AndroidStudio网格布局(制作计算机界面)
Posted hollow_future
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AndroidStudio网格布局(制作计算机界面)相关的知识,希望对你有一定的参考价值。
目录
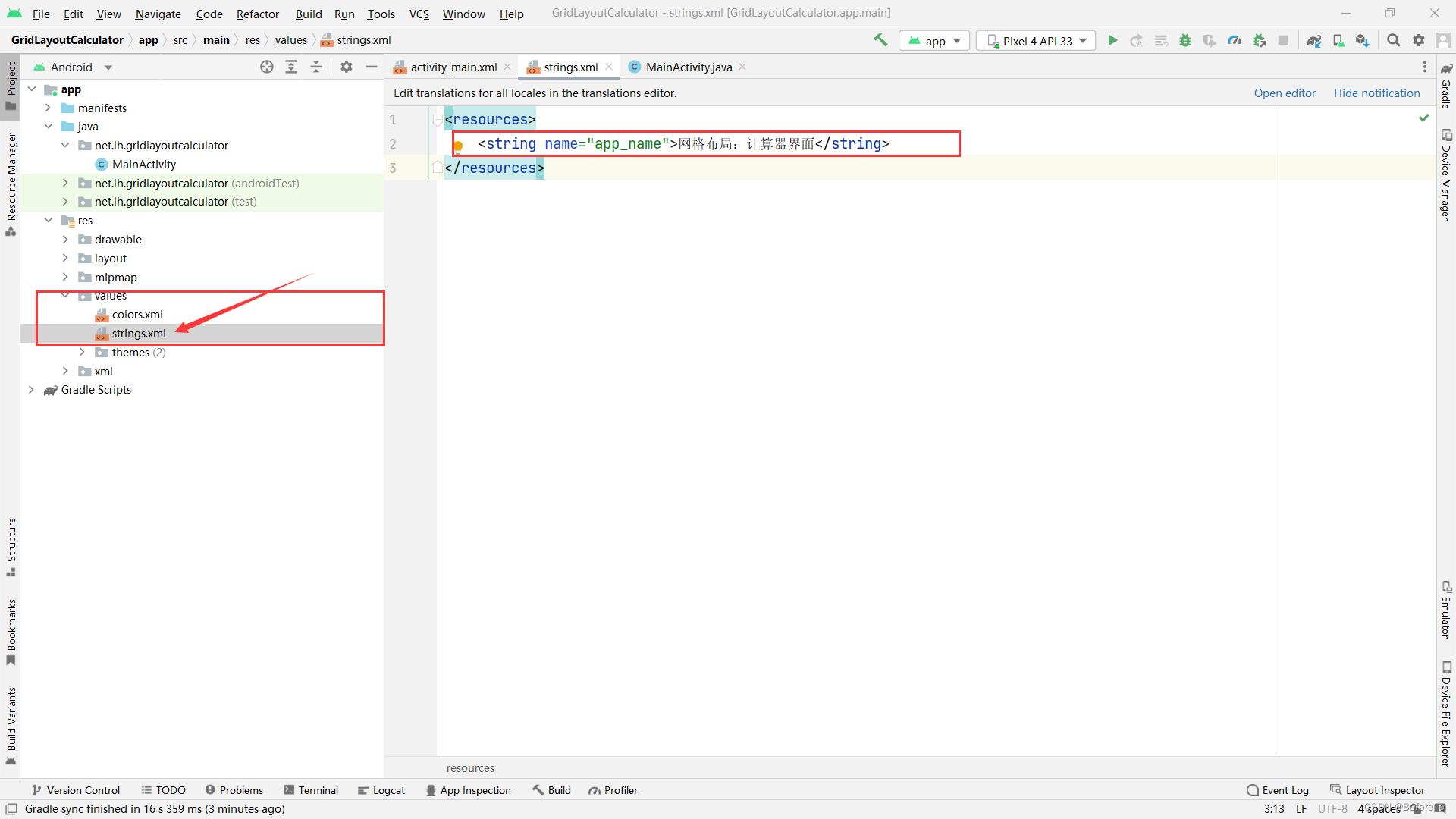
打开字符串资源文件 strings.xml改应用标题名字(可不改)
drawable目录里添加custom_border.xml
网格布局特点(类似于表格)
1.GridLayout布局使用虚细线将布局划分为行、列和单元格,也支持一个控件在行、列上都有交错排列。
2.可以自己设置布局中组件的排列方式
3.可以自定义网格布局有多少行、多少列
4.可以直接设置组件位于某行某列
5.可以设置组件横跨几行或者几列
