Java(随笔)——利用HTML,CSS,JavaScript,JQuery编写的简易计算器
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java(随笔)——利用HTML,CSS,JavaScript,JQuery编写的简易计算器相关的知识,希望对你有一定的参考价值。
一.利用刚学过的前端知识做一个简易的计算器
里边使用到了html,CSS,javascript以及JQuery的知识代码如下:
(1)利用CSS设计了计算器外形样式;
(2)利用JavaScript实现了建议计算器的功能;
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>简易计算器</title>
<link rel="stylesheet" href="css/counter.css" />
<script type="text/javascript" src="js/counter.js" ></script>
<style>
#mian{
width: 100%;
height:660px;
background-image: url(img/1TX761XVUM10.jpg);
background-size: 100% 100%;
background-repeat: no-repeat;
}
/*提示框设计*/
#tishikuang{
width:90px;
height: 520px;
margin-left: 30px;
margin: 30px;
border: 2px red solid;
float: left;
background: yellowgreen;
font-family: 微软雅黑;
font-size: 15px;
color: red;
display: block;
}
p{
font-size: 16px;
color: black;
}
/*外部背景*/
#wai{
width: 1000px;
height: 580px;
border: 15px black solid;
margin-left:120px;
background-image: url(img/QQ图片20180315182956.jpg);
background-size: 100% 100%;
background-repeat: no-repeat;
box-shadow: 4px 4px rgb(40,40,40);
float: left;
}
/*手机外观边框*/
#jisuanqi{
width: 300px;
height: 540px;
border: 1.5px #E1A79C solid;
margin-top: 30px;
margin-left: 300px;
float: left;
display: none;
border-radius:20px ;
background: white;
box-shadow: 2.5px 2.5px #E1A79C;
}
/*设置启动手机按钮外框*/
#tubiao{
width: 50px;
height: 50px;
border: 0px black solid;
float: left;
margin-left: 112px;
margin-top: 78px;
}
/*设置启动手机软件图标属性*/
#tupian{
width: 30px;
height: 29px;
border: 0px black solid;
margin-left: 10px;
background-image: url(img/timg.jpg);
background-size: 100% 100%;
background-repeat: no-repeat;
}
/*设置启动手机软件图标下文字属性*/
#wenzi{
width: 50px;
height: 19px;
border: 0px black solid;
font-size: 10px;
color: #DCDCDC;
text-align: center;
line-height: 19px;
}
/*设置手机内边框属性*/
#pinbian{
width: 269px;
height: 450px;
border: 0.5px black solid;
margin-left: 15px;
margin-top: 35px;
background-color: rgb(38,38,38);
}
/*手机喇叭设计*/
#laba{
width: 60px;
height: 5px;
border: 1.5px gray solid;
border-radius: 15px;
margin-top: 13px;
margin-left: 10px;
background: gray;
float: left;
}
/*设计手机喇叭摄像头*/
#shexiang{
width: 7px;
height: 7px;
border: 1.5px gray solid;
border-radius: 7px;
background:gray;
margin-left: 104px;
margin-top: 13px;
float: left;
}
/*手机菜单按钮外框设计*/
#caidan{
width: 30px;
height: 30px;
border: 1px gray solid;
border-radius: 30px;
background:#FFEFD5;
margin-top: 10px;
margin-left: 135px;
}
/*手机菜单按钮内框设计*/
#caidannei{
width: 15px;
height: 15px;
border: 1px gray solid;
border-radius: 15px;
background: #FFEFD5;
margin-top: 6.2px;
