Vue3 从入门到放弃 (第一篇.环境准备)
Posted Meta.Qing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3 从入门到放弃 (第一篇.环境准备)相关的知识,希望对你有一定的参考价值。
什么是 Vue?#
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 javascript 框架。它基于标准 html、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
Vue 的两个核心功能:
-
声明式渲染:Vue 基于标准 HTML 拓展了一套模板语法,使得我们可以声明式地描述最终输出的 HTML 和 JavaScript 状态之间的关系。
-
响应性:Vue 会自动跟踪 JavaScript 状态变化并在改变发生时响应式地更新 DOM。
如果你是初学者,可能会觉得这些概念有些复杂。别担心!理解教程和指南的内容只需要具备基础的 HTML 和 JavaScript 知识。你即使不是这些方面的专家,也能够跟上。
vue3支持可以按两种不同的风格书写:选项式 API 和组合式 API。后续两者区别会具体展开.
第一篇.环境准备
1.操作系统环境:Window 8.1 及以上(推荐win10)。
2. Vue3的node版本需要v14版本以上。
3.最新版VsCode.
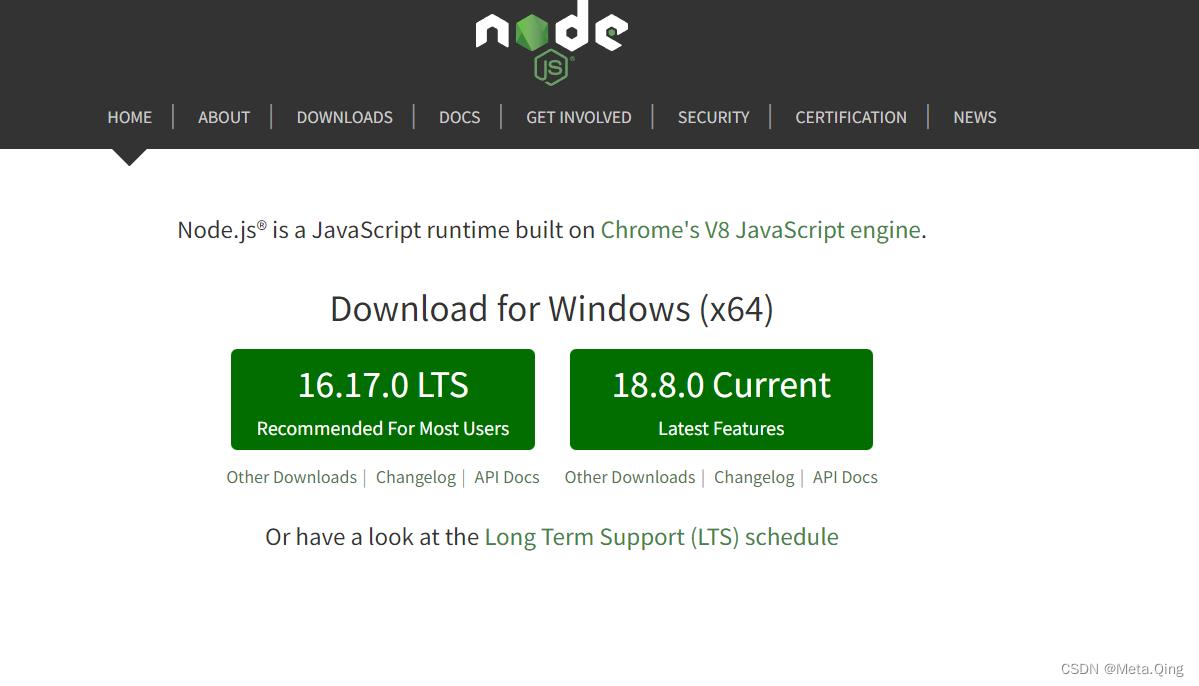
一.去nodejs官网下载 安装包:Node.js
这里选择 16.17.0 LTS(如果兼顾到低版本,可以选择node14版本)


