vue之ajax
Posted jianxian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue之ajax相关的知识,希望对你有一定的参考价值。
【前言】
Vue里发送AJAX有很多工具可以供开发者使用
①浏览器自带的fetch函数 ②vue之前推荐的vue-resource第三方模块 ③vue官方目前强力推荐的axios第三方模块
axios可以实现跨平台数据请求
【主体】
(1)安装axios
npm i axios --save
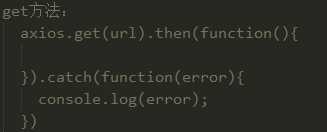
(2)引入并使用


【数据模拟】
(1)将静态文件json文件放到static文件夹下,因为项目运行过程中,只有static文件可以直接读取(本地开发的模拟数据)

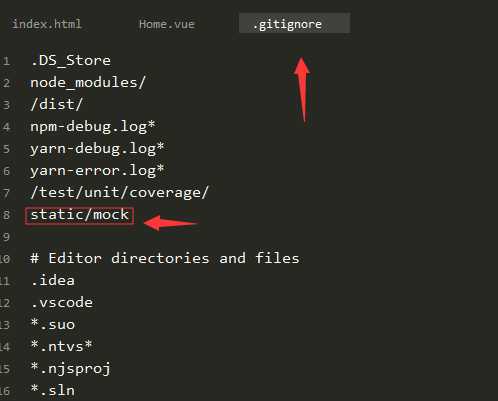
(2)忽略上传设置.gitignore
在上传git库时不希望将模拟数据也提交上去,所以需要修改.gitignore文件

此时便不会提交到线上仓库,也不会被提交至本地仓库。。。 。。。
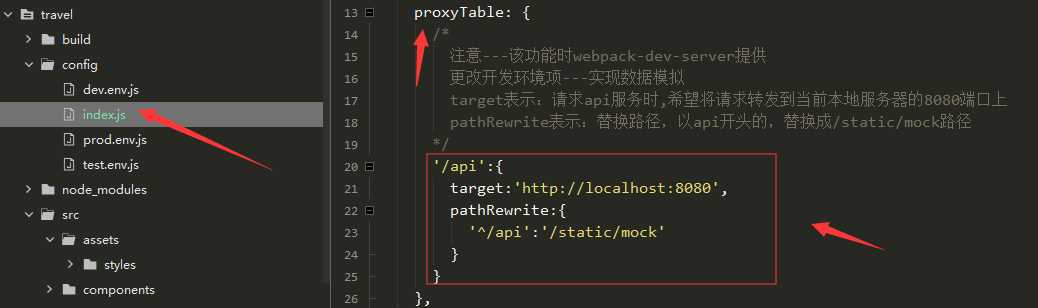
(3)配置开发环境下的api数据模拟接口路径

配置完成后重启项目
.
以上是关于vue之ajax的主要内容,如果未能解决你的问题,请参考以下文章