margin-left: 6.2px;
}
/*时间显示栏设计*/
#shijian{
width: 271px;
height: 18px;
border: 0px black solid;
background-color: rgb(33,33,33);
background-size: 101% 100%;
background-repeat: no-repeat;
font-size: 12px;
color: white;
text-align: center;
line-height: 18px;
display: none; /*为了锁屏显示*/
}
/*手机桌面设计*/
#zhuomian{
width: 269px;
height: 430px;
border: 1px rgb(33,33,33) solid;
background-image: url(img/QQ图片20180315215937_万能看图王.png);
background-size: 101% 100%;
background-repeat: no-repeat;
display: none; /*为了锁屏显示*/
}
/*设置手机计算器软件图标属性*/
#jipian{
width: 25px;
height: 22px;
border: 0px black solid;
margin-left: 10px;
border-radius: 15px;
background-image: url(img/timg.jpg);
background-size: 100% 100%;
background-repeat: no-repeat;
margin-left: 220px;
margin-top: 152px;
}
/*设置手机计算器软件图标下文字属性*/
#jizi{
width: 50px;
height: 19px;
border: 0px black solid;
font-size: 8px;
color: #FF7F50;
text-align: center;
line-height: 19px;
margin-left: 210px;
margin-top: 4px;
}
#jizhuomian{
width: 269px;
height: 430px;
border: 0px black solid;
background: red;
margin-left: -1px;
display: none;
}
input{
border-style:none ;
height: 45px;
font-size: 20px;
color: black;
background: grey;
}
#show_number1{
width: 119px;
float: left;
}
#show_yusuanfu{
width: 25px;
float: left;
text-align: center;
line-height: 25px;
}
#show_number2{
width: 119px;
float: left;
text-align: end;
}
#show_denghao{
width: 25px;
float: left;
text-align: center;
line-height: 25px;
}
#show_jieguo{
width: 240px;
float: left;
text-align: end;
}
#jiwai{
width: 269px;
height: 384px;
border: 0px gray solid;
font-size: 22px;
background: #D3D3D3;
}
.qinqchu{
display: none;
}
#denghao{
width: 105px;
height: 45px;
border: 0px black solid;
border-radius: 45px;
font-size: 18px;
background: #6B8E23;
float: left;
margin-left: 20px;
margin-top: 18px;
text-align: center;
line-height: 45px;
box-shadow: 2px 2px grey;
}
#jiwai>div{
width: 46px;
height: 45px;
border: 0px black solid;
border-radius: 45px;
font-size: 18px;
background: #D3D3D3;
float: left;
margin-left: 16px;
margin-top: 18px;
text-align: center;
line-height: 45px;
box-shadow: 2px 2px grey;
}
#jiwai>div:active{
background: #9370D8;
}
#denghao:active{
background: #FF4500;
}
/*#xiakaung{
width:300px;
height: 55px;
margin-left: 550px;
border: 1px rgb(40,40,40) solid;
background: black;
box-shadow: 3px 3px rgb(45,45,45);
}*/
</style>
<script src="js/jquery-1.10.1.js"></script>
</head>
<body>
<!--背景桌面-->
<div id="mian">
<div id="tishikuang">
使用时请单击电脑界面的网络手机按钮,弹出手机界面(再次单机会关闭网络手机界面),
单机网络手机主菜单按钮(下方圆键),解除手机锁屏(再次单机会继续锁屏),单机手机界面计算器按钮,打开计算器,
进行四则运算 点击提示框可以隐藏提示框.
