前端-JavaScript
Posted 燕云十八骑_Z
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端-JavaScript相关的知识,希望对你有一定的参考价值。
一、javascript概述
JavaScript是世界上最流行的脚本语言,是一门轻量级的编程语言,因为你在电脑、手机、平板上浏览的所有的网页,以及无数基于html5的手机App,交互逻辑都是由JavaScript驱动的。简单地说,JavaScript是一种运行在浏览器中的解释型的编程语言。并且在Web世界里,只有JavaScript能跨平台、跨浏览器驱动网页,与用户交互。
了解知识点: 1.ECMAScript和JavaScript的关系 2.ECMAScript的历史 ES6就是指ECMAScript 6
一个完整的JavaScript实现由三部分组成:
1)核心(ECMAScript)
2)文档对象模型(DOM)Document object model(包含:JS、CSS、HTML)
3)浏览器对象模型(BOM)Broswer object model(包含:JS和浏览器)
二、JavaScript应用
1.引入方式
1)script标签内引入
<script> // JS代码 </script>
2)通过引入js文件
<script src="Myscript.js"></script>
注:
1)注释方式 // 单行注释 /* 多行注释 */ 2)JS代码语句结束符 以分号 ; 作为JS代码语句的结束符
三、JavaScript语法
1.变量声明
1)声明规则
由下划线、数字、字母、$组成,首字母不能是数字
2)格式
var name = "zhang"; var age = 18;
注意:
1)变量名区分大小写
2)推荐使用驼峰式命名规则
3)关键字当做变量名
4)ES6新增了let命名,用于声明变量。其用法类似var,但是所声明的变量只在let命令所在的代码块内有效
例如:for循环内的即暑期就很适合使用let命令
for (let i=0;i<arr.length;i++) { ... }
ES6新增const用来声明常量,一旦声明,该值就不能改变
const PI = 3.1415; PI // 3.1415 PI = 3 // TypeError: "PI" is read-only
2.数据类型
JavaScript拥有动态类型,即定义的时候不指定数值,在赋值的时候会自动将该变量转会换对应的数据类型
1)Number数值
不区分整型和浮点型,就只是一种数字类型
var height = 1.70; var = weight = 60;
补充: NaN类型,表示不是一个数字(Not a Number) 常用方法: parseInt("123") // 返回123 parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字 parseFloat("123.456") // 返回123.456
2)String字符串
var name = "zhang";
常用内置方法:
方法 说明
.length 求字符串长度
.trim() 移除空白
.trimLeft() 移除左边空白
.trimRight() 移除右边空白
.charAt(n) 返回第n个字符
.concat(value, ...) 字符串拼接
.indexOf(substring, start) 子序列位置
.substring(from, to) 根据索引获取子序列
.slice(start, end) 切片
.toLowerCase() 小写
.toUpperCase() 大写
.split(delimiter, limit) 分割
补充:
字符串拼接一般用 + 号
string.slice(start, stop)和string.substring(start, stop): 两者的相同点: 如果start等于end,返回空字符串 如果stop参数省略,则取到字符串末 如果某个参数超过string的长度,这个参数会被替换为string的长度 substirng()的特点: 如果 start > stop ,start和stop将被交换 如果参数是负数或者不是数字,将会被0替换 silce()的特点: 如果 start > stop 不会交换两者 如果start小于0,则切割从字符串末尾往前数的第abs(start)个的字符开始(包括该位置的字符) 如果stop小于0,则切割在从字符串末尾往前数的第abs(stop)个字符结束(不包含该位置字符) slice和substring的区别
/*
ES6中引入了模板字符串。模板字符串(template string)是增强版的字符串
用反引号(`)标识。它可以当做普通字符串使用,也可以用来定义多行字符串
或者在字符串中嵌入变量
注意:
模板字符串中需要用到反引号时,则在其前面用反斜杠转义
*/
// 普通字符串 `这是普通字符串!` // 多行文本 `多行文本 ... ` // 字符串中嵌入变量 var name = "q1mi", time = "today"; `Hello ${name}, how are you ${time}?`
3)布尔值
var i = false; var j = true;
4)null和undefined
null,表示值为空,一般需要指定或者清空一个变量时才会使用
undefined,表示声明一个变量未初始化时,该变量的默认值是undefined。同时,当函数无明确的返回值时,返回的也是undefined
5)object对象
对象,只是带有属性和方法的特殊数据类型,在JavaScript中所有的事物都是对象(字符串、数值、数组、函数),并且允许自定义对象,内部还提供了多个内建方法:String、Date、Array等
数组对象,类似于Python中的列表,存放一系列的值
var info =["zhang",18,"meal"]

