vue正确的使用函数的防抖与节流
Posted twinkle||cll
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue正确的使用函数的防抖与节流相关的知识,希望对你有一定的参考价值。
函数的防抖与节流是一直的面试话题。对于函数防抖与节流的写法,大家都可能比较熟悉,但是在vue中使用函数的防抖或者节流,这里是有一个小插曲的哦。
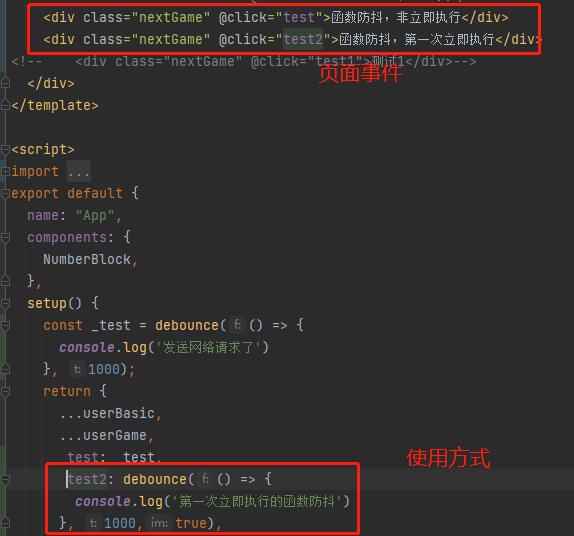
vue中的正确使用姿势

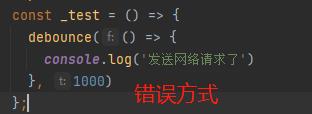
在这个地方相信好多人的使用方式,会直接定义函数,然后在函数中使用debounce的,这样的使用方法是错误的。
为啥呢?这个和vue的事件绑定原理有关,这里不详细介绍。如果直接在函数体内部使用的话,最后的结果是,一个匿名的立即执行函数来进行执行,这样是不对的。详细参考
原理
函数的防抖
函数的防抖是在多少时间后再来执行函数,我们可以理解为这样的一种生活场景(坐升降电梯),在点击电梯的开门按钮后,电梯会开门,然后等待一段时间来关门。但是如果在等待的期间,有人再次点击开门按钮,那么电梯后继续等待关门时间,直到等待关门时间结束,没有人来点击开门按钮后,电梯才会开始工作。
代码书写
第一次非立即执行
export function debounce(f, t){
let timer;
return (...arg) => {
clearTimeout(timer);
timer = setTimeout(() =>{
f( ...arg)
}, t)
}
}

第一次立即执行
对于有些场景来说,第一次我不需要等待,需要立即执行,例如:打开控制台获取窗口试图大小(这里我们需要一直改变窗口的大小,等停下来再次获取窗口视图大小)。
export function debounceFirstExe(f, t){
let timer, flag = true;
return (...args) => {
if (flag){
f(...args);
flag = false;
}else {
clearTimeout(timer);
timer = setTimeout(() => {
f(...args);
flag = true;
}, t)
}
}
}

合并版本
export function debounce(f, t,im = false){
let timer, flag = true;
return (...args) => {
// 需要立即执行的情况
if (im){
if (flag){
f(...args);
flag = false;
}else {
clearTimeout(timer);
timer = setTimeout(() => {
f(...args);
flag = true
}, t)
}
}else {
// 非立即执行的情况
clearTimeout(timer);
timer = setTimeout(() => {
f(...args)
}, t)
}
}
}

函数防抖对于我们代码层面我们可以用在哪里呢?
- 在点赞、输入框校验、取消点赞、创建订单等发送网络氢气的时候,如果我们连续点击按钮,可能会发送多次请求。这个对于后台来说是不允许的。
- 在鼠标每次 resize/scroll 触发统计事件。
函数节流
与函数防抖的胞兄,函数节流的原理也是大同小异,函数节流是在一定时间内我只会执行一次。
第一次非立即执行
export function throttle(f,t){
let timer=true;
return (...arg)=>{
if(!timer){
return;
}
timer=false;
setTimeout(()=>{
f(...arg);
timer=true;
},t)
}
}

在效果中,我们点击了非常多次,但是就只执行了4次,因为我规定的时间是1000ms执行一次。这样也是减少了执行次数。
第一次立即执行版本
export function throttleFirstExt(f, t) {
let flag = true;
return (...args) => {
if (flag) {
f(...args);
flag = false;
setTimeout(() => {
flag = true
}, t)
}
}
}

这里我们看到了,第一次点击会立马执行。
合并版
export function throttle(f, t, im = false){
let flag = true;
return (...args)=>{
if(flag){
flag = false
im && f(...args)
setTimeout(() => {
!im && f(...args)
flag = true
},t)
}
}
}

应用场景:
- DOM 元素的拖拽功能实现(mousemove)
- 搜索联想(keyup)
- 计算鼠标移动的距离(mousemove)
- Canvas 模拟画板功能(mousemove)
- 射击游戏的 mousedown/keydown 事件(单位时间只能发射一颗子弹)
- 监听滚动事件判断是否到页面底部自动加载更多:给 scroll 加了 debounce 后,只有用户停止滚动后,才会判断是否到了页面底部;如果是 throttle 的话,只要页面滚动就会间隔一段时间判断一次.
以上是关于vue正确的使用函数的防抖与节流的主要内容,如果未能解决你的问题,请参考以下文章