10.高性能JavaScript
Posted 海恋天
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了10.高性能JavaScript相关的知识,希望对你有一定的参考价值。
一.javascript代码性能优化
-
JavaScript作用域优化
-
在作用域上查找变量是从局部变量开始依次向外的

-
避免使用with:改变了作用域结构,是访问某个变量变快了但相应的其他局部变量访问变慢

-
谨慎使用闭包
-
-
JavaScript流程控制优化
-
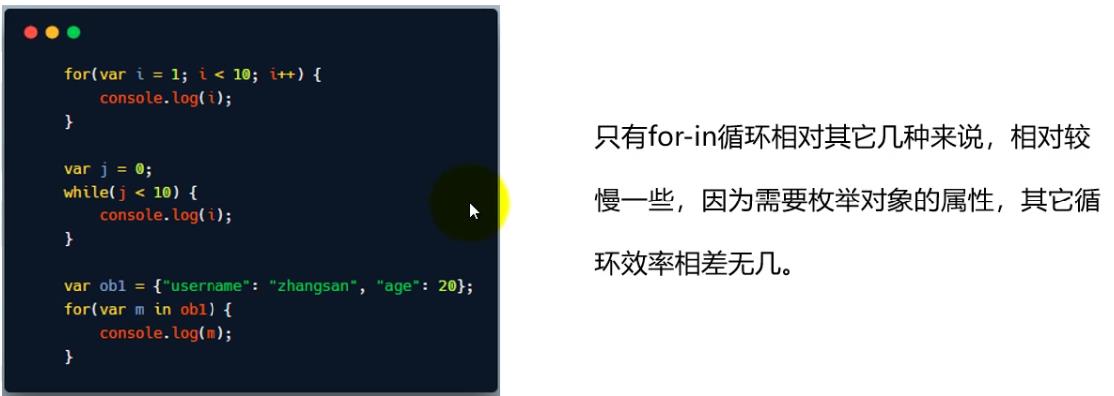
循环控制for-in:

-
循环控制forEach:增加了开销相对速度较慢

-
二.DOM操作性能优化
-
访问DOM次数越多,代码运行速度越慢

-
在旧版本浏览器中innerhtml的运行效率相对其他DOM操作要高
-
element.cloneNode()比element.createElement()的效率要高
-
将DOM集合转存在数组中,进行遍历,并且访问集合元素时使用局部变量
-
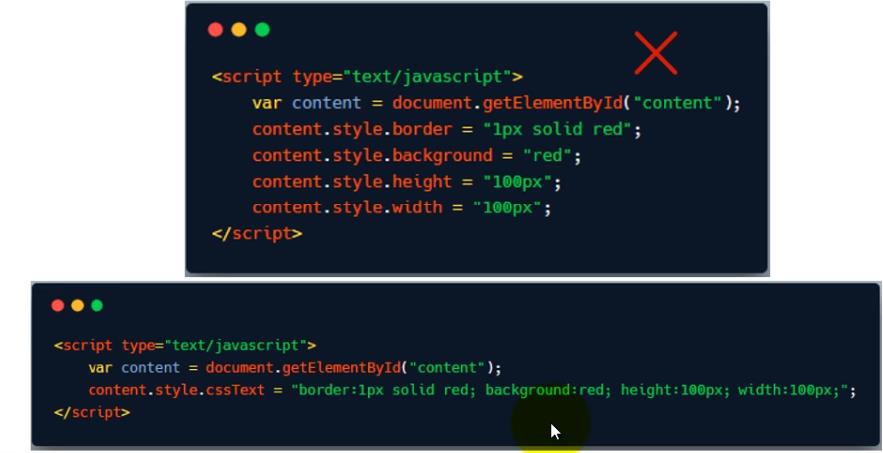
合并所有样式处理,一次性修改DOM

三.JavaScript脚本加载优化
-
将JavaScript脚本文件放到body标记的后面
-
减少页面当中所包含script标记的数量
以上是关于10.高性能JavaScript的主要内容,如果未能解决你的问题,请参考以下文章
网络高性能网络编程--下一个10年,是时候考虑C10M并发问题了