一个输入框背景色改不了?去除浏览器自动填充的背景颜色
Posted upward_tomato
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个输入框背景色改不了?去除浏览器自动填充的背景颜色相关的知识,希望对你有一定的参考价值。
START
- 番茄又来写点啥啦,今天遇到一个有趣的事情,朋友找到我,说他改一个输入框的背景颜色,改了好久,叫我帮忙看看。我满脸问号?很难吗?当我了解到实际的需求,发现确实有点有趣,写个文档记录一下。
了解需求
-
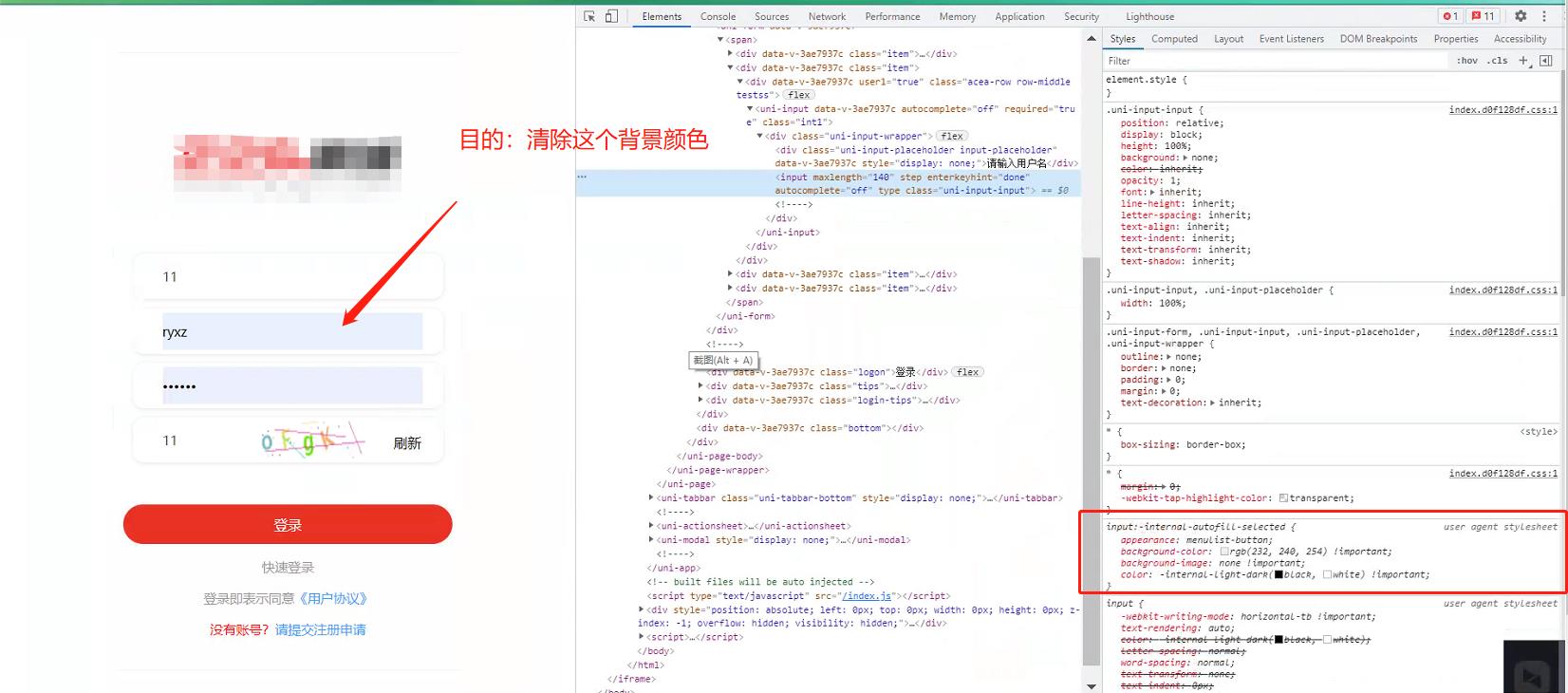
浏览器展示效果如下图:

-
需求呢就是将输入框的背景颜色去除。
思路历程
-
第一步,上来我没想太多,直接在控制台,修改
input元素背景色为白色,发现居然不生效,颜色并没有改变。 -
第二部,我错愕了一下,不至于吧,随即怀疑可能有使用
!important,将样式冲突了,开始检查input元素的具体属性。 -
翻找
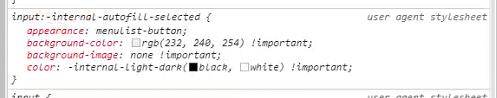
input元素的属性时发现,在 user agent stylesheet 模块下,有一个背景色? 如下图2

-
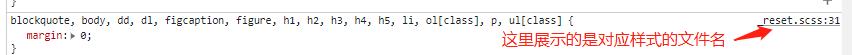
不太清楚这个单词的含义,一般样式的右上角,都会指向我们的
css相关文件的路径(如图三),这个单词以前还真的没有关注到。
解释一下这个单词 user agent stylesheet
经过了解
大白话来说,
浏览器默认样式看到这里我才,恍然大悟啊,这不就是浏览器的
form表单提交过一次,再次输入的自动提示,然后选择后,会出现的样式吗? -
知道原因之后,写个
demo具体的去玩一玩,了解一下。
demo代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0"
/>
<title>
demo
</title>
<style>
/* 2.解决方案二,添加特殊的样式,覆盖掉原本浏览器默认的样式 */
/* input:-webkit-autofill
-webkit-box-shadow:0 0 0px 1000px white inset;
-webkit-text-fill-color: #333;
*/
</style>
</head>
<body>
<!-- 1.解决方案一,关闭掉form表单的自动提示功能 ps(重点属性:autocomplete)-->
<!-- <form action="http://www.baidu.com" method="get" autocomplete="off"> -->
<form action="http://www.baidu.com" method="get" autocomplete="on">
<p>
First name:
<input type="text" name="fname" style="background-color:#fff" />
</p>
<p>
Last name:
<input type="text" name="lname" style="background-color:#fff" />
</p>
<input type="submit" value="Submit" />
</form>
</body>
</html>
解决方案
- 知道问题的原因了,处理起来还是很简单的。这里简单的讲述一下,上述代码以及解决思路(当然啊,为了方便起见,上述代码已经添加的相关的注释,方便理解)
代码
其实,就一个html代码,加了一个form表单,没事好说的
解决方案
- 第一反应呢,既然他是自动填充导致的样式问题,想到了属性
autocomplete,设置属性值为off即可。当然啊,我也试验了一下,是ok没有问题的。 - 第二呢,想到第一种方案当然不完美啊,直接禁用功能不够好,随即网站寻找答案,添加样式如下,试验了一下,同样也是ok的。
input:-webkit-autofill
-webkit-box-shadow:0 0 0px 1000px white inset;
-webkit-text-fill-color: #333;
TIPS
- 说到这里其实也没啥别的好说的了,上述已经很清楚了,但是有一点啊
-webkit-autofill这个属性是什么呢?
》 CSS css 伪类选择一个元素<吞吐量>当其值由浏览器自动填充时。:-webkit-autofill
》 兼容性不好,不建议使用
- 记录一下我试验
第二种方案浏览器实现效果记录(番茄自己电脑都是最新的版本。。。)
| 浏览器 | 是否自动填充有默认样式 | 是否生效 | 备注 |
|---|---|---|---|
| 谷歌 | 是 | 是 | |
| 火狐 | 否(火狐就没有自动填充-背景色-默认样式) | - | |
| Edge | 是 | 是 | 本身就是谷歌内核 |
| safari | 没测出来有自动提示 | - |
ps: IE就不测试了,一堆问题
总结: 从我自己测试的效果上来说,是可以使用的,兼容主流的新版本浏览器。(但官方文档建议废除,不使用)
END
- 说来说去,整件事情,还是挺有趣的
- 其次,测试的场景可能不全面,描述可能有错误,欢迎指正
- 其实东西不是很难的东西,只是很享受这种,求索的过程罢了
- 白白┓( ´∀` )┏
input输入框自动填充黄色背景解决方案
腾讯
body,ol,ul,h1,h2,h3,h4,h5,h6,p,th,td,dl,dd,form,fieldset,legend,input,textarea,select{margin:0;padding:0} body{font:12px "宋体","Arial Narrow",HELVETICA;background:#fff;-webkit-text-size-adjust:100%} a{color:#172c45;text-decoration:none} a:hover{color:#cd0200;text-decoration:underline} em{font-style:normal} li{list-style:none} img{border:0;vertical-align:middle} table{border-collapse:collapse;border-spacing:0} p{word-wrap:break-word}