下载msi包之后,点击打开。这里注意一点,Win7打开node16版本出错。提示需要window8及以上版本
node v12.16.2以上版本不支持win7系统

安装完毕后,我们运行cmd,执行npm命令看看是否安装成功。
node -v
npm -v 
其次,我们要先配置npm的全局模块的存放路径以及cache的路径,例如我希望将以上两个文件夹放在NodeJS的主目录下,便在NodeJs下建立"node_global"及"node_cache"两个文件夹,输入以下命令改变npm配置
1 npm config set prefix “D:\\nodejs\\node_global”
2 npm config set cache “D:\\nodejs\\node_cache”
二、安装淘宝npm(cnpm)
npm install -g cnpm --registry=https://registry.npm.taobao.org可以看见cnpm安装在D:\\nodejs\\node_global目录下


三. 初始化创建vue
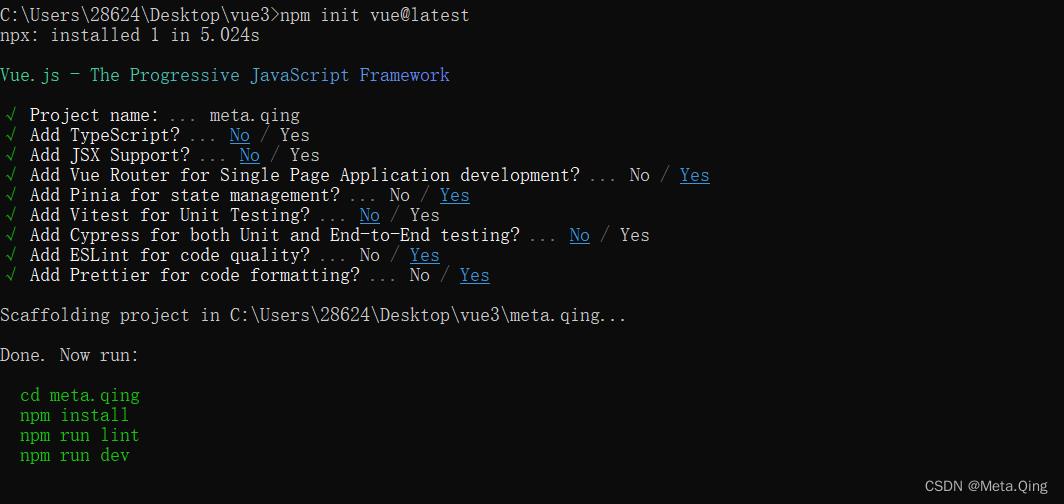
npm init vue@latest这一指令将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具。你将会看到一些诸如 TypeScript 和测试支持之类的可选功能提示:

如果不确定是否要开启某个功能,你可以直接按下回车键选择 No。在项目被创建后,通过以下步骤安装依赖并启动开发服务器:
右键vscode打开,执行下面命令:



