vuedraggable的使用
Posted 口袋の的天空
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vuedraggable的使用相关的知识,希望对你有一定的参考价值。
官网地址:
https://www.npmjs.com/package/vuedraggable
https://github.com/SortableJS/Vue.Draggable
效果:https://sortablejs.github.io/Vue.Draggable/#/custom-clone
Draggable为基于Sortable.js的vue组件,用以实现拖拽功能。
一.安装
npm i -S vuedraggable
或者引入:
二.使用
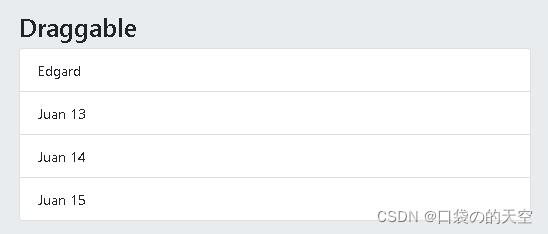
1.场景:单个列表内部简单的拖拽(不克隆)
<template>
<div class="twoPage">
<draggable :list="list" :disabled="!enabled" class="list-group" ghost-class="ghost"
:move="checkMove" @start="dragging = true" @end="dragging = false">
<div class="list-group-item" v-for="element in list" :key="element.name">
element.name
</div>
</draggable>
</div>
</template>
<script>
import draggable from "vuedraggable";
export default
data()
return
enabled: true,
list: [
name: "1 - John", id: 0 ,
name: "2 - Joao", id: 1 ,
name: "3 - Jean", id: 2
],
dragging: false
;
,
components:
draggable
,
mounted()
,
methods:
checkMove: function(e)
window.console.log("Future index: " + e.draggedContext.futureIndex);
;
</script>
<style lang="less">
.ghost
opacity: 0.5;
background: #c8ebfb;
.list-group
display: flex;
flex-direction: column;
padding-left: 0;
margin-bottom: 0;
width: 300px;
.list-group-item
cursor: move;
position: relative;
display: block;
padding: 0.75rem 1.25rem;
margin-bottom: -1px;
background-color: #fff;
border: 1px solid rgba(0,0,0,.125);
</style>
效果如下:

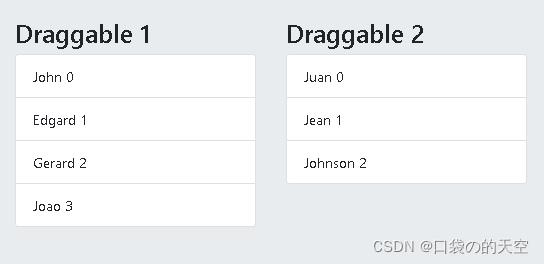
2.场景:两个列表间的拖拽(不克隆)
左边往右边拖拽,拖过来一个,左边就少一个,右边就会多一个
<template>
<div class="twoPage">
<div class="el-row">
<div class="el-col" :span="12">
<h3>Draggable 1</h3>
<draggable class="list-group" :list="list1" group="people" @change="log">
<div
class="list-group-item"
v-for="(element, index) in list1"
:key="element.name"
>
element.name index
</div>
</draggable>
</div>
<div class="el-col" :span="12">
<h3>Draggable 2</h3>
<draggable class="list-group" :list="list2" group="people" @change="log">
<div
class="list-group-item"
v-for="(element, index) in list2"
:key="element.name"
>
element.name index
</div>
</draggable>
</div>
</div>
</div>
</template>
<script>
import draggable from "vuedraggable";
export default
data()
return
list1: [
name: "list1 - 1:John", id: 1 ,
name: "list1 - 2:Joao", id: 2 ,
name: "list1 - 3:Jean", id: 3 ,
name: "list1 - 4:Gerard", id: 4
],
list2: [
name: "list2 - 1:Juan", id: 5 ,
name: "list2 - 2:Edgard", id: 6 ,
name: "list2 - 3:Johnson", id: 7
]
;
,
components:
draggable
,
mounted()
,
methods:
log: function(evt)
window.console.log(evt);
;
</script>
<style lang="less">
.ghost
opacity: 0.5;
background: #c8ebfb;
.list-group
display: flex;
flex-direction: column;
padding-left: 0;
margin-bottom: 0;
width: 300px;
.list-group-item
cursor: move;
position: relative;
display: block;
padding: 0.75rem 1.25rem;
margin-bottom: -1px;
background-color: #fff;
border: 1px solid rgba(0,0,0,.125);
</style>

