apache2.2 反向代理 配置css js静态文件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了apache2.2 反向代理 配置css js静态文件相关的知识,希望对你有一定的参考价值。
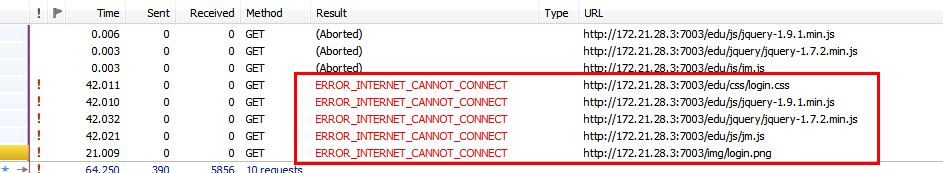
linux下我用apache2.2做weblogic服务器的反向代理,但css和js在访问时都加载不出来. 查了下,有说js和css这种静态文件要配置在apache上, 但具体怎么配置呢? 需要将css和js文件放在linux的那个目录下呢?? 麻烦详细介绍下..

LoadModule proxy_module
modules/mod_proxy.so
LoadModule proxy_http_module
modules/mod_proxy_http.so
2.然后在最后增加
ProxyPass /images !
ProxyPass /css !
ProxyPass /js !
ProxyPass / http://localhost:8080/这个也可以写为:
ProxyPass
/oa
http://localhost:8080/oa
ProxyPassReverse
/oa
http://localhost:8080/oa
也可以连续增加以上两行,就是多个tomcat启动
ProxyPass /meb http://192.168.6.103:8081/meb
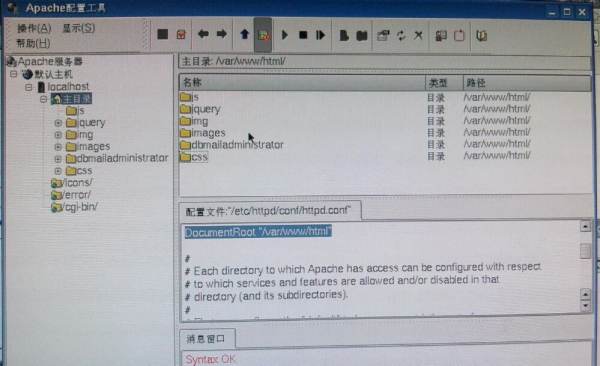
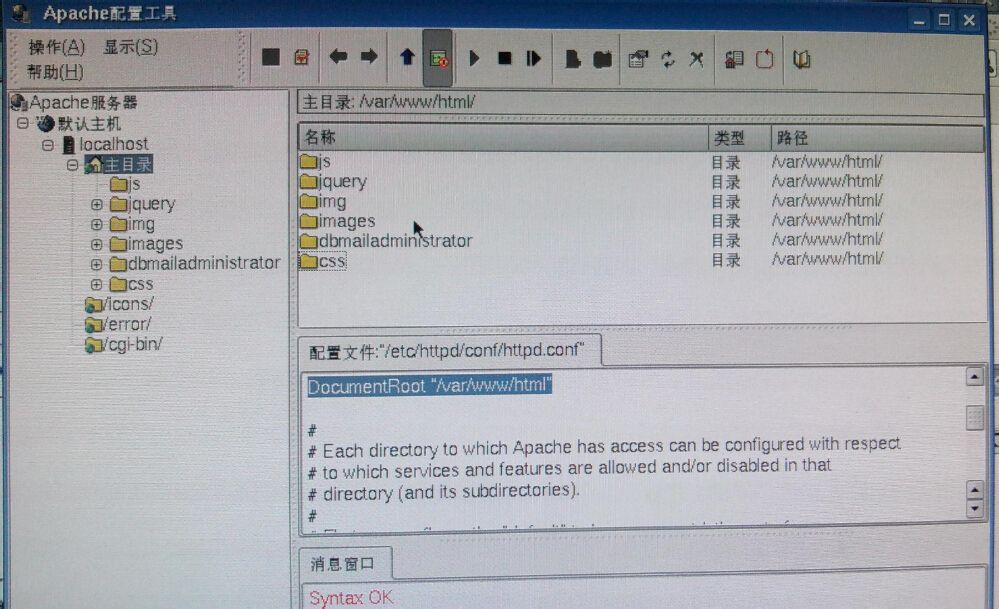
ProxyPassReverse /meb http://192.168.6.103:8081/meb 参考技术A 放在apache的www目录,直接通过网络就可以访问了追问
我放了 还是不行

