JS中有关(...)的介绍
Posted 不靠谱设计
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS中有关(...)的介绍相关的知识,希望对你有一定的参考价值。
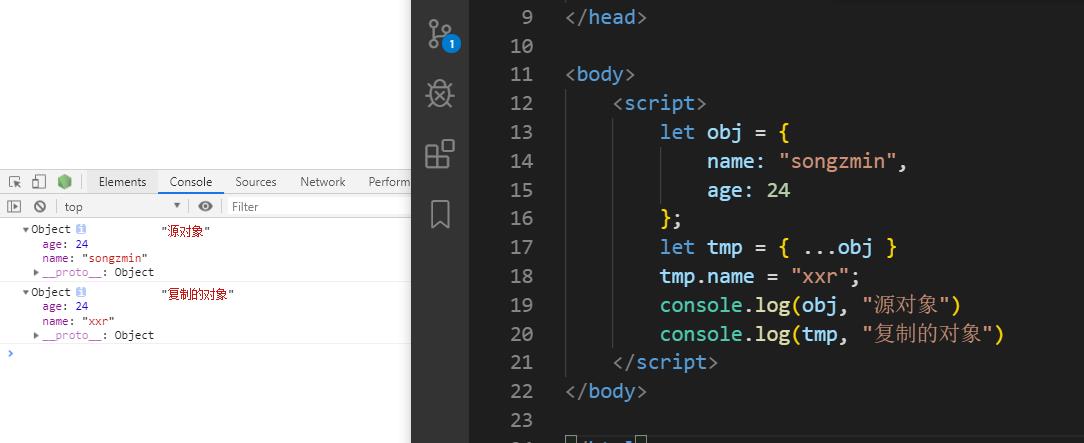
1,深拷贝一个对象

如上图所示,obj和tmp是完全两个独立的对象,互不影响。
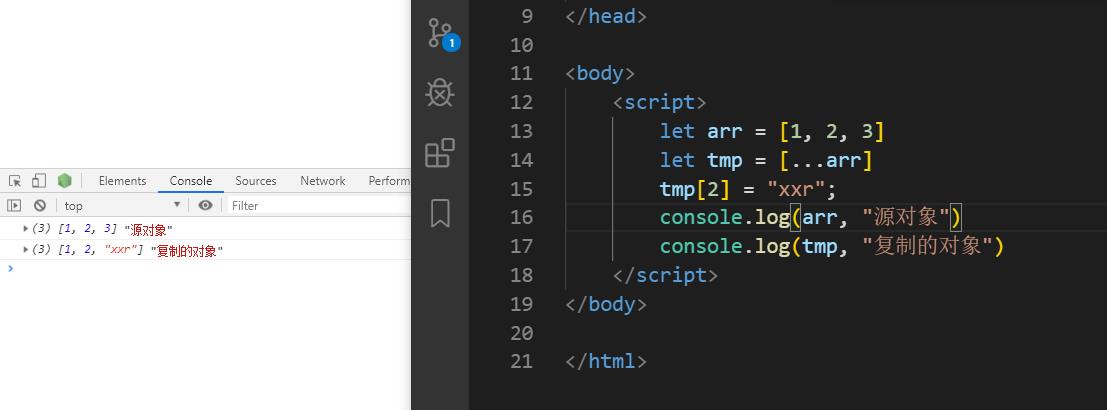
2,数组复制

如上图所示,arr和tmp是两个完全独立的数组,彼此之间的值互不影响。
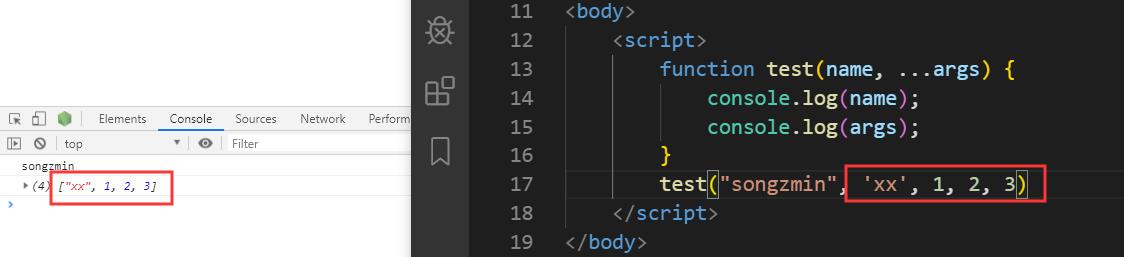
3,函数形参中的使用