方法 说明
.length 数组的大小
.push(ele) 尾部追加元素
.pop() 获取尾部的元素
.unshift(ele) 头部插入元素
.shift() 头部移除元素
.slice(start, end) 切片
.reverse() 反转
.join(seq) 将数组元素连接成字符串
.concat(val, ...) 连接数组
.sort() 排序
.forEach() 将数组的每个元素传递给回调函数
.splice() 删除元素,并向数组添加新元素。
.map() 返回一个数组元素调用函数处理后的值的新数组
关于sort()需要注意:
如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。
如果想按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值
若 a 等于 b,则返回 0
若 a 大于 b,则返回一个大于 0 的值
function sortNumber(a,b){ return a - b } var arr1 = [11, 100, 22, 55, 33, 44] arr1.sort(sortNumber)
遍历数组:
var list_1 = [1, 2, 3, 4]; for (var i=0;i<list_1.length;i++) { console.log(i); }
forEach()
语法:
forEach(function(currentValue, index, arr), thisValue)

splice()
语法:
splice(index,howmany,item1,.....,itemX)

map()
语法:
map(function(currentValue,index,arr), thisValue)
补充:
ES6中引入了一种新的原始数据类型(Symbol),表示独一无的值
6)类型查询
typeof "zhang" // "string" typeof null // "object"
typeof是一个一元运算符,类似于加减乘除一样,并不是一个函数或者语句
对变量或值调用typeof运算符将返回下列值之一: undefined 如果变量是 Undefined 类型 boolean 如果变量是 Boolean 类型 number 如果变量是 Number 类型 string 如果变量是 String 类型 object 如果变量是一种引用类型或 Null 类型
3.运算符
1)算术运算符
+ - * / % ++ --
2)比较运算符
> >= < <= != == === !==
注意:
=== 和 !==为强比较运算符,不仅比较大小还比较数据类型
3)逻辑运算符
&& 与 || 或 ! 非
4)赋值运算符
= += -= *= /=
4.流程控制
1)if-else if-else if-else 条件判断
var a = 1;
var b = 2; if (a > b){ console.log(a); }else { console.log(b); }
var a = 1; var b = 2; if (a > b){ console.log(a); }else if (a === b){ console.log("a = b") } else { console.log(b); }
2)switch 多分支语句
var day = new Date().getDay(); // switch (day) { case 0: console.log("Sunday"); break; case 1: console.log("Monday"); break; default: console.log("...") }
注意:
多分支语句中,每个case后面通常都应该加上break语句,否则程序会继续往下执行直到遇到break打断
3)for 循环语句
for (var i=0;i<10;i++) { console.log(i); }
4)while 循环语句
var i = 0; while (i < 10) { console.log(i); i++; }
5)三元运算
var a = 1; var b = 2; var c = a > b ? a : b
5.函数
1)函数定义
函数只能返回一个值,如果要返回多个值,只能将其放在数组或对象中返回

