vscode中,todo添加处理
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vscode中,todo添加处理相关的知识,希望对你有一定的参考价值。
参考技术A本文章参考 知乎,配置vscode
介绍
首先来,介绍下它的基本功能把.
首先,是一个高亮的功能,初始的话,只支持TODO,和FIXME两个标记
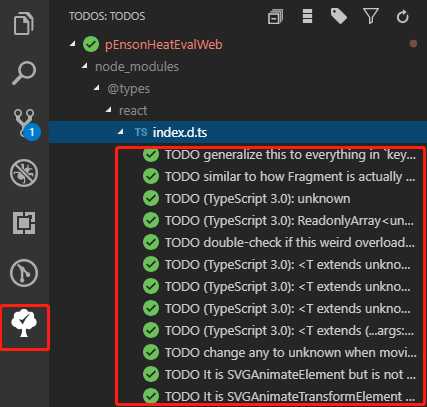
其次是资源管理器侧边栏上的一个小栏目,通过点击对象,可以跳转到对应的位置.
但是,这款插件可以配置的地方非常关键,它可以配置需要高亮的标签名,可以配置标签的高亮方式,图标,还可以配置滚动条上显示的色块.标签排列方式等等.
先看下我配置出的效果.
** QA **
VScode插件:Todo Tree
Todo Tree
用于记录很多需要做但是暂时没办法立即做的事情,如修改样式,日期格式处理等
用法:
// TODO: 流程图用canvas重构
然后,你在代码中写的TODO,会被识别出来,点击即可查看

做完后,直接删除TODO的注释即可,很方便
以上是关于vscode中,todo添加处理的主要内容,如果未能解决你的问题,请参考以下文章