执行
npm install
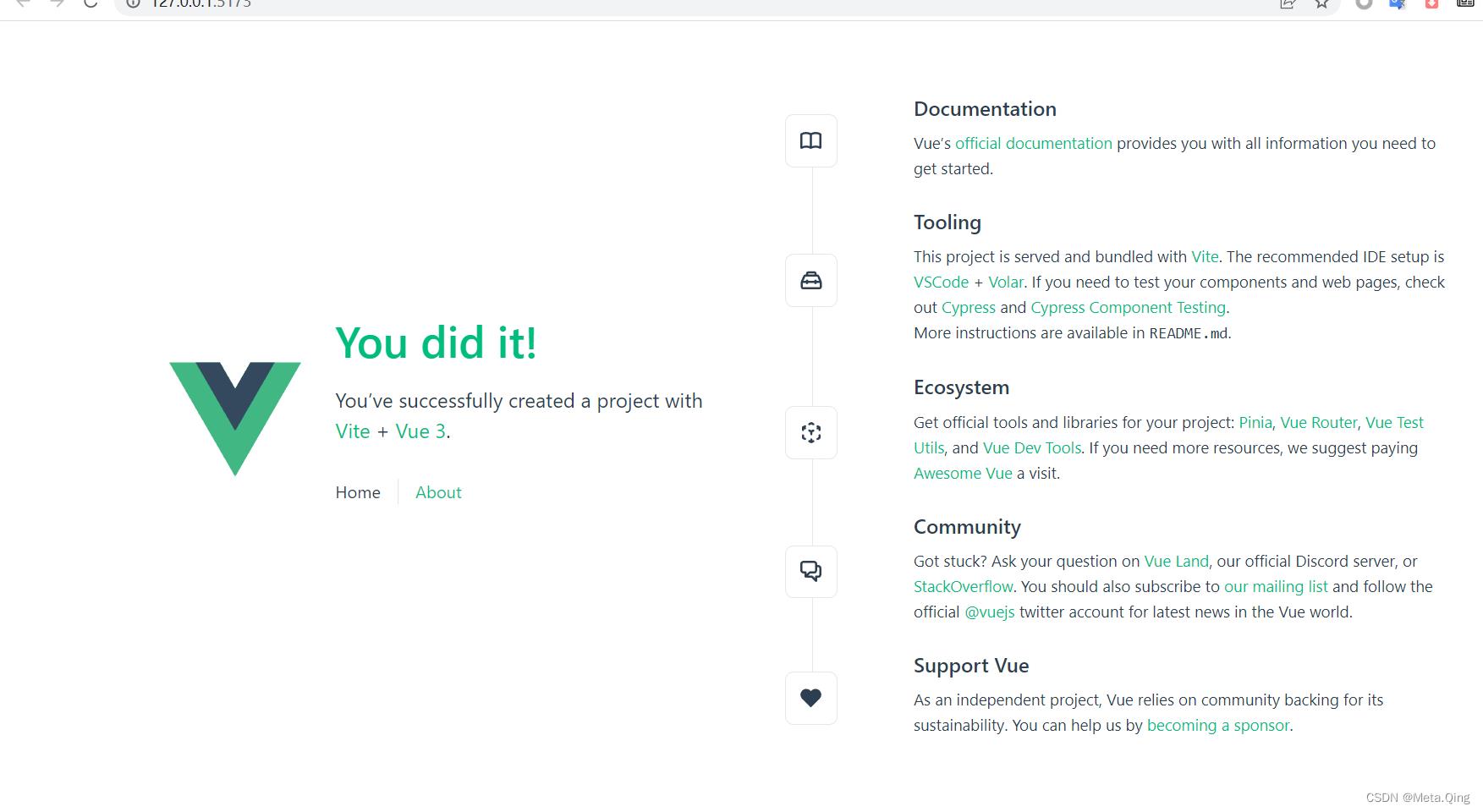
npm run dev

你现在应该已经运行起来了你的第一个 Vue 项目!请注意,生成的项目中的示例组件是使用组合式 API 和 <script setup> 编写的,而非选项式 API。下面是一些补充提示:
- 推荐的 IDE 配置是 Visual Studio Code + Volar 扩展。
- 更多工具细节,包括与后端框架的整合,我们会在工具链指南进行讨论。
- 要了解构建工具 Vite 更多背后的细节,请查看 Vite 文档。
当你准备将应用发布到生产环境时,请运行:
> npm run build

此命令会在 ./dist 文件夹中为你的应用创建一个生产环境的构建版本。关于将应用上线生产环境的更多内容,请阅读生产环境部署指南。

dist目录下就是即将部署到环境的包.如果你想提前了解如何区分环境?点击下面文章:
vue如何配置研发/测试/生产环境?_Meta.Qing的博客-CSDN博客
学习 Vue ,从入门到放弃
最近项目刚完成,手上工作稍微轻松些,准备储备下技术,为未来挑战做好准备。
之前项目用的较多的是angulajs,不过版本较老,还停留在1.5x系,虽然结合了webpack,es2015等前沿技术,但理解并不深入。也做个两个react的项目和一个react-native小东西,都是不懂现查资料,没有系统学习过。三大前端框架就没接触过Vue了,所以打算拿它从小白学起,也顺便写个完整学习心得。
以前学习angularjs是在菜鸟教程学的,看了2天直接上了项目,第一个项目用的还是原始方式,html文件中引入css和js,所以上手比较快。后来项目改进到结合webpack和es2015,自动化构建,热刷新等,不过是在别人基础上搭建的后续开发,边做边学,还算OK。
这次学习Vue打算从官网入手。