// 普通函数定义 function f1() { console.log("Hello world!"); } // 带参数的函数 function f2(a, b) { console.log(arguments); // 内置的arguments对象 console.log(arguments.length); console.log(a, b); } // 带返回值的函数 function sum(a, b){ return a + b; } sum(1, 2); // 调用函数 // 匿名函数方式 var sum = function(a, b){ return a + b; } sum(1, 2); // 立即执行函数 (function(a, b){ return a + b; })(1, 2);
补充:
ES6中允许使用箭头定义函数 =>
var f = v => v; // 等同于 var f = function(v){ return v; }
/*如果箭头函数不需要参数或需要多个参数,就是用圆括号代表参数部分*/
var f = () => 5; // 等同于 var f = function(){return 5}; var sum = (num1, num2) => num1 + num2; // 等同于 var sum = function(num1, num2){ return num1 + num2; }
2)函数中的arguments参数
function add(a,b){ console.log(a+b); console.log(arguments.length) } add(1,2)
3)函数的全局变量与局部变量
局部变量,函数内部声明的变量,只能在函数内部访问,该变量的作用域就是函数内部。每次函数运行完之后本地的变量就会被删除
全局变量,在函数外声明的变量,文件中所有的脚本和函数都能访问
变量的生存周期,从被声明开始计算
注意:
局部变量会在函数执行完毕之后被删除
全局变量会在页面被关闭之后被删除
4)作用域
首先在函数内查找,找不到则逐层往外层函数查找,逐步找到最外层
var city = "BeiJing"; function f() { var city = "ShangHai"; function inner(){ var city = "ShenZhen"; console.log(city); } inner(); } f(); //输出结果是?
var city = "BeiJing"; function Bar() { console.log(city); } function f() { var city = "ShangHai"; return Bar; } var ret = f(); ret(); // 打印结果是?
闭包
var city = "BeiJing"; function f(){ var city = "ShangHai"; function inner(){ console.log(city); } return inner; } var ret = f(); ret();
6.词法分析 (面试题)
参考:https://www.cnblogs.com/zingp/p/6102561.html
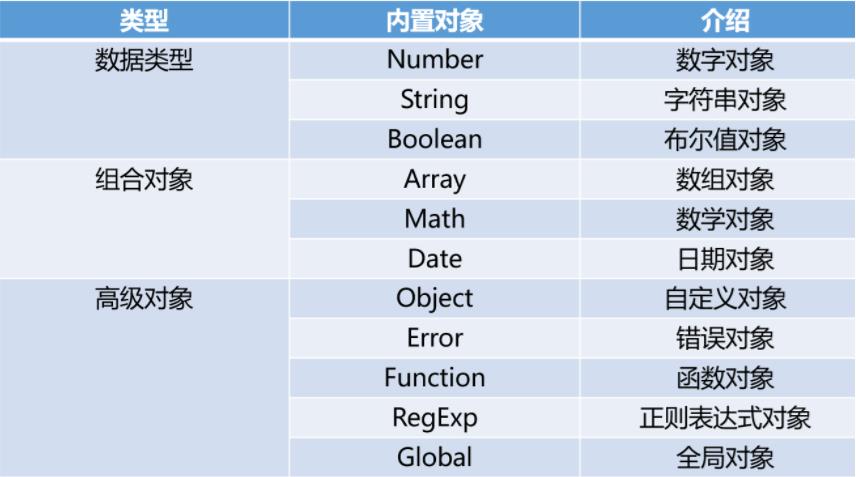
四、内置对象和方法
JavaScript中的所有事物都是对象:字符串、数字、数组、日期,等等。在JavaScript中,对象是拥有属性和方法的数据

1.自定义对象
JavaScript的对象(Object)本质上是键值对的集合(Hash结构),但是只能用字符串作为键
var a = {"name": "zhang", "age": 18}; console.log(a.name); console.log(a["age"]);
/*遍历对象*/ for (var i in a){ console.log(i, a[i]); }
创建对象
var person = new Object(); // 创建一个person对象 person.name = "zhang"; // person对象的name属性 person.age = 18; // person对象的age属性
注意:
ES6中提供了Map数据结构。它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当做键
也就是说,Object结构提供了“字符串--值”的对应,Map结构提供了“值--值”的对应,是一种更完善的Hash结构实现
var m = new Map(); var o = {p: "Hello World"} m.set(o, "键o对应的值"}; m.get(o); // "content" m.has(o) // true m.delete(o) // true m.has(o) // false
JavaScript面向对象---继承

// 父类构造函数 var Car = function (loc) { this.loc = loc; }; // 父类方法 Car.prototype.move = function () { this.loc ++; }; // 子类构造函数 var Van = function (loc) { Car.call(this, loc); }; // 继承父类的方法 Van.prototype = Object.create(Car.prototype); // 修复 constructor Van.prototype.constructor = Van; // 扩展方法 Van.prototype.grab = function () { /* ... */
2.Date对象
var d = new Date(); //getDate() 获取日 //getDay () 获取星期 //getMonth () 获取月(0-11) //getFullYear () 获取完整年份 //getYear () 获取年 //getHours () 获取小时 //getMinutes () 获取分钟 //getSeconds () 获取秒 //getMilliseconds () 获取毫秒 //getTime () 返回累计毫秒数(从1970/1/1午夜)
参考:
http://www.w3school.com.cn/jsref/jsref_obj_date.asp
3.JSON对象
var info = \'{"name": "zhang", "age": 18}\'; var obj = {"name": "zhang", "age": 18}; // JSON字符串转换成对象 var obj = JSON.parse(info); // 对象转换成JSON字符串 var str = JSON.stringify(obj);
4.RegExp对象