百度
body,h1,h2,h3,h4,h5,h6,hr,p,blockquote,dl,dt,dd,ul,ol,li,pre,form,fieldset,legend,button,input,textarea,th,td{margin:0;padding:0} html{color:#000;overflow-y:scroll;overflow:-moz-scrollbars-vertical} body,button,input,select,textarea{font-size:12px;font-family:arial,‘Hiragino Sans GB‘,‘Microsoft Yahei‘,‘微软雅黑‘,‘宋体‘,\5b8b\4f53,Tahoma,Arial,Helvetica,STHeiti} h1,h2,h3,h4,h5,h6{font-size:100%} em{font-style:normal} small{font-size:12px} ul,ol{list-style:none} a{text-decoration:none} a:hover{text-decoration:underline} legend{color:#000} fieldset,img{border:0} button,input,select,textarea{font-size:100%} table{border-collapse:collapse;border-spacing:0} img{-ms-interpolation-mode:bicubic} textarea{resize:vertical} .left{float:left} .right{float:right} .overflow{overflow:hidden} .hide{display:none} .block{display:block} .inline{display:inline} .error{color:#F00;font-size:12px} label,button{cursor:pointer} .clearfix:after{content:‘\20‘;display:block;height:0;clear:both} .clearfix{zoom:1}.clear{clear:both;height:0;line-height:0;font-size:0;visibility:hidden;overflow:hidden} .wordwrap{word-break:break-all;word-wrap:break-word} pre.wordwrap{white-space:pre-wrap} body{text-align:center} body,form{position:relative} td{text-align:left} img{border:0}
新浪
/* 初始化CSS */ html, body, ul, li, ol, dl, dd, dt, p, h1, h2, h3, h4, h5, h6, form, fieldset, legend, img { margin:0; padding:0; } fieldset, img { border:none; } img{display: block;} address, caption, cite, code, dfn, th, var { font-style:normal; font-weight:normal; } ul, ol { list-style:none; } input { padding-top:0; padding-bottom:0; font-family: "SimSun","宋体";} input::-moz-focus-inner { border:none; padding:0; } select, input { vertical-align:middle; } select, input, textarea { font-size:12px; margin:0; } input[type="text"], input[type="password"], textarea { outline-style:none; -webkit-appearance:none; } textarea { resize:none; } table { border-collapse:collapse; } body { color:#333; padding:5px 0; font:12px/20px "SimSun","宋体","Arial Narrow",HELVETICA; background:#fff;/* overflow-y:scroll;*/ } .clearfix:after { content:"."; display:block; height:0; visibility:hidden; clear:both; } .clearfix { zoom:1; } .clearit { clear:both; height:0; font-size:0; overflow:hidden; } a { color:#666; text-decoration:none; } a:visited { color:#666; } a:hover, a:active, a:focus { color:#ff8400; text-decoration:underline; }
淘宝
