CSS那些事儿-阅读随笔2(选择符的组合与权重)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS那些事儿-阅读随笔2(选择符的组合与权重)相关的知识,希望对你有一定的参考价值。
在知道了CSS选择符最基础的知识后,就要综合利用它们了。这里就记录几种常见的用法。
1.针对性的使用类选择符或者ID选择符
类选择符在一个页面中可能会在不同的地方应用,那么就需要有针对性地使用类选择符。如下例:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css-test</title> 6 <style> 7 .myContent{ 8 font-size: 12px; 9 color: #00f; 10 } 11 p.myContent{ 12 font-size: 25px; 13 line-height: 5px; 14 text-decoration:underline; 15 font-weight:bold; 16 color: #f00; 17 } 18 </style> 19 </head> 20 <body> 21 <div class="myContent">css很强大,可以控制页面任何元素的样式</div> 22 <p class="myContent">1与世界同步,做一个成功的页面仔</p> 23 <span class="myContent">2让我们看看css多么奇妙吧</span> 24 </body> 25 </html>
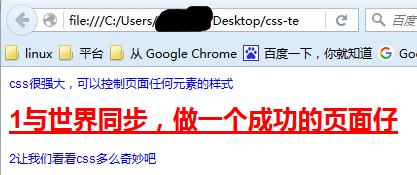
该例子在style中定义了一个.myContent的css类和组合选择符 p.myContent(注意p和.myContent没有空格),且页面中的div、p和span元素也都引用了myContent类,但是由于存在p.myContent,所以div和span的文字会是蓝色,而p中的文字会是红色,如下图所示:

在此种应用下,ID选择符和类选择符相似,只需将.换成#即可(p#myId),如下例

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css-test</title> 6 <style> 7 .myContent{ 8 font-size: 12px; 9 color: #00f; 10 } 11 p#myId{ 12 font-size: 25px; 13 line-height: 5px; 14 text-decoration:underline; 15 font-weight:bold; 16 color: #f00; 17 } 18 </style> 19 </head> 20 <body> 21 <!--<p>css很强大,<span>可以控制页面<strong>任何元素</strong>的样式</span><strong>dfd</strong></p>--> 22 <div class="myContent">css很强大,可以控制页面任何元素的样式</div> 23 <p id="myId">1与世界同步,做一个成功的页面仔</p> 24 <span class="myContent">2让我们看看css多么奇妙吧</span> 25 </body> 26 </html>
运行结果和上图一样。
2.选择符群组
即将多个相同定义的选择符合并,如下例中将p,类选择符.myContent以及id选择符#myId共同定义成红色、加粗、带下划线、字体大小为25px的文字 p,.myContent,#myId {property:value;},注意它们之间使用逗号隔开的。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css-test</title> 6 <style> 7 p,.myContent,#myId{ 8 font-size: 25px; 9 text-decoration:underline; 10 font-weight:bold; 11 color: #f00; 12 } 13 </style> 14 </head> 15 <body> 16 <!--<p>css很强大,<span>可以控制页面<strong>任何元素</strong>的样式</span><strong>dfd</strong></p>--> 17 <div class="myContent">css很强大,可以控制页面任何元素的样式</div> 18 <p>1与世界同步,做一个成功的页面仔</p> 19 <span id="myId">2让我们看看css多么奇妙吧</span> 20 </body> 21 </html>
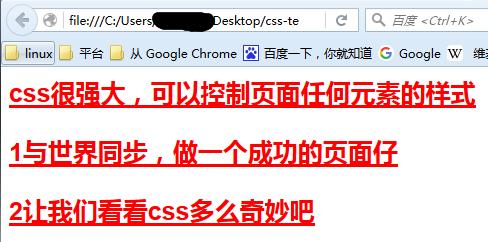
运行结果如下图

3.CSS的优先级
多重样式(Multiple Styles):如果外部样式、内部样式和内联样式同时应用于同一个元素,就是使多重样式的情况。一般情况下,此时的优先级如下:
标有!important样式>内嵌样式 (HTML元素中的style)> 内部样式表 (head中的style)> 外联样式表(head中外部引入的)>浏览器默认样式
例如:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css-test</title> 6 <style> 7 p,.myContent,#myId{ 8 font-size: 25px; 9 text-decoration:underline; 10 font-weight:bold; 11 color: #f00; 12 } 13 </style> 14 </head> 15 <body> 16 <div class="myContent">css很强大,可以控制页面任何元素的样式</div> 17 <p style="color: blue">1与世界同步,做一个成功的页面仔</p> 18 <span id="myId">2让我们看看css多么奇妙吧</span> 19 </body> 20 </html>
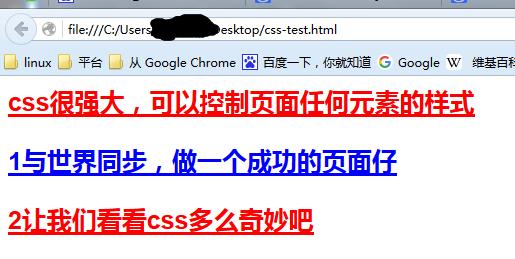
虽然在head的style中设置了p标签内的文字样式颜色为红色,但是在HTML的p元素中又通过style属性对其颜色进行了设置(蓝色)。因为内嵌样式优先级高于内部样式表,所以p标签中的文字最终表现为蓝色,如下图所示。

