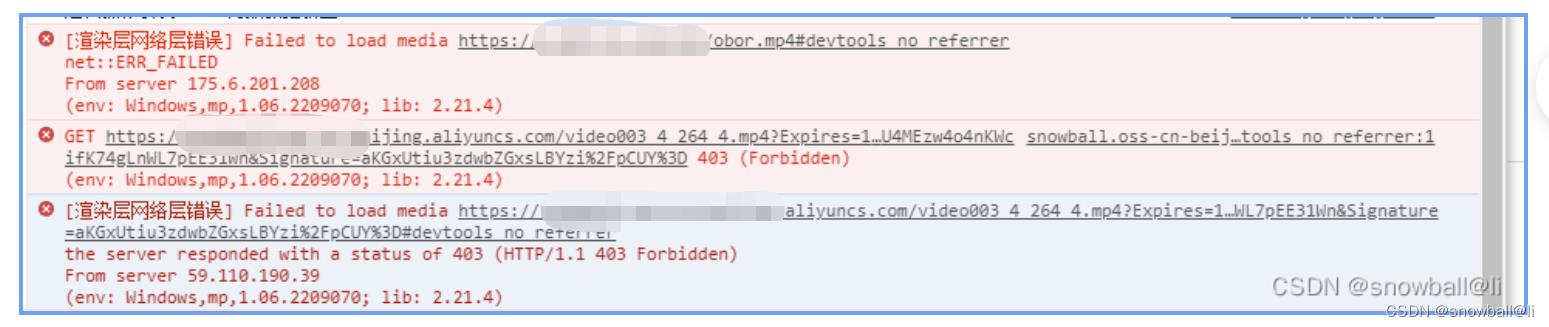
问题四:不能播放阿里oss存储的视频

小程序video播放OSS防盗链视频报错_baymaxWu的博客-CSDN博客
待验证
最后,欢迎交流指正,关注我一起学习。
微信小程序视频播放小程序
| 课程? | 中国海洋大学22夏《移动软件开发》 |
| 实验名称 | 实验3:视频播放小程序 |
一、实验目标
1、掌握视频列表的切换方法;
2、掌握视频自动播放方法;
3、掌握视频随机颜色弹幕效果。
二、实验步骤
一、项目创建

二、页面配置
-
创建页面文件 并 删除和修改文件
-
[删除] utils文件夹及其内部所有内容;
-
[删除] app.json 文件内 pages 属性中的 "pages/logs/logs",并[删除] pages 文件夹下的 logs 目录机器内部所有内容;
-
[删除] index.wxml 及 index.wxss 文件中全部的代码;
-
[删除] index.js 中的全部代码,并输入关键词 page 找到并补全函数。
-
[删除] app.wxss 文件中全部的代码;
-
[删除] app.js 中的全部代码,并输入关键词 app 找到并补全函数。
-
创建图表文件夹
-
在中间的目录结构单击 右键 新建 images 文件夹。
右键单击 image 文件夹,点击 [在资源管理器中打开] 。将播放按键放入此文件夹。
-

三、视图设计
-
导航栏设计
在 app.json 文件中自定义导航栏效果
"pages": [ "pages/index/index" ], "window": "navigationBarBackgroundColor": "#987938", "navigationBarTitleText": "口 述 校 史" , "sitemapLocation": "sitemap.json"颜色 金棕色;导航栏标题 口述校史;
-
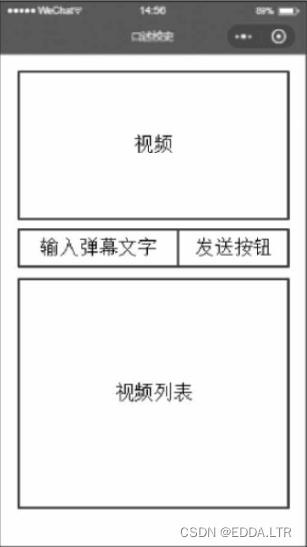
页面设计
页面上主要包含三个区域:

