JS的DOM和BOM
Posted dongye95
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS的DOM和BOM相关的知识,希望对你有一定的参考价值。
* javascript分三个部分:
- ECMAScript标准:JS的基本的语法
- DOM:Document Object Model --->文档对象模型----操作页面的元素
- BOM:Browser Object Model----->浏览器对象模型---操作的是浏览器
一、DOM对象
文档:把一个html文件看成是一个文档,由于万物皆对象,所以把这个文档看成是一个对象
1.1 什么是HTML DOM
- HTML Document Object Model(文档对象模型)
- HTML DOM 定义了访问和操作HTML文档的标准方法
- HTML DOM 把 HTML 文档呈现为带有元素、属性和文本的树结构(节点树)
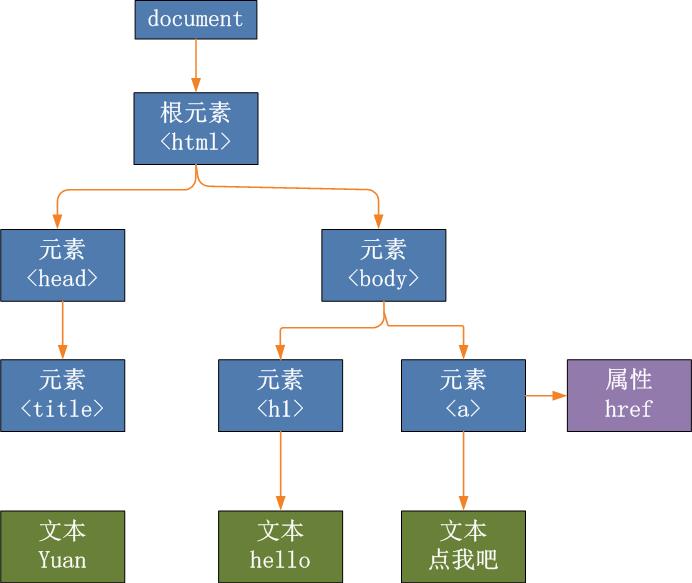
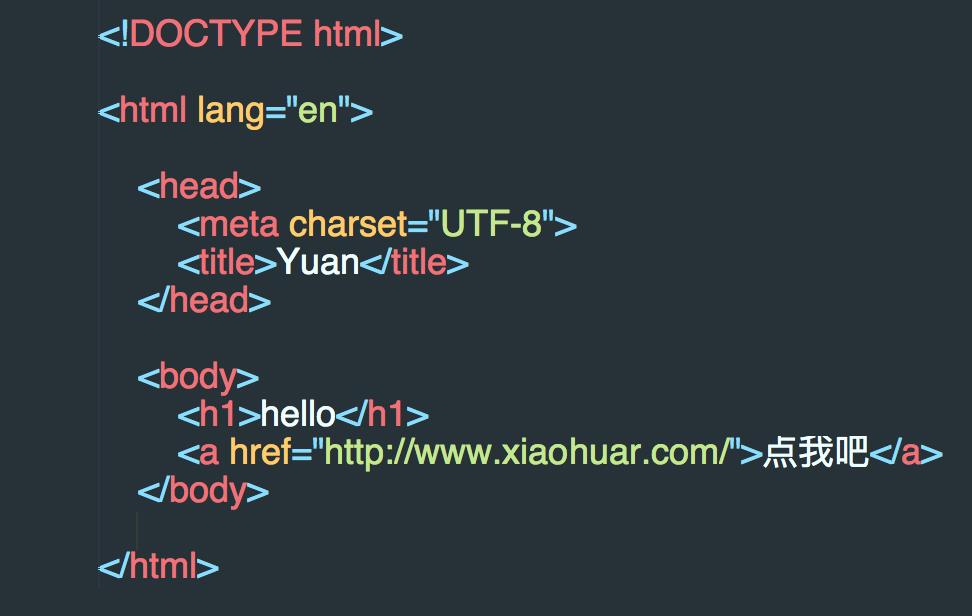
1.2 DOM树


画dom树是为了展示文档中各个对象之间的关系,用于对象的导航。
- html文件看成是一个文档,那么这个文档看成是一个对象,文档中的所有的标签都可以看成是一个对象
- 页面中的每个标签,都是一个元素(element),每个元素都可以看成是一个对象
- 标签可以嵌套,标签中有标签,元素中有元素
- html页面中都有一个根标签--html--也叫根元素
- 页面中的有一个根元素(标签--html),里面有很多的元素(有很多的标签,有很多的对象)
- 文档:一个页面就是一个文档
- 元素(element):页面中的所有的标签都是元素,元素可以看成是对象
- 节点(node):页面中所有的内容都是节点:标签,属性,文本
- root:根
1.3 事件概念
- 点击操作:------>事件:就是一件事,有触发和响应,事件源
- 按钮被点击,弹出对话框
- 按钮---->事件源
- 点击---->事件名字
- 被点了--->触发了
- 弹框了--->响应
1.4 初次体验
第一个版本
html代码,点击按钮弹出对话框,对话框:alert()====>js的代码
html代码中嵌入了js的代码,不方便后期的修改和维护
<input type="button" value="显示效果" onclick="alert(\'我被点了\')" />
第二个版本
js代码很多,但是没有分离html和js该怎么做
<script> function f1() { //函数中可以写很多的代码 alert("这是一个对话框"); } </script> <input type="button" value="显示效果" onclick="f1()"/>
第三个版本
开始分离html和js
<input type="button" value="开始分离代码" id="btn" /> <script> function f2() { alert("开发分离html和js代码"); } function f2() { alert("嘎嘎"); } //html标签中的id属性中存储的值是唯一的, //id属性就像人的身份证号码一样,不能重复,页面中的唯一的标识 //从文档中找到id值为btn的这个标签(元素) //document.getElementById("id属性的值");======>返回的是一个元素对象 //根据id获取这个标签(元素) var btnObj=document.getElementById("btn"); //为按钮注册点击事件 btnObj.onclick=f2;//不加括号 </script>
最终的版本代码
<input type="button" value="最终版" id="btn1"/> <script> // //根据id属性的值从整个文档中获取这个元素(标签) var btnObj1=document.getElementById("btn1"); //为该元素注册点击事件 btnObj1.onclick=function () { alert("哦,这真是太好了"); }; //根据id属性的值从整个文档中获取这个元素(标签) //为该元素注册点击事件 document.getElementById("btn1").onclick=function () { alert("哦,这真是太好了"); }; </script>
以上是关于JS的DOM和BOM的主要内容,如果未能解决你的问题,请参考以下文章