vue文件流转换成pdf预览(pdf.js+iframe)
Posted Bob_Fool
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue文件流转换成pdf预览(pdf.js+iframe)相关的知识,希望对你有一定的参考价值。
参考文档:https://www.jianshu.com/p/242525315bf6
PDFJS: https://mozilla.github.io/pdf.js/ 支持获取文件流到客户端,生成blob地址预览
ViewerJS: http://viewerjs.org/ 预览pdf文件,其pdf文件只能url地址
Vue-pdf https://github.com/FranckFreiburger/vue-pdf 会出现空白页( 推荐使用iframe方法 )
无论从功能、兼容性还有社区活跃度PDFJS 都是不二选择。
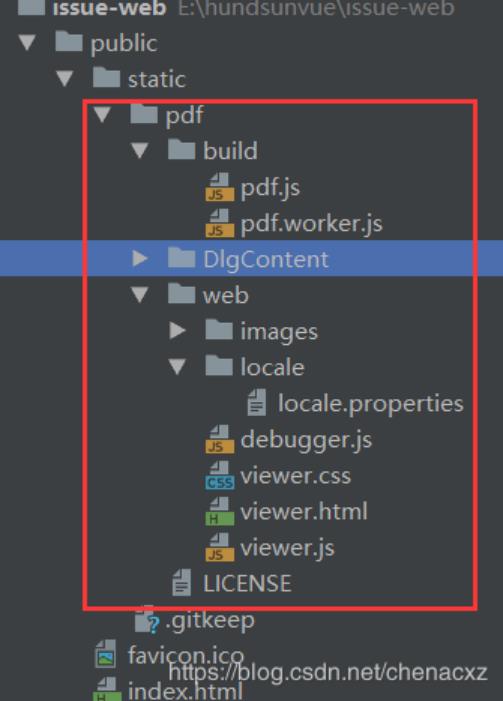
官网(https://mozilla.github.io/pdf.js/getting_started/#download)下载PDFJS,注意放在static文件目录下

接下来将以返回流到客户端讲解
1.在对应的vue组件将iframe引入:
<el-dialog title="" :visible.sync="dialogVisible" width="80%" top="20px">
<div class="pdf" style="height: 450px">
<iframe :src="pdfUrl" frameborder="0" style="width: 100%; height: 100%"></iframe>
</div>
</el-dialog>
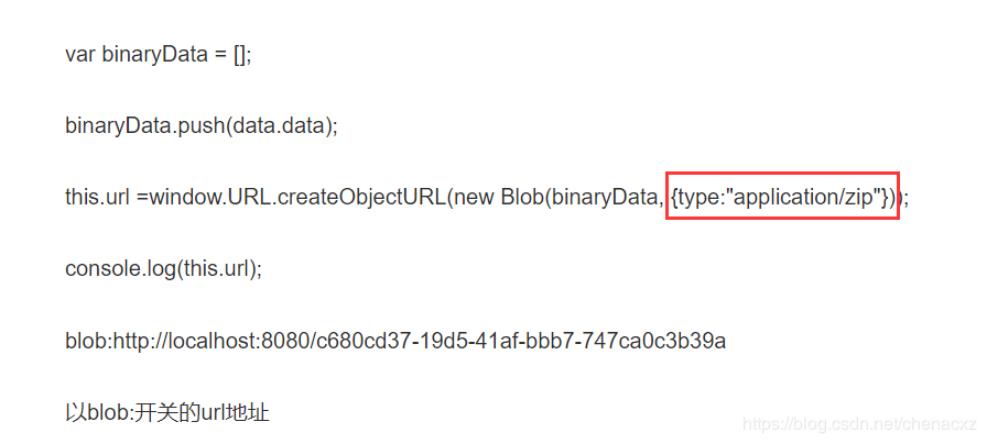
2.我们试过的错,前人已经帮我们试过了


如果返回就是blob,则{type:"application/zip"}可不填或写为
{type:"application/pdf"}
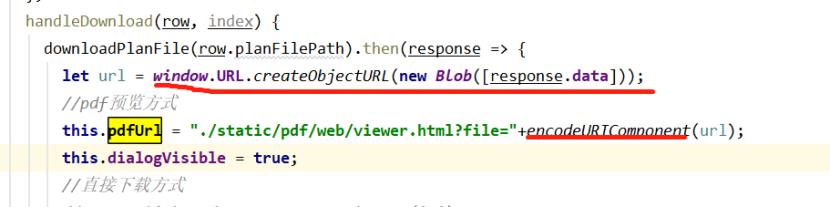
最终实现方式为

补充:encodeURI() 把字符串编码为 URI
encodeURIComponent() 把字符串编码为 URI 组件
发现encodeURI不会对:/?&等uri中起分割作用的字符进行编码;
encodeURIComponent则会。
所以必须选择 encodeURIComponent 进行对url的编码
需要后台实现方式的可以给我发邮件904545149@qq.com
不积跬步,无以至千里;不积小流,无以成江海。
以上是关于vue文件流转换成pdf预览(pdf.js+iframe)的主要内容,如果未能解决你的问题,请参考以下文章
Vue + ElementUI集成pdf.js 文件,预览pdf 文件