options配置项,
sort:false 表示拖动时禁止其进行排序操作
group: name: ‘field’, pull: ‘clone’, put: false 表示进行克隆拖动操作,并且该name和拖动的目标位置group名称一致,如右侧draggable标签的group同样为field
draggable=“.item” 将可拖动属性下放到每一个按钮下
3.场景:两个列表间的拖拽(克隆)
效果:左边往右边拖拽,拖过来一个,左边不会少,但右边就会多一个,相当于复制。
代码场景2的区别在于:
:group=" name: 'people', pull: 'clone', put: false ":表示可拖拽克隆出去,但不接收外面拖拽过来的
group="people":简单的内部拖拽
<template>
<div class="twoPage">
<div class="el-row">
<div class="el-col" :span="12">
<h3>Draggable 1</h3>
<draggable class="list-group" :list="list1" :group=" name: 'people', pull: 'clone', put: false " @change="log">
<div
class="list-group-item"
v-for="(element, index) in list1"
:key="element.name"
>
element.name index
</div>
</draggable>
</div>
<div class="el-col" :span="12">
<h3>Draggable 2</h3>
<draggable class="list-group" :list="list2" group="people" @change="log">
<div
class="list-group-item"
v-for="(element, index) in list2"
:key="element.name"
>
element.name index
</div>
</draggable>
</div>
</div>
</div>
</template>
<script>
import draggable from "vuedraggable";
export default
data()
return
list1: [
name: "list1 - 1:John", id: 1 ,
name: "list1 - 2:Joao", id: 2 ,
name: "list1 - 3:Jean", id: 3 ,
name: "list1 - 4:Gerard", id: 4
],
list2: [
name: "list2 - 1:Juan", id: 5 ,
name: "list2 - 2:Edgard", id: 6 ,
name: "list2 - 3:Johnson", id: 7
]
;
,
components:
draggable
,
mounted()
,
methods:
log: function(evt)
window.console.log(evt);
;
</script>
<style lang="less">
.ghost
opacity: 0.5;
background: #c8ebfb;
.list-group
display: flex;
flex-direction: column;
padding-left: 0;
margin-bottom: 0;
width: 300px;
.list-group-item
cursor: move;
position: relative;
display: block;
padding: 0.75rem 1.25rem;
margin-bottom: -1px;
background-color: #fff;
border: 1px solid rgba(0,0,0,.125);
</style>
效果和场景2一样

4.场景:两个列表间的拖拽-自定义克隆(克隆)
:clone="cloneDog" 这个方法自定义克隆
<template>
<div class="twoPage">
<div class="el-row">
<div class="el-col" :span="12">
<h3>Draggable 1</h3>
<draggable class="list-group" :list="list1" :group=" name: 'people', pull: 'clone', put: true " @change="log" :clone="cloneDog">
<div
class="list-group-item"
v-for="(element, index) in list1"
:key="element.name"
>
element.name index
</div>
</draggable>
</div>
<div class="el-col" :span="12">
<h3>Draggable 2</h3>
<draggable class="list-group" :list="list2" :group=" name: 'people', pull: 'clone', put: true " @change="log">
<div
class="list-group-item"
v-for="(element, index) in list2"
:key="element.name"
>
element.name index
</div>
</draggable>
</div>
</div>
</div>
</template>
<script>
import draggable from "vuedraggable";
export default
data()
return
list1: [
name: "list1 - 1:John", id: 1 ,
name: "list1 - 2:Joao", id: 2 ,
name: "list1 - 3:Jean", id: 3 ,
name: "list1 - 4:Gerard", id: 4
],
list2: [
name: "list2 - 1:Juan", id: 5 ,
name: "list2 - 2:Edgard", id: 6 ,
name: "list2 - 3:Johnson", id: 7
]
;
,
components:
draggable
,
mounted()
,
methods:
log: function(evt)
window.console.log(evt);
,
cloneDog( id )
return
id: 8,
name: 'cat'
;
;
</script>
<style lang="less">
.ghost
opacity: 0.5;
background: #c8ebfb;
.list-group
display: flex;
flex-direction: column;
padding-left: 0;
margin-bottom: 0;
width: 300px;
.list-group-item
cursor: move;
position: relative;
display: block;
padding: 0.75rem 1.25rem;
margin-bottom: -1px;
background-color: #fff;
border: 1px solid rgba(0,0,0,.125);
</style>
vuedraggable使用
参考技术A 1.引入vuedraggable2.vuedraggable标签内部套用递归组件,一般用于tree拖拽,数据结构为id pid形式
3.配置:
4.方法:
5.可能会存在一些拖拽校验,可用:move来限制,但是有时候复杂的业务很难通过拖拽时做校验,这时候我们可以在datadragEnd这个函数里面做校验性的业务区分,直接弹窗报错提示,禁止拖拽。
以上是关于vuedraggable的使用的主要内容,如果未能解决你的问题,请参考以下文章
带有 vuedraggable 的 Vue typescript 类组件