在小程序中使用腾讯视频插件播放教程视频
Posted wuhuacong(伍华聪)的专栏
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在小程序中使用腾讯视频插件播放教程视频相关的知识,希望对你有一定的参考价值。
在我们开发的一个小程序里面,为了给客户了解一些教程内容,我们需要增加一个在线播放视频的模块,考虑过直接使用视频组件播放服务器上的视频不成功,因此使用腾讯视频插件来播放最终测试成功。本篇随笔介绍微信小程序使用视频组件和腾讯视频插件两种方式的解决方式,并重点介绍视频插件方式的处理过程。
1、使用视频组件播放视频
由于是我们自己录制的视频内容,本来想直接通过视频组件来播放自己服务器上的视频,理想很丰满,现实很骨感,不知道是视频内部比较大的原因还是腾讯禁止,虽然在开发工具上测试的时候可以播放,不过最终发布测试的时候不能播放视频,不过这里也顺带介绍一下基于视频组件的播放处理方式吧。
最简单的代码应该如下所示。
<video src="{{src}}" controls ></video>
不过我们一般还可以使用视频组件的其他参数(如果需要的话),详细的说明可以参考地址:https://developers.weixin.qq.com/miniprogram/dev/component/video.html
为了实现动态的URL的数据绑定,我们可以把一些变量放到一个独立的文件中,也可以根据API接口动态获取。
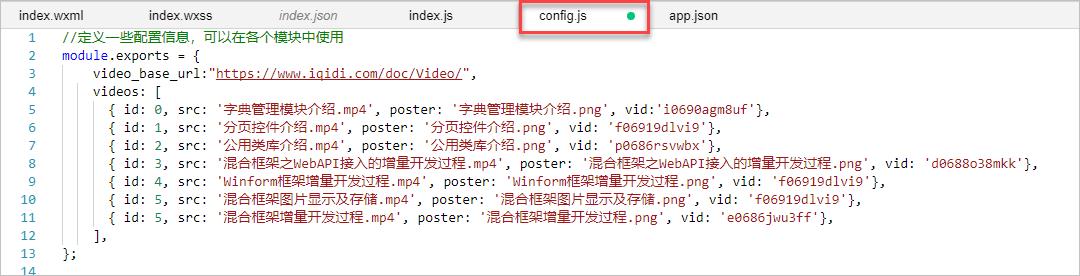
例如我在一个Config.js里面放置一个固定的待播放视频的数组,如下所示
videos: [ { id: 0, src: \'字典管理模块介绍.mp4\', poster: \'字典管理模块介绍.png\', vid:\'i0690agm8uf\'}, { id: 1, src: \'分页控件介绍.mp4\', poster: \'分页控件介绍.png\', vid: \'f06919dlvi9\'}, { id: 2, src: \'公用类库介绍.mp4\', poster: \'公用类库介绍.png\', vid: \'p0686rsvwbx\'}, { id: 3, src: \'混合框架之WebAPI接入的增量开发过程.mp4\', poster: \'混合框架之WebAPI接入的增量开发过程.png\', vid: \'d0688o38mkk\'}, { id: 4, src: \'Winform框架增量开发过程.mp4\', poster: \'Winform框架增量开发过程.png\', vid: \'f06919dlvi9\'}, { id: 5, src: \'混合框架图片显示及存储.mp4\', poster: \'混合框架图片显示及存储.png\', vid: \'f06919dlvi9\'}, { id: 5, src: \'混合框架增量开发过程.mp4\', poster: \'混合框架增量开发过程.png\', vid: \'e0686jwu3ff\'}, ],
然后同时定义一个基础的URL地址,如下所示。
video_base_url:"https://www.iqidi.com/doc/Video/",

