JavaScript中的数据类型转换
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript中的数据类型转换相关的知识,希望对你有一定的参考价值。
本文中提到的“原始值”指的是undefined,null,Boolean,string和number。
本文中的对象是native对象,宿主对象(浏览器定义的对象)按照各自的算法转换。
javascript中共有六种数据类型,Undefined、Null、Boolean、Number、String和Object。
关于类型转换,JavaScript很有趣的一点是,它会根据他期待的数据类型自动进行类型转换。也就是说,即便你不给他他想要的,他也会自己动手把你给的变成他想要的。
那么这里就有两个问题,他期待什么和他怎么变。
我们先来看,他怎么变?
我们知道,JavaScript中有用于类型转换的函数,比如String( ),Number( ),Boolean( ),Object( )。通过这些方法,我们可以显式的将数据转换为想要的类型。
下图是《JavaScript权威指南》中给各种数据类型相互转换的结果:

原始值的转换都很简单,和我们想象的几乎一致,其中复杂的是对象到原始值的转换,所以要单独进行讨论。
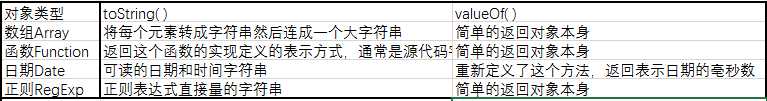
3.8.3中介绍了对象转换为不同类型的过程,不管要转换成什么类型,都是通过调用JavaScript会使用对象的两个转换方法——valueOf( )和toString( )来获得原始值,获取结果如下表:

只不过转换为不同类型获取原始值规则不同。
- 将对象转换为字符串的规则:
- 如果他有toString( ),调用,如果他返回一个原始值,将其转换为为字符串(如果不是字符串)并返回。
- 如果他返回的不是原始值,或他没有toString( ), 调用valueOf( ),如果返回一个原始值,将其转换为字符串(如果不是字符串)并返回 。
- 否则,抛出一个类型错误异常。
- 将对象转换为数字的规则:
- 先尝试用valueOf( ),如果返回一个原始值,再将其转换为数值并返回。
- 如果返回的不是原始值或他没有valueOf( ),再尝试toString( ),如果返回一个原始值,将其转换为数值并返回。
- 否则,抛出一个类型错误异常。
以上是对数据类型进行显性转换的规则。
之前我们说了,JavaScript会根据自身需要对数据进行隐式转换。
这就需要知道,他期待什么?也就是说,什么时候他会做出隐式转换这个行为。
- 当它执行"!"操作符和if语句时,它会期待一个布尔值,如果你给他的不是一个布尔值,他会后台调用Boolean( )将其操作数转换为布尔值。
所以 !!x 就相当于Boolean(x)。
- 当它执行"-"或一元"+"操作符时,它会期待一或两个数值,如果你给他的不是数值,他会后台调用Number( )将其操作数转换为数值。
所以 x-0 就相当于Number(x)。
+x 就相当于Number(x)
- 当它执行 二元"+","=="("!="),和关系操作符时,会根据自身的期待进行类型转换。
而不管它们期待什么,有一点是相同的,就是当他们遇到一个对象的时候,它们会将对象转换为原始值直接做为结果返回,然后再根据各自的期待进行类型转换。
它们返回原始值的规则都是:非日期对象先尝试调用valueOf(),不行再调用toString();日期对象调用toString( )。
然后我们可以看看它们各自的期待:
二元“+”,期待数字或字符串,最期待字符串,其他类型都将进行类型转换。
也就是说,只要有一个是字符串,他就会期待字符串,然后调用String( )将非字符串转换为字符串。
如果两个都不是字符串,他才会调用Number( )将两个操作数都转换为数值。
如果其中一个是对象,将其转换为原始值,再和另一个操作数比较,决定如何行动。
所以x+""就相当于String(x)。
关系操作符("<",">","<=",">=" ),期待数字和字符串,最期待数值,其他类型的操作数将进行类型转换:
如果操作数是对象,转换为原始值。(先调用valueOf(除了日期对象),直接返回结果,不强制转换为数字或字符串。)
转换之后,如果都是字符串,那么依照字母表顺序比较,如果至少有一个不是字符串,那么两个操作数都将转换为数值进行比较。
"=="("!=")的规则:
1.相同类型的按照===的规则比较。
2.不同类型的:
①undefined==null
②字符串和数字,将字符串转换为数字。
③布尔值和数字,将布尔值转换为数字。
④如果一个值是对象,另一个是数字或字符串。将对象转换为原始值。非JavaScript核心中的对象则通过各自的实现中定义的方法转换为原始值。
⑤其他不同类型的比较均不相等。
利用以上知识,我们就可以理解一些简洁的代码是如何达到目的的了:
- +date 返回表示日期的毫秒数(date是日期对象。 )
因为+会将操作数转换为数字,而date是一个对象,所以会先调用对象的valueOf()方法,日期对象的这个方法会返回表示这个日期的毫秒数。
- if(-[1,]) 在非IE6/7/8中的值为true,在IE6/7/8中为false。
第一步,执行"-"。因为"-"操作符会将操作数转换为数值,数组是一个对象,会调用其valueOf方法,返回一个对象,所以继续调用其toString( )方法,非IE6/7/8的JS引擎会自动去除数组最后的逗号,所以结果为[1],[1]被转换为数值,即1;而IE6/7/8的JS引擎不会自动剔除数组中的最后的逗号,所以其valueOf的返回值为“1,”,转换为数字得到NaN;
第二步,执行if语句。if语句期待一个布尔值,将-1转换为布尔值为true。将(-NaN)转换为布尔值得到false。
JavaScript的这个特点非常灵活,可以利用它减少很多代码。不过有利就有弊,如果我们没有理解它的运作机理,很可能一不小心就被它坑了。所以我们平时写代码的时候一定要注意它的隐式转换行为。
以上是我的一些理解和总结,可能会有一些错误的地方,希望大家可以帮我指正。
以上是关于JavaScript中的数据类型转换的主要内容,如果未能解决你的问题,请参考以下文章