使用GridLayout类是ViewGroup子类
常用属性:
针对布局的属性
| 属性 | 含义 |
| rowCount | 行数 |
| columnCount | 列数 |
| layout_width | 布局宽度 |
| layout_height | 布局高度 |
针对子控件的属性
| 属性 | 含义 |
| layout_row | 子控件在布局的行数 |
| layout_column | 子控件在布局的列数 |
| layout_rowSpan | 跨行数 |
| layout_columnSpan | 跨列数 |
实例演示
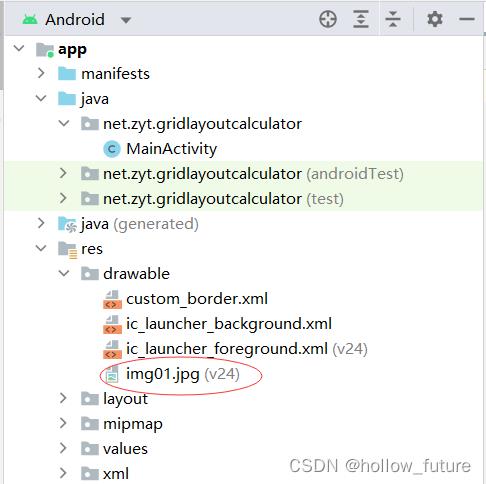
创建一个安卓应用插入一张背景图片(可以不加)

打开字符串资源文件 strings.xml改应用标题名字(可不改)


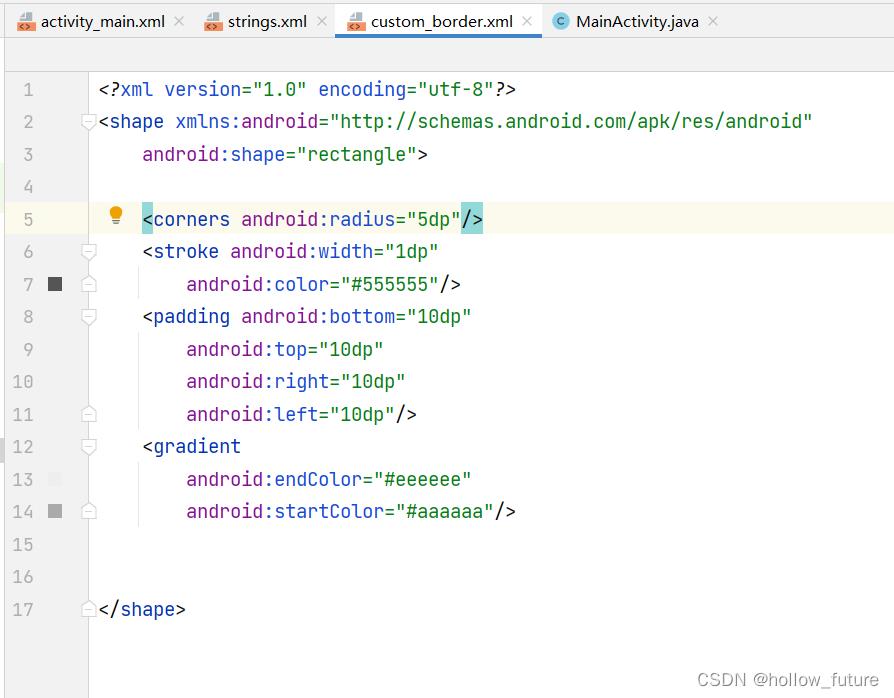