然后在页面的JS文件里面,我们可以引入这个文件,并给页面对象赋值。
//获取配置的地址 const config = require("../../utils/config.js"); Page({ /** * 页面的初始数据 */ data: { videos:[], video_base_url:\'\', }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { var that = this; that.setData({ videos: config.videos, video_base_url: config.video_base_url });
然后在界面上定义好视频组件即可。
<!--pages/Video/index.wxml--> <!--1px = 750/320 = 2.34rpx;--> <view class="container"> <view class="goods-container"> <view id="myVideo" class="goods-box" wx:for-items="{{videos}}" wx:key="{{index}}" data-id="{{item.id}}"> <view class="goods-title">{{item.src}}</view> <video class="goods-video" id="{{item.id}}" src="{{video_base_url}}{{item.src}}" controls></video> </view> </view> </view>
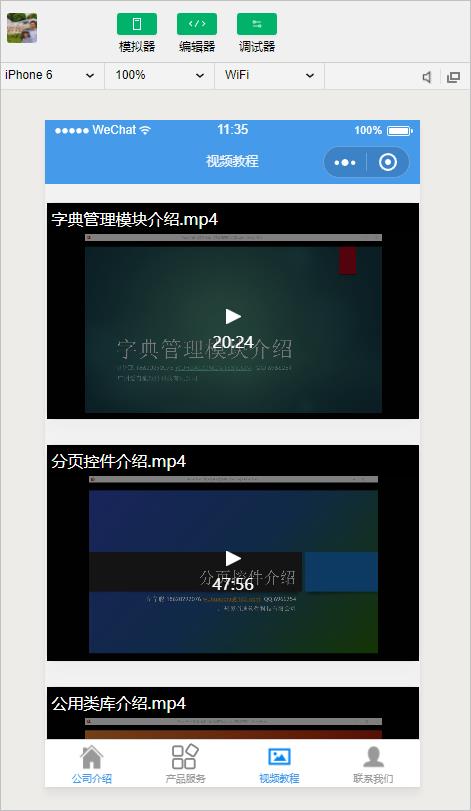
这样我们可以在开发工具上看到视频的展示了,而且也可以播放,不过悲剧的是无法发布在手机上看到视频,这个也是介绍使用腾讯视频播放插件的原因。

2、使用腾讯视频插件播放视频
既然我们无法直接播放自己服务器上的视频,那么我们把它上传到腾讯视频服务器上试试,并且使用腾讯视频的小程序插件来处理。
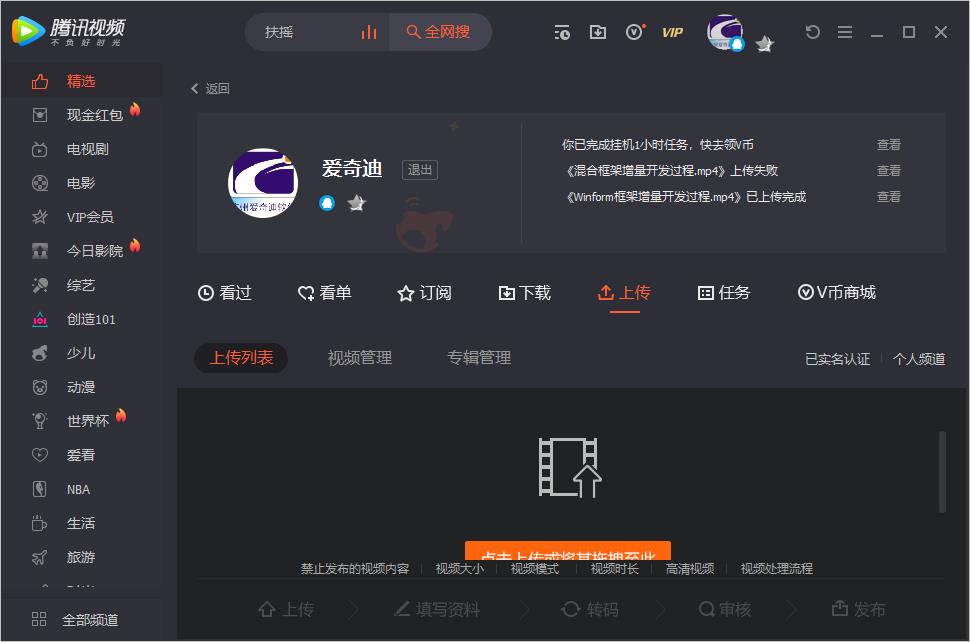
注册一个腾讯视频的账号,然后在客户端上上传自己的视频内容。

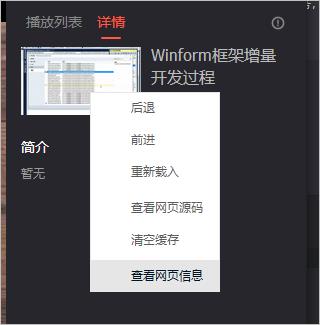
上传成功视频后,我们打开视频播放,在右侧的视频信息里面找到如下菜单

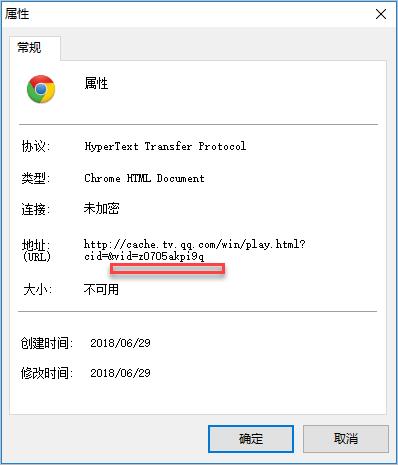
然后查看网页信息,可以看到视频的vid参数了。

腾讯视频插件就是使用这个vid参数进行播放的。
在使用视频插件之前,我们先来介绍如何获得这个插件,小程序插件需要开发者同意才能获得使用权,我们可以在小程序的【设置 -> 第三方服务】里面看到对应的入口。