body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, dl, dt, dd, ul, ol, li, pre, form, fieldset, legend, button, input, textarea, th, td { margin:0; padding:0; } body, button, input, select, textarea { font:12px/1.5tahoma, arial, \5b8b\4f53; } h1, h2, h3, h4, h5, h6{ font-size:100%; } address, cite, dfn, em, var { font-style:normal; } code, kbd, pre, samp { font-family:couriernew, courier, monospace; } small{ font-size:12px; } ul, ol { list-style:none; } a { text-decoration:none; } a:hover { text-decoration:underline; } sup { vertical-align:text-top; } sub{ vertical-align:text-bottom; } legend { color:#000; } fieldset, img { border:0; } button, input, select, textarea { font-size:100%; } table { border-collapse:collapse; border-spacing:0; }
网易
html {overflow-y:scroll;} body {margin:0; padding:0; font:12px/1.5 \5b8b\4f53,Arial,sans-serif;/*background:#ffffff;*/} div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,blockquote,p{padding:0; margin:0;} table,td,tr,th{font-size:12px;} ol,ul {list-style:none;} li{list-style-type:none;} img{vertical-align:top;border:0;} h1,h2,h3,h4,h5,h6{font-size:inherit; font-weight:normal;} address,cite,code,em,th,i{font-weight:normal; font-style:normal;} .hx a,.hx em,.fB{font-weight:bold;} .clearfix{*zoom:1;} .clearfix:after{display:block; overflow:hidden; clear:both; height:0; visibility:hidden; content:".";} a {color:#252525; text-decoration:none;} a:visited {text-decoration:none;} a:hover {color:#ba2636;text-decoration:underline;} a:active {color:#ba2636;}
搜狐
/* 全局CSS定义 */ body{font-family:"\5B8B\4F53","Arial Narrow",HELVETICA;text-align:center;margin:0 auto;padding:0;background:#FFF;font-size:12px;color:#333;} body > div{text-align:center;margin-right:auto;margin-left:auto;} div,form,ul,ol,li,span,p{margin:0;padding:0;border:0;} img,a img{border:0;margin:0;padding:0;} h1,h2,h3,h4,h5,h6{margin:0;padding:0;font-size:12px;font-weight:normal;} ul,ol,li{list-style:none} table,td,input{font-size:12px;padding:0} /* 默认链接颜色 */ a{outline-style:none;color:#333;text-decoration:none} a:hover{color:#c00;text-decoration:underline;} /*清除链接虚框*/ /*a,area {blr:expression(this.onFocus=this.blur()) } for IE :focus {-moz-outline-style: none; } for Firefox */
优酷
@charset "utf-8"; article,aside,details,figcaption,figure,footer,header,hgroup,nav,section{display:block} audio,canvas,video{display:inline-block;*display:inline;*zoom:1} audio:not([controls]){display:none} html{-webkit-text-size-adjust:100%;-ms-text-size-adjust:100%} a:focus{outline:thin dotted #333;outline:5px auto -webkit-focus-ring-color;outline-offset:-2px} a:hover,a:active{outline:0} figure{padding:0;margin:0} sub,sup{position:relative;font-size:75%;line-height:0;vertical-align:baseline} sup{top:-0.5em} sub{bottom:-0.25em} img{vertical-align:middle;border:0;-ms-interpolation-mode:bicubic} button,input,select,textarea{margin:0;font-size:100%;vertical-align:middle} button,input{*overflow:visible;line-height:normal} button::-moz-focus-inner,input::-moz-focus-inner{padding:0;border:0} button,input[type="button"],input[type="reset"],