vscode 插件TODO的使用
Posted qiezuimh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vscode 插件TODO的使用相关的知识,希望对你有一定的参考价值。
TODO插件可以将有待修改或者完善的地方标记出来,在任务列表中查看, 避免后面忘记, 提高效率.
包含TODO, FIXME.
TODO: 未完成; FIXME: 需要修复.
1. 先安装TODO插件
2. 在需要处注释.
// FIXME: 此处有错误, 需要修复
....(代码)
// TODO: 未完成
....(代码)
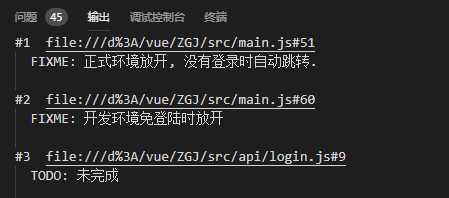
3. 效果:

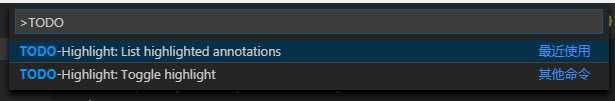
4. 查看任务
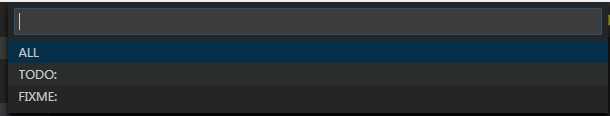
F1打开命令行输入TODO-hightlight, 根据需要选择ALL, TODO, FIXME查看相应任务.



以上是关于vscode 插件TODO的使用的主要内容,如果未能解决你的问题,请参考以下文章