js --自动播放音频
Posted kevin_峰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js --自动播放音频相关的知识,希望对你有一定的参考价值。
音频的播放使用audio进行操作,可以有两种方式处理(纯js和html标签+js)。
audio是html5的新标签,用于定义声音
audio的属性(引用w3school)
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则音频在就绪后马上播放。 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| loop | loop | 如果出现该属性,则每当音频结束时重新开始播放。 |
| muted | muted | 规定视频输出应该被静音。 |
| preload | preload |
如果出现该属性,则音频在页面加载时进行加载,并预备播放。 如果使用 "autoplay",则忽略该属性。 |
| src | url | 要播放的音频的 URL。 |
①html标签
<audio id="myaudio" src="exa.wav" autoplay="autoplay" controls="controls" loop="loop"
preload="preload" muted="muted"> 不支持audio标签 </audio> <script type="text/javascript"> document.getElementById("myaudio").play(); </script>
②js版本
<button onclick="voicePaly()">启动</button> <button onclick="voiceClose()">停止</button> <script type="text/javascript"> var audio; function voicePaly () { audio = "exa.wav"; audio = new Audio(audio); // 循环播放,播放结束继续播放 $(audio).unbind("ended").bind("ended", function(){ audio.play(); }) audio.play(); } function voiceClose () { audio.pause(); } </script>
浏览器为了提高用户体验,减少数据消耗,chrome浏览器在18年4月起,就在桌面浏览器全面禁止了音视频的自动播放功能,无用户交互的情况下js调用play也被禁用,会直接抛出错误 “Uncaught (in promise) DOMException”
关于无法自动播放的解决方案整理如下:
更改浏览器设置,支持自动播放(分低版本和高版本两种设置)
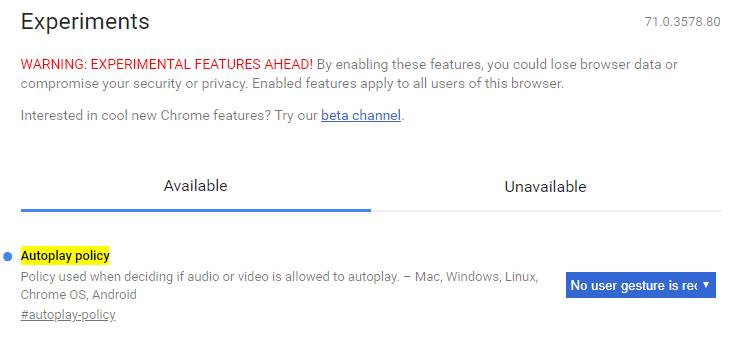
》chrome地址栏输入“chrome://flags/#autoplay-policy”,回车打开页面
》将“Autoplay policy” 更改为 “no user gestrue is required”,点击页面右下方的 “relaunch now”按钮保存更改即可

对于chrome 76.X版本没有Autoplay选项,参考下列方式设置
》如上,地址栏输入“chrome://flags/#autoplay-policy” 并回车打开页面
》找到选项 “Touch Events API”,改为 “Automatic” 即可,保存设置
参考资料:
https://www.inqingdao.cn/5988.html
https://blog.csdn.net/badmoonc/article/details/86529752
以上是关于js --自动播放音频的主要内容,如果未能解决你的问题,请参考以下文章
Node.js 和 Vue.js,为啥 Refresh 让 vue.js 的 store 清晰?我如何在 vue.js 中使用上传的图片?