以上图片为官网首页点击“起步”进入链接的左侧导航栏,因为有之前的前端经验,所以第一部分觉得还是蛮简单的,基本都看懂了;第二部分就有一些特殊逻辑了,但基本上也都能理解;第三部分内容都较少,但都给到了额外的链接,链接里面的内容都是单独的知识点,后面会重点说;第四部分无关紧要了,没有要迁移升级的项目,看了下与其他框架的对比,大体意思就是,Vue灵感来自angularjs,但要比它进步的多,React能做到的功能Vue基本也都能做,React无非就是比较早,整个生态系统比较完善,但是Vue也不差,而且Vue没有React的那些缺点!虽然语气都比较谦和,但总归是要传递一个信息:Vue是最牛逼的!这也无可厚非,不然谁还学~~ :)

缩写: v-bind: => : v-on: => @ v-slot: => # var _date = a : 1 , data : 2; var app = new Vue( el:"#app", data: _data ) app.$data != app.data ,app.data 为_data.data app.$data === _data app.a = _data.a Object.freeze(_data); 阻止修改_data //监控 app.$witch("a",function(n,o)) 生命周期:create -> mount -> update -> destroy 生命周期:init Event -> beforeCreate -> init Injections -> created -> compile -> beforeMount -> create $el -> mounted -> beforeUpdate -> virtual dom -> updated -> beforeDestroy -> destroyed v-html 注意防止xss攻击 表达式 指令 动态参数 v-bind:[] v-on:[] 修饰符 v-on:submit.prevent="onSubmit" 计算属性:computed 缓存 方法:methods 不缓存 监听器:watch 或 app.$watch 自定义控件:Vue.component("name", template:`html内容` ) 绑定class使用v-bind:class="[className1,className2]" 绑定style使用v-bind:style="[styleName1,styleName2]" v-if v-else v-else-if 取消复用:独立key v-show不支持<template>元素,也不支持v-else 不推荐同时使用v-if和v-for ,详情查看风格指南:https://cn.vuejs.org/v2/style-guide/#%E9%81%BF%E5%85%8D-v-if-%E5%92%8C-v-for-%E7%94%A8%E5%9C%A8%E4%B8%80%E8%B5%B7-%E5%BF%85%E8%A6%81 v-for="(item, index) in items" v-for="item of items" 包含index? v-for="value in object" 遍历对象object v-for="(value,name) in object" 遍历对象object v-for="(value,name,index) in object" 遍历对象object 建议尽可能在使用v-for时提供key 替换数组match有点懵逼。。。 app.arrayList[2] = "222",不能检测到变动,貌似ng可以。。。 vue可以使用的方法是:Vue.set(vm.items, indexOfItem, newValue) 或 app.$set(vm.items, indexOfItem, newValue) 或 app.items.splice(indexOfItem, 1, newValue) Vue.set(object, propertyName, value) 方法向"嵌套对象"添加响应式属性。 修饰符: v-on:click.prevent.stop.self.once.capture.passive v-on:keyup.enter @keyup.ctrl.enter v-on:click.ctrl.exact @click.exact v-on:click.left.right.middle v-model.lazy v-model.number v-model.trim 复选框: <input type="checebox" v-model="toggel" true-value="yes" false-value="no" /> 组件中的data必须是函数; 全局注册:Vue.component 局部注册:new Vue( el:"#el", component: "component-name": ) 组件的特殊使用: v-bind:is="已注册组件的名称或一个组件的选项对象" 如用于tab <table> <tr is="组件名称"></tr> </table> 局部注册的组件在其子组件中不可用,但可以在组件中定义再次引用组件。 为了防止大小写敏感,请全部使用xiaoxie_xiaoxie命名。 在 JavaScript 中对象和数组是通过引用传入的,所以对于一个数组或对象类型的 prop 来说,在子组件中改变这个对象或数组本身将会影响到父组件的状态。
以上是做的一些笔记,还跟着传统方式(html引入css和js)测试了几个语法,都很简单。
然后第三部分的内容,先看了路由,因为在之前的项目里也有用到路由。页面的内容看懂了,但是给了一个 vue-router链接文档 又是一堆内容 ↓↓↓