4.CSS的权重
为了在多个样式修饰同一元素时,更准确的判断到底利用哪个CSS,可以使用权重加权的方法,即为每类选择符赋予权重,然后计算出现的选择符组合的加权权重,最终得出的积分最高的就为最终的样式。
- 标签选择符、伪类与伪对象:权重为1。
- 类选择符、属性选择符:权重为10。
- ID选择符:权重为100。
- 内联style属性:权重为1000。
- !important:权重为无穷。
例子:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css-test</title> 6 <style> 7 p { 8 color:blue; 9 } 10 /*p * {color: red;}*/ 11 p.myColor{ 12 color: black; 13 } 14 .myColor{ 15 color: yellow; 16 } 17 #myId{ 18 color: green; 19 } 20 </style> 21 </head> 22 <body> 23 <p>Hello</p> 24 <p class="myColor">css很强大,可以控制页面任何元素的样式</p> 25 <p class="myColor" id="myId">1与世界同步,做一p st页面仔</p> 26 <p style="color: red" class="myColor">2让我们看看css多么奇妙吧</p> 27 </body> 28 </html>
分析:代码中,各个选择符的权重加权后所得的积分如下
p=1
p.myColor=1+10=11
.myColor=10
#myId=100
style="color: red"=1000
所以,“Hello”为蓝色(p=1);“css很强大,可以控制页面任何元素的样式”为黑色(p.myColor=1+10=11);“1与世界同步,做一p st页面仔”为绿色(#myId=100);“2让我们看看css多么奇妙吧”为红色(style="color: red"=1000),如下图所示。

5.css引入顺序的影响
在head中的style中定义样式(.myColor1和.myColor2)的顺序以及在HTML元素p中引用这些类时的顺序会产生怎样的影响呢?我们做个试验。
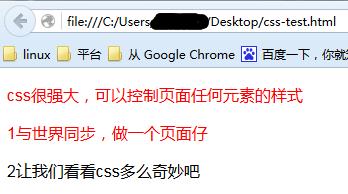
a.首先在head的style中首定义.myColor1,再定义.myColor2;然后在p中分别引入两个类,但顺序不同<p class="myColor1 myColor2">css很强大,可以控制页面任何元素的样式</p><p class="myColor2 myColor1">1与世界同步,做一个页面仔</p>,代码如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css-test</title> 6 <style> 7 .myColor1{ 8 color: red; 9 } 10 .myColor2{ 11 color: blue; 12 } 13 </style> 14 </head> 15 <body> 16 <p class="myColor1 myColor2">css很强大,可以控制页面任何元素的样式</p> 17 <p class="myColor2 myColor1">1与世界同步,做一个页面仔</p> 18 <p>2让我们看看css多么奇妙吧</p> 19 </body> 20 </html>
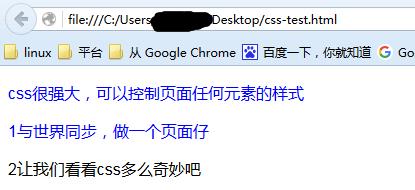
运行结果如下图:

b.首先在head的style中首定义.myColor2,再定义.myColor1;然后在p中分别引入两个类,但顺序不同<p class="myColor1 myColor2">css很强大,可以控制页面任何元素的样式</p><p class="myColor2 myColor1">1与世界同步,做一个页面仔</p>,代码如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css-test</title> 6 <style> 7 .myColor2{ 8 color: blue; 9 } 10 .myColor1{ 11 color: red; 12 } 13 </style> 14 </head> 15 <body> 16 <!--<p>css很强大,<span>可以控制页面<strong>任何元素</strong>的样式</span><strong>dfd</strong></p>--> 17 <p class="myColor1 myColor2">css很强大,可以控制页面任何元素的样式</p> 18 <p class="myColor2 myColor1">1与世界同步,做一个页面仔</p> 19 <p>2让我们看看css多么奇妙吧</p> 20 </body> 21 </html>
运行结果如下图:

通过上述两组实验可以看出,css只与定义的顺序有关系,而与在元素中引用的顺序并没有关系,并且后定义的样式会覆盖之前定义的样式,其实这也是css为什么叫做样式层叠表。
以上是关于CSS那些事儿-阅读随笔2(选择符的组合与权重)的主要内容,如果未能解决你的问题,请参考以下文章