<p>作者:齐涛</p>
</div>
<!--外层布局-->
<div id="wai">
<!--设计点击开启手机-->
<div id="tubiao">
<div id="tupian"></div>
<div id="wenzi">网络手机</div>
</div>
<!--计算器外框,以手机形式展示-->
<div id="jisuanqi">
<!--手机前摄像头设计-->
<div id="shexiang"></div>
<!--手机喇叭设计-->
<div id="laba"></div>
<!--手机屏幕边框设计-->
<div id="pinbian">
<!--手机间框设计-->
<div id="shijian">时间显示</div>
<div style="clear: both;">
<!--以上浮动清除-->
</div>
<!--手机桌面背景-->
<div id="zhuomian">
<!--设置手机计算器背景-->
<div id="jizhuomian">
<input type="text" value="0" id="show_number1" disabled="disabled"/>
<input type="text" value="" id="show_yusuanfu" disabled="disabled"/>
<input type="text" value="0" id="show_number2" disabled="disabled"/>
<div style="clear: both;">
<!--以上浮动清除-->
</div>
<input type="text" value="=" id="show_denghao" disabled="disabled"/>
<input type="text" value="" id="show_jieguo" disabled="disabled"/>
<div id="jiwai">
<div id="clean">C</div>
<div id="del">退格</div>
<div>%</div>
<div class="yunsuanfu">/</div>
<div class="qinqchu" style="clear: both;">
<!--以上浮动清除-->
</div>
<div class="number">7</div>
<div class="number">8</div>
<div class="number">9</div>
<div class="yunsuanfu">*</div>
<div class="qinqchu" style="clear: both;">
<!--以上浮动清除-->
</div>
<div class="number">4</div>
<div class="number">5</div>
<div class="number">6</div>
<div class="yunsuanfu">-</div>
<div class="qinqchu" style="clear: both;">
<!--以上浮动清除-->
</div>
<div class="number">1</div>
<div class="number">2</div>
<div class="number">3</div>
<div class="yunsuanfu">+</div>
<div class="qinqchu" style="clear: both;">
<!--以上浮动清除-->
</div>
<div class="number">0</div>
<div class="number">.</div>
<span id="denghao">=</span>
</div>
</div>
<!--设置手机计算器软件按钮背景-->
<div id="jipian"></div>
<div id="jizi">计算器</div>
</div>
</div>
<!--菜单按钮外框设计-->
<div id="caidan">
<!--菜单按钮内框设计-->
<div id="caidannei"></div>
</div>
</div>
</div>
<div class="qinqchu" style="clear: both;">
<!--以上浮动清除-->
</div>
<!-- 电脑下框设计
<div id="xiakaung"></div>-->
</div>
</body>
<!--手机与手机计算器逻辑-->
<script>
/*//1.设置点击事件,点击软件图标,弹出手机
var tubaio=document.getElementById("tubiao");//获取启动手机按钮图标对象
var jisuanqi=document.getElementById("jisuanqi");//获取手机界面对象
tubaio.onclick=function(){
jisuanqi.style.cssText="display: block";//解除手机桌面隐藏
}*/
//1.(01)(JQuery编写打开关闭手机计算器框设置)
$("#tubiao").click(function(){
if ($("#jisuanqi").css("display")=="none"){
