chrome表单自动填充导致input文本框背景变成偏黄色问题解决
Posted 海乐学习-专业呼叫中心解决方案
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了chrome表单自动填充导致input文本框背景变成偏黄色问题解决相关的知识,希望对你有一定的参考价值。
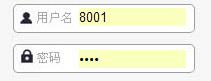
chrome表单自动填充后,input文本框的背景会变成偏黄色的,想必大家都会碰到这种情况吧,
这是由于chrome会默认给自动填充的input表单加上input:-webkit-autofill私有属性造成的,

解决方法如下:
input文本框是纯色背景的
可以对input:-webkit-autofill使用足够大的纯色内阴影来覆盖input输入框的黄色背景;如:
input:-webkit-autofill { -webkit-box-shadow: 0 0 0px 1000px white inset; border: 1px solid #CCC!important; }
以上是关于chrome表单自动填充导致input文本框背景变成偏黄色问题解决的主要内容,如果未能解决你的问题,请参考以下文章
chrome表单自动填充导致input文本框背景变成偏黄色问题解决