Js中的防抖与节流
Posted 黑夜丶vn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Js中的防抖与节流相关的知识,希望对你有一定的参考价值。
在实际开发中,我们经常需要绑定一些持续触发的事件,如resize、scroll,mousemove,input等,浏览器在默认情况下会对事件处理函数无限制的调用,这样就会加重浏览器的负载,导致用户体验很差,有些还会频繁向后台请求数据,对服务器造成不必要的压力有些情况下我们不需要事件持续触发过程中频繁的去执行事件处理函数,或者更希望把多次计算合并成一次,只操作一个精确点。对此,我们可以采用防抖(debounce)和节流(throttle)的方式来减少调用频率,同时又不影响实际效果。
函数防抖(debounce)
函数防抖(debounce):当持续触发事件时,一定时间段内没有再触发事件,事件函数就执行一次,如果在该时间段内又触发了事件,就重新开始延时。也就是说当一个用户一直触发这个事件函数,且每次触发函数的间隔小于设定事件,那么防抖的情况下就执行一次。

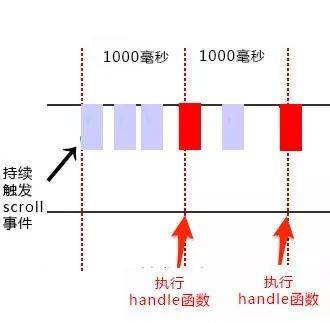
如上图,在持续触发scroll事件时,并不执行handle函数,当1000毫秒内没有触发scroll事件时,才会延时触发scroll事件
防抖函数使用场景:
- 实时搜索框(根据输入框的数据发送ajax请求)(keyup)
- 文本输入的验证(连续发送文字发送ajax请求验证,但只验证最后一次输入的内容)(input)
- 判断scroll是否滚动到底部(scroll)
实现一个简单的debounce:
1 // 防抖 2 function debounce(fn, wait) { 3 var timeout = null; 4 return function () { 5 if (timeout !== null) clearTimeout(timeout); 6 timeout = setTimeout(fn, wait); 7 } 8 } 9 // 处理函数 10 function handle() { 11 console.log(Math.random()); 12 } 13 // 滚动事件 14 window.addEventListener(\'scroll\', debounce(handle, 1000));
当持续触发scroll事件时,事件处理函数handle只在停止滚动1000毫秒之后才会调用一次,也就是说在持续触发scroll事件的过程中,事件处理函数handle一直没有执行。
函数节流(throttle)
函数节流(throttle):当持续触发事件时,保证一定时间段内只调用一次事件处理函数。节流通俗解释就比如我们水龙头放水,阀门一打开,水哗哗的往下流,秉着勤俭节约的优良传统美德,我们要把水龙头关小点,最好是如我们心意按照一定规律在某个时间间隔内一滴一滴的往下滴。

如上图,持续触发scroll事件时,并不立即执行handle函数,每隔1000毫秒才会执行一次handle函数。
防抖函数使用场景:
-
窗口调整(resize)
-
页面滚动(scroll)
-
DOM元素的拖拽功能实现(mousemove)
-
1 var throttle = function (func,delay){ 2 var prev = Date.now(); 3 return function (){ 4 var context = this; 5 var args = arguments; 6 var now = Date.now(); 7 if(now - prev >= delay){ 8 func.apply(context,args); 9 prev = Date.now(); 10 } 11 } 12 } 13 // 事件处理函数 14 function handle(){ 15 console.log(Math.random()); 16 } 17 // scroll事件 18 window.addEventListener(\'scroll\',throttle(handle,1000));

当高频事件触发时,第一次会立即执行(给scroll事件绑定函数与真正触发事件的间隔一般大于delay),而后再怎么频繁地触发事件,也都是每delay时间才执行一次。而当最后一次事件触发完毕后,事件也不会再被执行了 (最后一次触发事件与倒数第二次触发事件的间隔小于delay,为什么小于呢?因为大于就不叫高频了呀)。
另一个throttle例子(定时器版):
1 var throttle = function (func, delay) { 2 var timer = null; 3 return function () { 4 var context = this; 5 var args = arguments; 6 if (!timer) { 7 timer = setTimeout(function () { 8 func.apply(context, args); 9 timer = null; 10 }, delay); 11 } 12 } 13 } 14 15 function handle() { 16 console.log(Math.random()); 17 } 18 window.addEventListener(\'scroll\', throttle(handle, 1000));

当触发事件的时候,我们设置一个定时器,再次触发事件的时候,如果定时器存在,就不执行,直到delay时间后,定时器执行执行函数,并且清空定时器,这样就可以设置下个定时器。当第一次触发事件时,不会立即执行函数,而是在delay秒后才执行。而后再怎么频繁触发事件,也都是每delay时间才执行一次。当最后一次停止触发后,由于定时器的delay延迟,可能还会执行一次函数。
节流中用时间戳或定时器都是可以的。更好的是结合时间戳与定时器使用,当第一次触发事件时马上执行事件处理函数,最后一次触发事件后也还会执行一次事件处理函数。
另一个throttle例子(时间戳+定时器版):
1 var throttle = function (func, delay) { 2 var timer = null; 3 var startTime = Date.now(); 4 return function () { 5 var curTime = Date.now(); 6 var remaining = delay - (curTime - startTime); 7 var context = this; 8 var args = arguments; 9 clearTimeout(timer); 10 if (remaining <= 0) { 11 func.apply(context, args); 12 startTime = Date.now(); 13 } else { 14 timer = setTimeout(func, remaining); 15 } 16 } 17 } 18 19 function handle() { 20 console.log(Math.random()); 21 } 22 window.addEventListener(\'scroll\', throttle(handle, 1000));

在节流函数内部使用开始时间startTime、当前时间curTime与delay来计算剩余时间remaining,当remaining<=0时表示该执行事件处理函数了(保证了第一次触发事件就能立即执行事件处理函数和每隔delay时间执行一次事件处理函数)。如果还没到时间的话就设定在remaining时间后再触发 (保证了最后一次触发事件后还能再执行一次事件处理函数)。当然在remaining这段时间中如果又一次触发事件,那么会取消当前的计时器,并重新计算一个remaining来判断当前状态。
总结:
函数防抖:将几次操作合并为一此操作进行。原理是维护一个计时器,规定在delay时间后触发函数,但是在delay时间内再次触发的话,就会取消之前的计时器而重新设置。这样一来,只有最后一次操作能被触发。
函数节流:使得一定时间内只触发一次函数。原理是通过判断是否到达一定时间来触发函数。
区别: 函数节流不管事件触发有多频繁,都会保证在规定时间内一定会执行一次真正的事件处理函数,而函数防抖只是在最后一次事件后才触发一次函数。 比如在页面的无限加载场景下,我们需要用户在滚动页面时,每隔一段时间发一次 Ajax 请求,而不是在用户停下滚动页面操作时才去请求数据(常见的大型网站在进行数据访问时都是通过滚动页面每隔一段时间发送一个ajax进行数据请求)。这样的场景,就适用函数节流来实现。
以上是关于Js中的防抖与节流的主要内容,如果未能解决你的问题,请参考以下文章