$("#jisuanqi").show();
} else{
$("#jisuanqi").hide();
}
});
//2.设置时间显示,自动更新时间
function show_time() {
//获取时间栏内容
var shijian=document.getElementById("shijian");
//获取当前时间
var dateTime=new Date().toLocaleString();
//用当前时间替换div内容
shijian.innerHTML=dateTime;
}
show_time();//先手动调show_time方法
window.setInterval("show_time()",1000);//编写定时器,每1000ms调用一次show_time方法
//3.设置手机计算器点击事件,击软件图标,弹出计算器
var jipian=document.getElementById("jipian");//获取手机启动计算器按钮图标id
var jizhuomian=document.getElementById("jizhuomian");//获取计算器桌面id
jipian.onclick=function(){
jizhuomian.style.cssText="display: block";//解除计算器界面隐藏
}
//
//4.锁屏解除操作,点击主菜单按钮,显示手机桌面(原生javascript代码编写)
/* var caidan=document.getElementById("caidan");//获取手机主菜单启动按钮图标id
var shijian=document.getElementById("shijian");//获取手机时间栏id
var zhuomian=document.getElementById("zhuomian");//获取手机桌面id
caidan.onclick=function(){
shijian.style.cssText="display: block";//解除手机时间栏隐藏
zhuomian.style.cssText="display: block";//解除手机桌面栏隐藏
}*/
//5.锁屏操作(利用JQuery写方代码)
//点击手机主菜单按钮:
//(1)当display属性值为none时,调用show()方法 展示手机桌面(解除锁屏)
//(2)当display属性值为block时,调用hide()方法隐藏手机桌面(启动锁屏)
$("#caidan").click(function(){
if ($("#shijian").css("display")=="none"){
$("#shijian").show();
$("#zhuomian").show();
} else{
$("#shijian").hide();
$("#zhuomian").hide();
}
});
//6.设置隐藏提示框(点击提示框,提示框消失)
$("#tishikuang").click(function(){
if ($("#tishikuang").css("display")=="block"){
$("#tishikuang").hide();
}
});
//7.计算器计算逻辑
//(1)定义三个变量 用来保存,用户输入的 第一个数字,第二个数字,和运算符
var numValue1 = "";
var numValue2 = "";
var czf = "";
var show_number1 = document.getElementById("show_number1");
var show_number2 = document.getElementById("show_number2");
var show_yunsuuan = document.getElementById("show_yusuanfu");
var show_jieguo = document.getElementById("show_jieguo");
var clean = document.getElementById("clean");
var del = document.getElementById("del");
var denghao = document.getElementById("denghao");
//(2)获取所有的数字键
var numbers = document.getElementsByClassName("number");
for(var i = 0; i < numbers.length; i++) {
numbers[i].onclick = function() {
//计算器处理小数点的问题
if(this.innerHTML == ".") {
//判断这个numValue1 里面有没有点,并且点不能出现在首位
if(numValue1.indexOf(".") == -1 && numValue1.length >= 1) {
//我们点击了数字显示到文本框中
numValue1 += this.innerHTML;
//展示一下
show_number1.value = numValue1;
}
} else {
//我们点击了数字显示到文本框中