-
区域 1:视频播放器,可播放指定视频; video 组件;
-
区域 2:弹幕发送区,包含文本输入框和发送按钮; view 组件,并定义 class='danmuArea';
内部:input 组件和 button 组件;
-
区域 3:视频列表,垂直排列多个视频标题。点击不同的标题播放对应的视频; view 组件,并定义 class='videoList';
内单元行:view 组件,并定义 class='videoBar';
单元行内:image 组件和 text 组件。
-
页面整体:view 组件,并定义 class= 'container';
-
-
视频组件设计
index.wxml 代码如下:
<!--区域 1 :视频播放器--> <video id='myVideo' controls></video>controls属性用于播放/暂停 、音量控制等组件。
index.wxss 代码如下:
/**视频组件样式**/ video width: 100%; /*视频组件宽度 100% */ -
弹幕区域设计
index.wxml 代码如下:
<!--区域 1 :视频播放器--> …… <!--区域 2 :弹幕发送--> <view class='danmuArea'> <input type='text' placeholder="请输入弹幕内容"></input> <button bindtap="sendDanmu">发送弹幕</button> </view>index.wxss 代码如下:
/**弹幕发送样式**/ /*弹幕发送区样式*/ .danmuArea width: 95%; margin: 10rpx; display: flex; /*flex模型布局*/ flex-direction: row; /*水平排列*/ /*弹幕输入区样式*/ input border: 1rpx solid #987938; /*1rpx宽实线金棕色边框*/ flex-grow: 1; /*扩张多余空间宽度*/ height: 100rpx; /*发送按钮样式*/ button color: white; /*字体颜色*/ background-color: #987938; /*背景颜色*/ -
视频列表设计
index.wxml 代码如下:
<!--区域 1 :视频播放器--> …… <!--区域 2 :弹幕发送--> …… <!--区域 3 :视频列表--> <view class='videoList'> <view class='videoBar'> <image src='/images/play.png'></image> <text>测试标题</text> </view> </view>index.wxss 代码如下:
/**视频列表**/ /*视频列表区样式*/ .videoList width: 100%; /*宽度*/ min-height: 400rpx; /*最小高度*/ /*单行视频列表样式*/ .videoBar width: 95%; display: flex; flex-direction: row; border: 1rpx solid #987938; margin: 10rpx; /*外边框*/ /*播放图标样式*/ image width: 70rpx; height: 70rpx; margin: 20rpx; /*视频标题样式*/ text font-size: 45rpx; /*字体大小*/ color: #987938; margin: 20rpx; flex-grow: 1;
四、逻辑实现
-
更新播放列表
index.wxml 代码修改如下:
<!--index.wxml--> <view class="container"> <!--区域 1 :视频播放器--> <video id='myVideo' controls src='src'></video> <!--区域 2 :弹幕发送--> …… <!--区域 3 :视频列表--> <view class='videoList'> <view class='videoBar' wx:for="list" wx:key="videoindex"> <image src='/images/play.png'></image> <text>item.title</text> </view> </view> </view>index.js 文件的 page 函数的 data属性 中添加:
list: [ id: '1001', title: '杨国宜先生口述校史实录', videoUrl: 'http://arch.ahnu.edu.cn/__local/6/CB/D1/C2DF3FC847F4CE2ABB67034C595_025F0082_ABD7AE2.mp4?e=.mp4' , id: '1002', title: '唐成伦先生口述校史实录', videoUrl: 'http://arch.ahnu.edu.cn/__local/E/31/EB/2F368A265E6C842BB6A63EE5F97_425ABEDD_7167F22.mp4?e=.mp4' , id: '1003', title: '倪光明先生口述校史实录', videoUrl: 'http://arch.ahnu.edu.cn/__local/9/DC/3B/35687573BA2145023FDAEBAFE67_AAD8D222_925F3FF.mp4?e=.mp4' , id: '1004', title: '吴仪兴先生口述校史实录', videoUrl: 'http://arch.ahnu.edu.cn/__local/5/DA/BD/7A27865731CF2B096E90B522005_A29CB142_6525BCF.mp4?e=.mp4' ] -
点击播放视频
index.wxml 代码修改如下:
<!--区域 3 :视频列表--> <view class='videoList'> <view class='videoBar' wx:for="list" wx:key="videoindex" data-url='item.videoUrl' bindtap="playVideo"> <image src='/images/play.png'></image> <text>item.title</text> </view> </view>index.js 文件的 page 函数进行如下修改:
/** * 生命周期函数--监听页面加载 */ onLoad: function (options) this.videoCtx = wx.createVideoContext('myVideo')index.js 文件的 page 函数添加如下自定义函数:
/** * 播放视频 */ playVideo: function(e) //停止视频 this.videoCtx.stop() //更新视频地址 this.setData( src: e.currentTarget.dataset.url ) //播放新视频 this.videoCtx.play() -
发送弹幕
对 区域1 的 video 组件添加 enable-danmu 和 danmu-btn 属性,用于允许发送弹幕和显示“发送弹幕”按钮。
index.wxml 代码修改如下:
<!--区域 2 :弹幕发送--> <view class='danmuArea'> <input type='text' placeholder="请输入弹幕内容" bindinput="getDanmu"></input> <button bindtap="sendDanmu">发送弹幕</button> </view>index.js 代码修改如下:
/** * 页面的初始数据 */ data: danmuTxt:'', list: [……] , /** * 播放视频:此处略 */ /** * 更新弹幕内容 */ getDanmu: function(e) this.setData( danmuTxt: e.detail.value ) , /** * 发送弹幕 */ sendDanmu: function(e) let text = this.data.danmuTxt; this.videoCtx.sendDanmu( text: text, color: getRandomColor() //自定义函数--弹幕颜色随机生成 )为实现弹幕颜色的随机生成,在 index.js 文件的 page 函数之外中添加自定义函数:
//生成随机颜色 function getRandomColor() let rgb = [] for(let i = 0; i < 3; i++) let color = Math.floor(Math.random() * 256).toString(16) color = color.length == 1? '0' + color : color rgb.push(color) return '#' + rgb.join('')
三、程序运行结果

四、问题总结与体会
一、遇到的问题 及 解决方法
-
渲染层错误
调试时会出现渲染层报错。原因为浏览器禁止视频自动播放,无视即可。不影响小程序中视频的播放。
-
热重载
关闭模拟器处的热重载,不然会有很多莫名其妙的 Bug 。
二、收获和体会
-
熟悉 video 组件的使用
-
学习列表的切换,为下一个实验做准备。
以上是关于小程序:播放视频的主要内容,如果未能解决你的问题,请参考以下文章