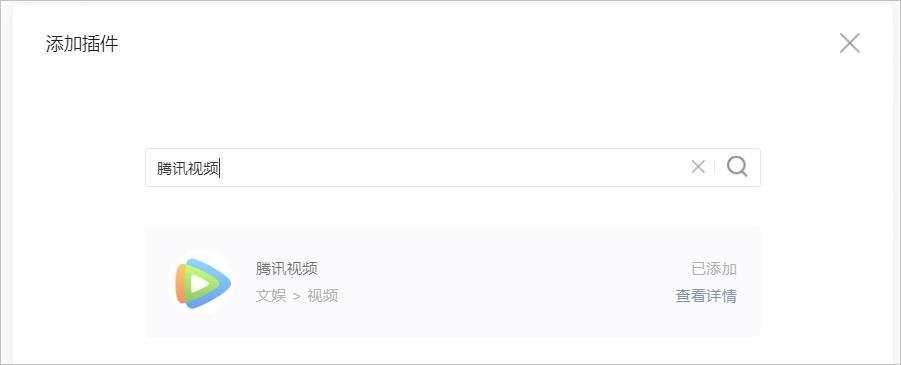
添加相应的插件,这里是腾讯视频,如下所示。

添加视频后,可以获得视频的APPID进行使用,如下是这个插件的信息。

官方的介绍和使用页面代码如下

不过使用这个小程序的插件还是需要遵循小程序使用插件的几个步骤,详细说明如下所示。
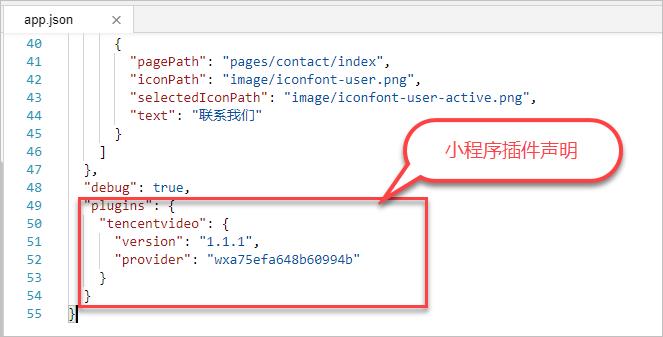
首先需要在app.json里面加入插件的声明,如下所示。

在页面JS代码里面加入插件对象的定义,如果没有在脚本里面使用视频插件,那么也可以不用这行代码
const txvContext = requirePlugin("tencentvideo");
在页面里面加入如下代码
<!--pages/Video/index.wxml--> <!--1px = 750/320 = 2.34rpx;--> <view class="container"> <view class="goods-container"> <view id="myVideo" class="goods-box" wx:for-items="{{videos}}" wx:key="{{index}}" data-id="{{item.id}}"> <view class="goods-title">{{item.src}}</view> <txv-video class="goods-video" vid="{{item.vid}}" playerid="txv{{item.id}}" autoplay="{{false}}"></txv-video> </view> </view> </view>
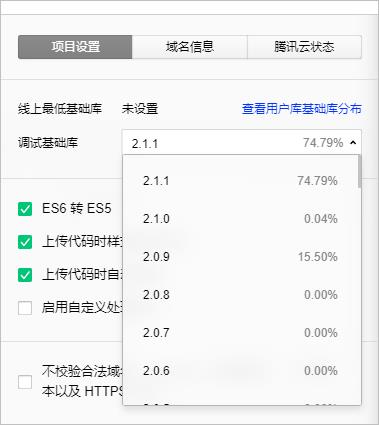
最后注意项目的调试基础类库,选择比较新的,否则有时候太低版本估计开发工具都无法测试通过,我就是忘记修改这里的基础库,导致一直出错还是没有找到原因。

最终手机上测试的效果如下所示,唯一遗憾的就是每个视频都要播放一段广告,郁闷。

总的来说,使用小程序插件还是非常方便简洁的,不过第一次使用总是多少碰到一些问题,慢慢习惯就好了。
还有腾讯视频放在腾讯服务器,也可以减轻自己服务器的访问压力,还可以分享给其他朋友,也是很好的。
最后放上小程序码,大家可以扫码体验下功能。

以上是关于在小程序中使用腾讯视频插件播放教程视频的主要内容,如果未能解决你的问题,请参考以下文章