numValue1 += this.innerHTML;
//展示一下输入数字到文本框中
show_number1.value = numValue1 * 1;//去除首尾的无效0
}
}
}
//(3)给所有的操作符号 设置点击事件
var opers = document.getElementsByClassName("yunsuanfu");
for(var i = 0; i < opers.length; i++) {
opers[i].onclick = function() {
//在这里处理四则
if(numValue2 == "") {
//当你点击了操作符之后,我们把numValue1,给numValue2来保存
//把numValue1清空掉 然后让他去接收第二个数字
numValue2 = numValue1;
numValue1 = "";
//保存操作符
czf = this.innerHTML;
show_yunsuuan.value = czf;//去除首尾的无效0
show_number2.value=numValue1;
} else {
//处理四则运算的逻辑:把前两次个数的运算结果算出来,再赋值给numValue2
//然后把numValue1 清空,准备接收下一个数字
funResult();
//保存操作符
czf = this.innerHTML;
show_yunsuuan.value = czf;//去除首尾的无效0
show_number2.value=numValue1;
}
}
}
//(4)处理清空键的逻辑
clean.onclick = function() {
//把所有的设置归置为初始状态
numValue1 = "";
numValue2 = "";
czf = "";
show_number1.value = "0";
show_number2.value = "0";
show_yunsuuan.value = "";
show_jieguo.value="";
}
//(5)处理退格键
del.onclick = function() {
if(numValue1.length > 1) {
numValue1 = numValue1.substring(0, numValue1.length - 1);
show_number2.value = numValue1;
show_number1.value = numValue2;
} else if(numValue1.length == 1) {
numValue1 = "";
numValue2 = "";
czf = "";
show_number1.value = "0";
show_number2.value = "0";
show_yunsuuan.value = "";
show_jieguo.value="";
}
}
//(6)处理等号逻辑
denghao.onclick = function() {
funResult();
}
function funResult() {
if(numValue1 != "") {
var one = Number(numValue2);
var two = Number(numValue1);
var jg = "0";
switch(czf) {
case "+":
jg = one + two;
break;
case "-":
jg = one - two;
break;
case "*":
jg = one * two;
break;
case "/": //处理除数为0
if(two == 0) {
alert("除数不能为0");
numValue1 = "";
numValue2 = "";
czf = "";
show_number.value = "0";
} else {
jg = one / two;
}
break;
}
var n = new Number(jg);
var finalR = n.toFixed(4);
numValue2 = finalR; //把结果再赋值给numValue2
numValue1 = ""; //清空numValue1
//去掉首尾无效的0 给值*1 即可
show_jieguo.value =numValue2 * 1;
}
}
</script>
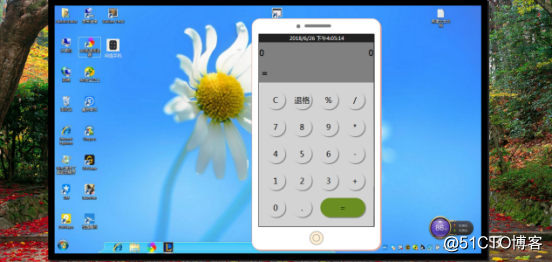
</html>运行结果展示:

点击左边的提示框:

点击屏幕上的网络手机图标:

点击手机圆形主菜单按钮:
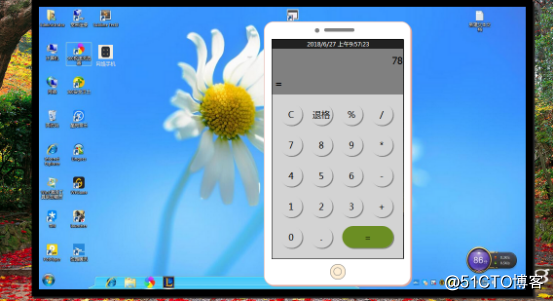
点击手机上的计算器按钮:
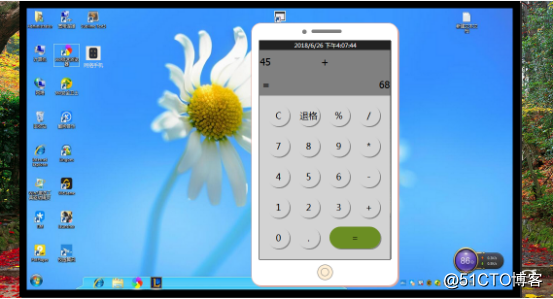
例输入23+45求和:

点击清空:

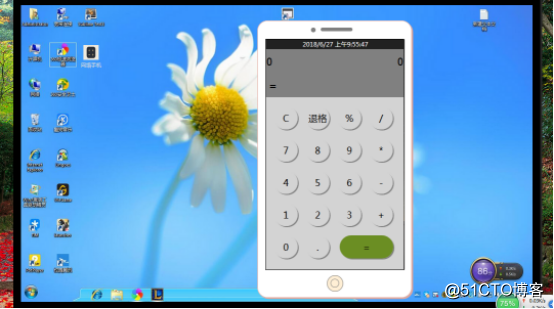
再例如(2+3)*5:
小数点运算23.4*45.6:

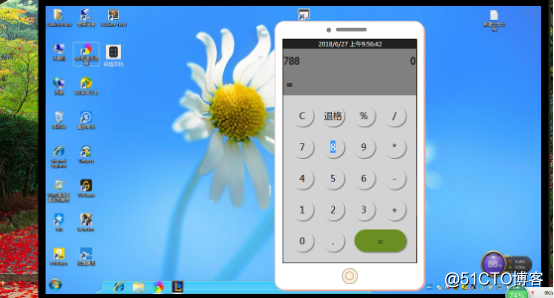
输入788:
点击退格:
点击主菜单键关机
点击网络手机关闭计算器:
【简易计算器制作完毕】以上是关于Java(随笔)——利用HTML,CSS,JavaScript,JQuery编写的简易计算器的主要内容,如果未能解决你的问题,请参考以下文章