input[type="submit"]{-webkit-appearance:button;cursor:pointer} input[type="search"]{-webkit-box-sizing:content-box;-moz-box-sizing:content-box;box-sizing:content-box;-webkit-appearance:textfield} input[type="search"]::-webkit-search-decoration,input[type="search"]::-webkit-search-cancel-button{-webkit-appearance:none} textarea{overflow:auto;vertical-align:top} ol,ul,dl{list-style:none} body,p,ol,ul,dl{padding:0;margin:0} a:link,a:visited{text-decoration:none;color:#555} a:hover{color:#c31} a.white{color:#fff} a.blue{color:#3399e0}
美团
blockquote,body,code,dd,div,dl,dt,fieldset,form,h1,h2,h3,h4,h5,h6,input,legend,li,ol,p,pre,td,textarea,th,ul{margin:0;padding:0} table{border-collapse:collapse;border-spacing:0} fieldset,img{border:0} address,caption,cite,code,dfn,em,var{font-style:normal;font-weight:400} li{list-style:none} caption,th{text-align:left} h1,h2,h3,h4,h5,h6{font-size:100%} q:after,q:before{content:‘‘} abbr,acronym{border:0;font-variant:normal} sup{vertical-align:text-top} sub{vertical-align:text-bottom} input,select,textarea{font-family:inherit;font-size:inherit;*font-size:100%;font-weight:inherit} legend{color:#333}html{background-color:#eee} body{font:400 14px/1.5 "Hiragino Sans GB","WenQuanYi Micro Hei",tahoma,sans-serif;color:#666;background-color:#fff} a{color:#2bb8aa;text-decoration:none}a:hover{text-decoration:underline} h1,h2,h3,h4,h5,h6{font-family:"Hiragino Sans GB"," Microsoft YaHei","WenQuanYi Micro Hei",arial,sans-serif;color:#333;-webkit-font-smoothing:antialiased} input[type=password]{font-family:arial,sans-serif}
YUI
/ * YUI 3.18.1(建f7e7bcb) 版权所有2014年雅虎公司保留所有权利。 在BSD许可。 http://yuilibrary.com/license/ * / html{color:#000;background:#FFF} body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{margin:0;padding:0} table{border-collapse:collapse;border-spacing:0} fieldset,img{border:0} address,caption,cite,code,dfn,em,strong,th,var{font-style:normal;font-weight:normal} ol,ul{list-style:none} caption,th{text-align:left} h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal} q:before,q:after{content:‘‘} abbr,acronym{border:0;font-variant:normal} sup{vertical-align:text-top} sub{vertical-align:text-bottom} input,textarea,select{font-family:inherit;font-size:inherit;font-weight:inherit;*font-size:100%} legend{color:#000} #yui3-css-stamp.cssreset{display:none}
@charset "utf-8"; /* =reset 网页样式重置 html { font-size:1em;-webkit-tap-highlight-color:rgba(0,0,0,0); -webkit-tap-highlight:rgba(0,0,0,0);-webkit-text-size-adjust:none;overflow:-moz-scrollbars-vertical;/*强制firefox出现滑动条*/} body { font-size:0.75em;} label { cursor:pointer;} a:link, a:visited { text-decoration:none;} input:focus { outline: none; } input,button,select,textarea{outline:none;/*-webkit-appearance:none;*//*强制去除表单自带的样式*/ } textarea{resize:none;/*-webkit-appearance:none;*//*强制去除textarea自带的样式*/ } input:-webkit-autofill { -webkit-box-shadow: 0 0 0px 1000px white inset; } /*利用阴影来填充掉input自动填充色*/ textarea,input,select { background: none; border:none; margin: 0; padding: 0; } a, abbr, acronym, address, applet, article, aside, audio, b, blockquote, big, body, center, canvas, caption, cite, code, command, datalist, dd, del, details, dfn, dl, div, dt, em, embed, fieldset, figcaption, figure, font, footer, form, h1, h2, h3, h4, h5, h6, header, hgroup, html, i, iframe, img, ins, kbd, keygen, label, legend, li, meter, nav, menu, object, ol, output, p, pre, progress, q, s, samp, section, small, span, source, strike, strong, sub, sup, table, tbody, tfoot, thead, th, tr, tdvideo, tt,u, ul, var { margin:0; padding:0;} article, aside, footer, header, hgroup, nav, section, figure, figcaption { display: block;} /*html5设置*/ h1, h2, h3, h4, h5, h6, th, td, table, input, button, select, textarea, sub{ font-size:1em;} body, input, button, select, textarea, sub{ font-family:Arial, sans-serif;} em, cite, address, optgroup { font-style:normal;} kbd, samp, code { font-family:monospace;} img, input, button, select, textarea { vertical-align:middle;outline:none;} ul, ol { list-style:none;} img, fieldset { border:0;} abbr, acronym { cursor:help; border-bottom:1px dotted black;} table { width:100%; border-spacing:0; border:0;} table th, table td { border:0;} legend, hr { overflow:hidden; position:absolute; top:0; left:0;} legend, hr, caption { visibility:hidden; font-size:0; width:0; height:0; line-height:0;}
html{height:100%;-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;-webkit-font-smoothing:antialiased;} body{margin:0;padding:0;background-color:#fff;min-height:100%;height:auto !important;height:100%;text-align:center;color:#404040;font:12px/1.5 Helvetica,arial;} h1,h2,h3,h4,h5,h6,p,figure,form{margin:0;} table{border-collapse:collapse; border-spacing:0;} img{border:0;vertical-align:middle;-ms-interpolation-mode: bicubic;} a{text-decoration:none;color:#29B4F0;} a:focus {outline: thin dotted;} a:hover{color:#017CB9;text-decoration:underline;} /* hn */ h1{font-size:16px;line-height:36px;} h2{font-size:14px;line-height:30px;} h3{line-height:24px;} h3,h4,h5,h6{font-size:12px;} /* ul ol dl */ ul,li,ol{margin: 0;padding:0;list-style: none outside none;} ul.has-style li,ol li{margin-left:25px;} ul.has-style li{list-style:disc;} ol li{list-style:decimal;} ul.inline-style li{float:left;display:inline;} dl{margin-bottom: 18px;} dt{font-weight: bold;} dd{margin:0 0 0 9px;padding:0;} svg:not(:root) { overflow: hidden;} /* clearfix */ .clearfix:before, .clearfix:after {content:""; display:table;} .clearfix:after{clear:both;overflow:hidden;} .clearfix{zoom:1;}