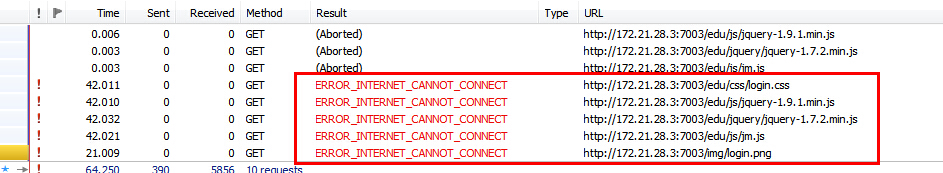
没代理成功啊, js和css请求的还是私网的weblogic服务器地址
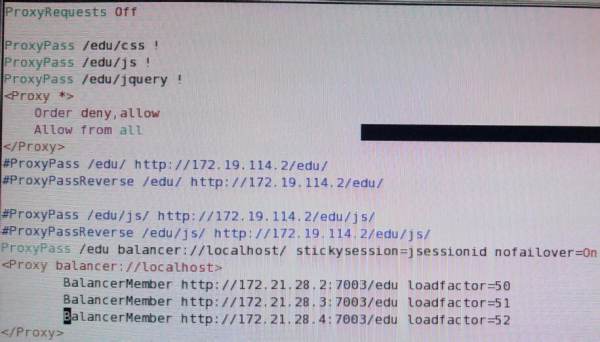
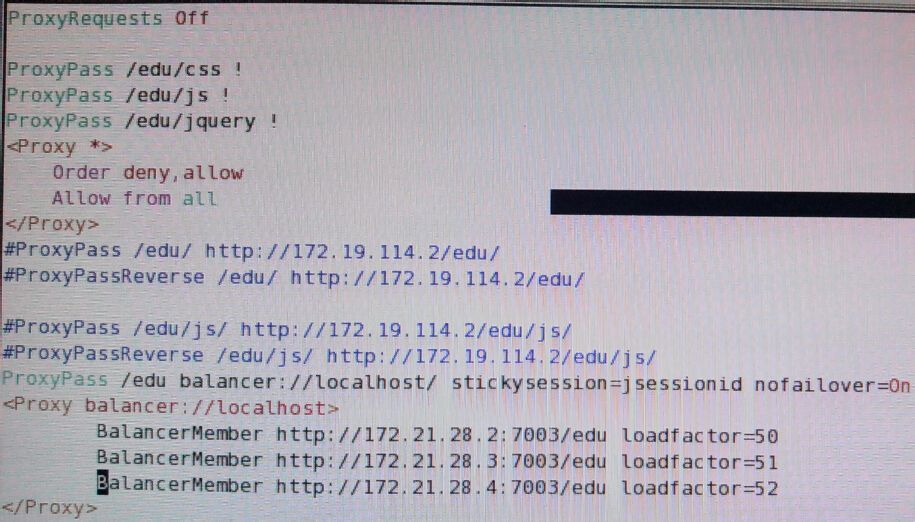
麻烦你,帮忙看下,这个方向代理写的有问题吗??





nginx反向代理转发后页面上的js css文件无法加载原创
故障现象:nginx做代理转发后,发现页面上的js css文件无法加载,页面样式乱了。
原因:没有配置静态资源 解决js css文件无法加载无法访问的问题
解决办法:
修改配置文件nginx.conf,在server字段中添加黄色标注部分
server {
listen 80;
server_name test.com;
#charset koi8-r;
access_log logs/opc.access.log main;
location / {
proxy_pass http://opcservice/hnairweb/;
proxy_redirect off;
proxy_set_header Host $host;
proxy_hide_header Server;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_connect_timeout 10;
proxy_send_timeout 10;
proxy_read_timeout 10;
proxy_intercept_errors on;
proxy_buffering off;
}
#配置静态资源 解决js css文件无法加载无法访问的问题,注意末尾不能有 /
location ~ .*.(js|css|jpg|jpeg|gif|png|ico|pdf|txt)$ {
proxy_pass http://opcservice;
}
# location ~ .*.(js|css)$ {
# proxy_pass http://opcservice;
# }
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
然后重新加载nginx配置即可
参考
nginx配置反向代理后,网页可以正常访问,但是页面上的js css文件无法加载 - Jay丶的个人空间 - 开源中国 https://my.oschina.net/u/2276456/blog/1838760
以上是关于apache2.2 反向代理 配置css js静态文件的主要内容,如果未能解决你的问题,请参考以下文章