nginx设置反向代理后,页面上的js css文件无法加载
Posted 冷风吹1016
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nginx设置反向代理后,页面上的js css文件无法加载相关的知识,希望对你有一定的参考价值。
问题现象:
nginx配置反向代理后,网页可以正常访问,但是页面上的js css文件无法加载,页面样式乱了。
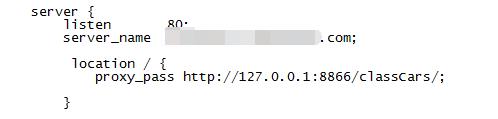
(1)nginx配置如下:

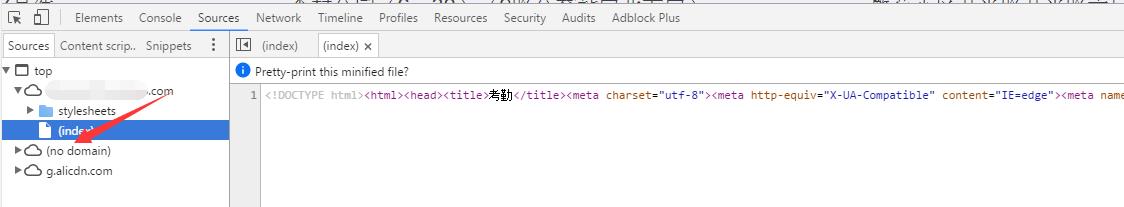
(2)域名访问:js css文件无法加载;

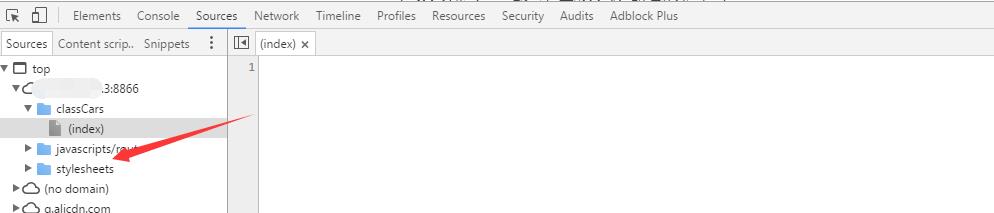
(3)IP访问:js css文件可以正常加载;

解决方法:
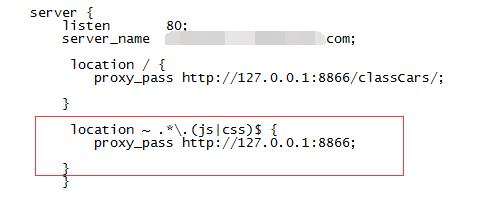
nginx配置文件中,增加如下配置:

location ~ .*\\.(js|css)$ { proxy_pass http://127.0.0.1:8866; }
原因分析:
反向代理的路径下找不到文件,需要单独指定js css文件的访问路径。
以上是关于nginx设置反向代理后,页面上的js css文件无法加载的主要内容,如果未能解决你的问题,请参考以下文章