这里的...args,是对test函数中多余的参数进行收集,并转换成数组的形式进入函数体中
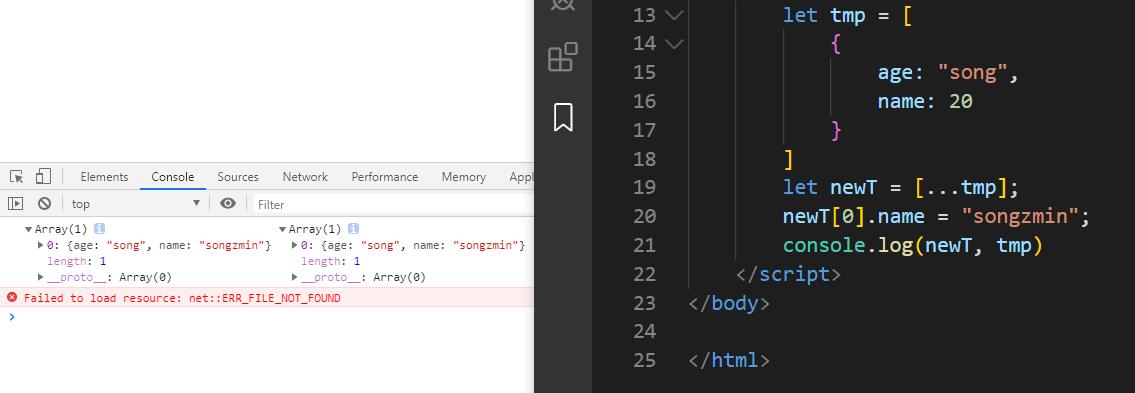
4,一种特殊情况,当数组里面套对象的时候,我们用[...]依然是无法深拷贝一份数据的,这个时候我们就要自己写递归函数了
案例:

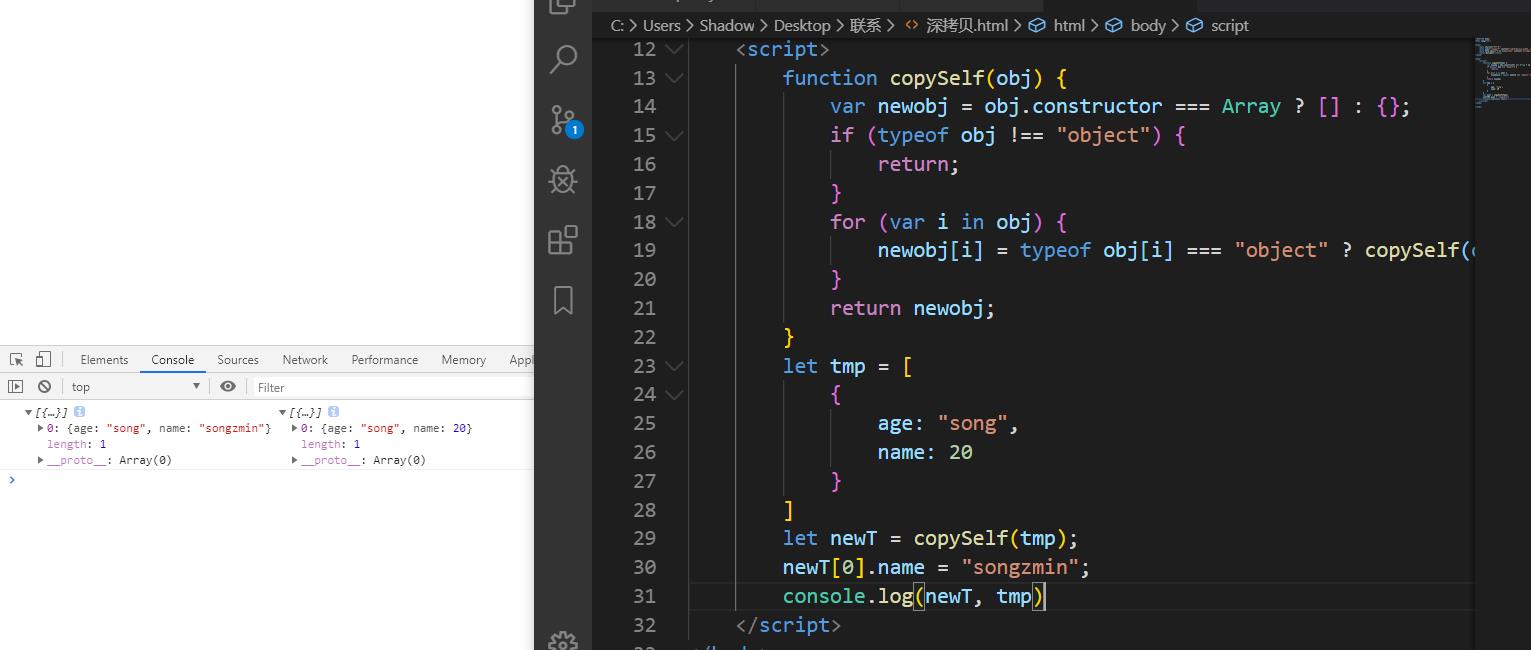
解决办法:自己写一个函数
function copySelf(obj) {
var newobj = obj.constructor === Array ? [] : {};
if (typeof obj !== "object") {
return;
}
for (var i in obj) {
newobj[i] = typeof obj[i] === "object" ? copySelf(obj[i]) : obj[i];
}
return newobj;
}
我们可以用 copySelf 函数去深拷贝一份数据
结果:

以上是关于JS中有关(...)的介绍的主要内容,如果未能解决你的问题,请参考以下文章