//RegExp对象 //创建正则对象方式1 // 参数1 正则表达式(不能有空格) // 参数2 匹配模式:常用g(全局匹配;找到所有匹配,而不是在第一个匹配后停止)和i(忽略大小写) // 用户名只能是英文字母、数字和_,并且首字母必须是英文字母。长度最短不能少于6位 最长不能超过12位。 // 创建RegExp对象方式(逗号后面不要加空格) var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$"); // 匹配响应的字符串 var s1 = "bc123"; //RegExp对象的test方法,测试一个字符串是否符合对应的正则规则,返回值是true或false。 reg1.test(s1); // true // 创建方式2 // /填写正则表达式/匹配模式(逗号后面不要加空格) var reg2 = /^[a-zA-Z][a-zA-Z0-9_]{5,11}$/; reg2.test(s1); // true // String对象与正则结合的4个方法 var s2 = "hello world"; s2.match(/o/g); // ["o", "o"] 查找字符串中 符合正则 的内容 s2.search(/h/g); // 0 查找字符串中符合正则表达式的内容位置 s2.split(/o/g); // ["hell", " w", "rld"] 按照正则表达式对字符串进行切割 s2.replace(/o/g, "s"); // "hells wsrld" 对字符串按照正则进行替换 // 关于匹配模式:g和i的简单示例 var s1 = "name:zhang age:18"; s1.replace(/a/, "哈哈哈"); s1.replace(/a/g, "哈哈哈"); // 全局匹配 s1.replace(/a/gi, "哈哈哈"); // 不区分大小写 // 注意事项1: // 如果regExpObject带有全局标志g,test()函数不是从字符串的开头开始查找,而是从属性regExpObject.lastIndex所指定的索引处开始查找。 // 该属性值默认为0,所以第一次仍然是从字符串的开头查找。 // 当找到一个匹配时,test()函数会将regExpObject.lastIndex的值改为字符串中本次匹配内容的最后一个字符的下一个索引位置。 // 当再次执行test()函数时,将会从该索引位置处开始查找,从而找到下一个匹配。 // 因此,当我们使用test()函数执行了一次匹配之后,如果想要重新使用test()函数从头开始查找,则需要手动将regExpObject.lastIndex的值重置为 0。 // 如果test()函数再也找不到可以匹配的文本时,该函数会自动把regExpObject.lastIndex属性重置为 0。 var reg3 = /foo/g; // 此时 regex.lastIndex=0 reg3.test(\'foo\'); // 返回true // 此时 regex.lastIndex=3 reg3.test(\'xxxfoo\'); // 还是返回true // 所以我们在使用test()方法校验一个字符串是否完全匹配时,一定要加上^和$符号。 // 注意事项2(说出来你可能不信系列): // 当我们不加参数调用RegExpObj.test()方法时, 相当于执行RegExpObj.test("undefined"), 并且/undefined/.test()默认返回true。 var reg4 = /^undefined$/; reg4.test(); // 返回true reg4.test(undefined); // 返回true reg4.test("undefined"); // 返回true
5.Math对象
abs(x) 返回数的绝对值 exp(x) 返回 e 的指数 floor(x) 对数进行下舍入 log(x) 返回数的自然对数(底为e) max(x,y) 返回 x 和 y 中的最高值 min(x,y) 返回 x 和 y 中的最低值 pow(x,y) 返回 x 的 y 次幂 random() 返回 0 ~ 1 之间的随机数 round(x) 把数四舍五入为最接近的整数 sin(x) 返回数的正弦 sqrt(x) 返回数的平方根 tan(x) 返回角的正切
以上是关于前端-JavaScript的主要内容,如果未能解决你的问题,请参考以下文章
markdown Snippets.md是我最常用的HTML,CSS和JavaScript代码片段,用于前端Web开发