状态管理,React中有Redux作为最流行的Flux实现,一脸懵逼Flux是啥? 而Vue中有相同功能的Vuex,虽然官网页面的简单实例看懂了,因为之前React项目中知道有store、stage、prop这些东西。但是感觉Vuex没这么简单。。。
服务器渲染目前应该可以先不用看。
单文件组件中又列了几个名词:
其来自 Vue Loader 又是单独的一堆知识点

单元测试你可以先不用看,但里面介绍到Vue自家的单元测试组件 Vue Test Utils

TypeScript 这种前沿技术 Vue也当然不会缺席,好在之前项目有用到,文件后缀是ts的,简单点说就是javaScript的升级版,但假如是新手小白的话,你可能还要去了解下 TypeScript 。

生产部署相关内容可以先不看。
以上多个内容中都提到 Vue CLI 这么个东西,它是啥呢?

简单说Vue CLI就是Vue给自家封装的快速搭建一个Vue项目的工具,甚至可以通过类似桌面视图方式搭建。安装完Vue CLI后通过vue creat 或vue ui 就可以搭建啦,听起来好简单的。但要深入了解下边的内容,就发现远没有那么简单,你熟悉webpack吗?假如你已经知道了webpack,那你了解 webpack-chain 吗? 静态资源可不是直接html中添加引用那么简单了,你需要知道 url-loader、file-loader、style-loader、css-loader等等loader ;还有插件、预设配置也要了解;环境变量和模式里一堆新名词;构建你也要知道。。。
好了,到现在我还没有开始搭建第一个现代前端的Vue项目,因为我要先看这么多的文档。。。
对于新手来说,现在学习前端已经不再是以前的简单易上手了,即使对于传统的前端程序猿要学习新技术也需要花费不少的功夫,以前可能简单了解过html,js,css的后端开发人员也能上手一些简单前端开发,但是现在就很难了。尤其对于已工作的上班族,可能更没有集中的时间来学习,所以学习的时间会更久一些,难度会更大一些。
但是有一些是相通的东西,比如你在这里学过webpack了,那学习react和angular就可以不用学习这块了。
忽然想起来之前收藏的一篇关于新前端的讨论,笔者用对话的方式诙谐幽默的写出了学习新前端的代价和装逼之处,大家可以一块乐呵乐呵:
在 2016 年学 JavaScript 是一种什么样的体验?
因为之前开发用的版本较低,而学习Vue用的较新版本,本地webpack和node肯定都过时了,为了避免与原有项目冲突,还又安装了虚拟机,然后安装开发环境,vscode是不能少的~~
虽然学的有点累,但是不想放弃,希望大家留言讨论下正确的学习Vue 姿势 (从哪里开始,从哪里进阶,多长时间可以玩转项目)~~感觉官网有点像词典 ㄒoㄒ,最好是有阮一峰老师那种风格的~~
以上是关于Vue3 从入门到放弃 (第一篇.环境准备)的主要内容,如果未能解决你的问题,请参考以下文章
JVM上小众语言的苦苦挣扎——Clojure Tutorial 从入门到放弃
Apache Flink从入门到放弃——快速上手(Java版)
Apache Flink从入门到放弃——快速上手(Java版)