drawable目录里添加custom_border.xml

 具体代码:
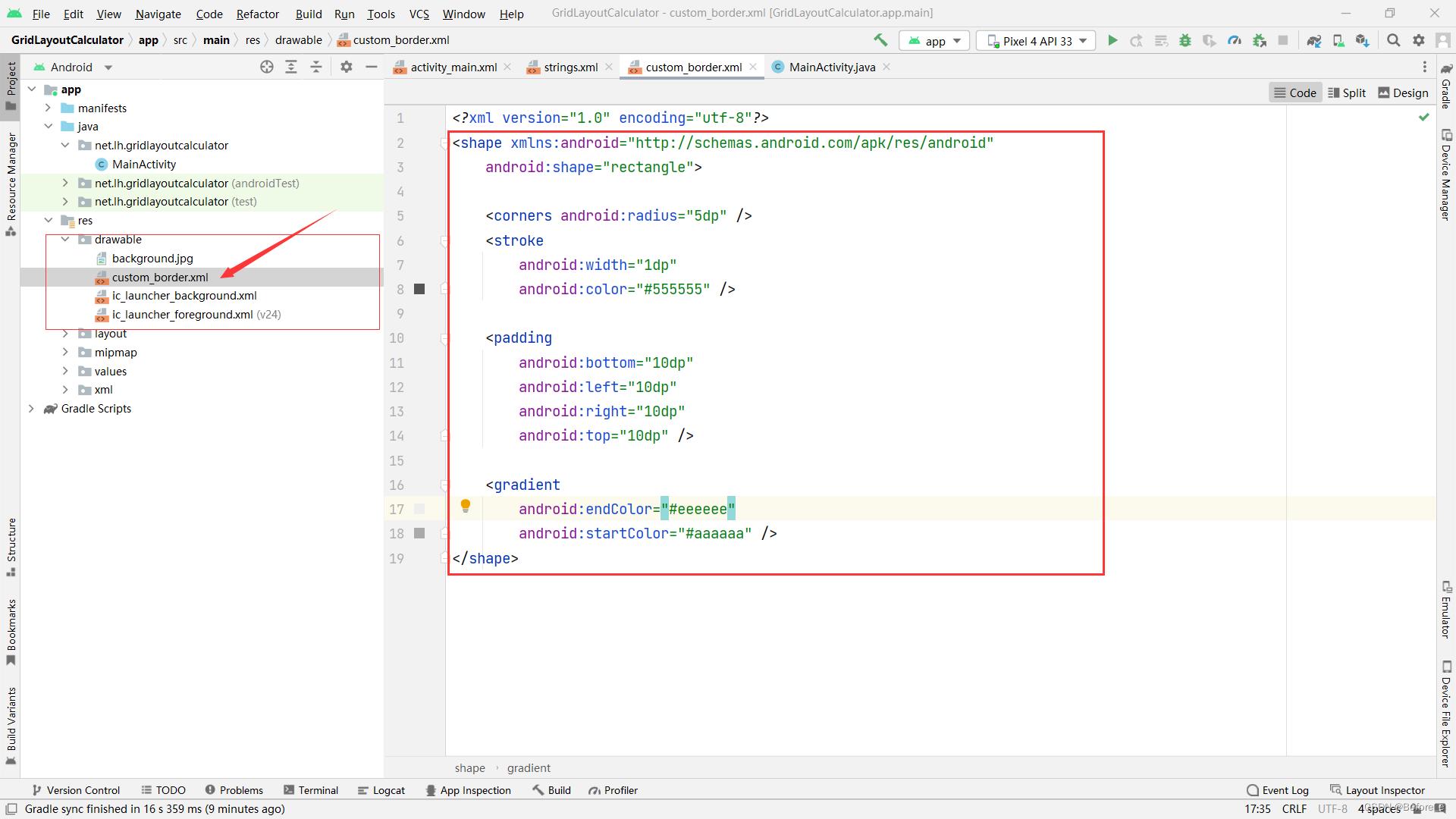
具体代码:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <corners android:radius="5dp"/> <stroke android:width="1dp" android:color="#555555"/> <padding android:bottom="10dp" android:top="10dp" android:right="10dp" android:left="10dp"/> <gradient android:endColor="#eeeeee" android:startColor="#aaaaaa"/> </shape>
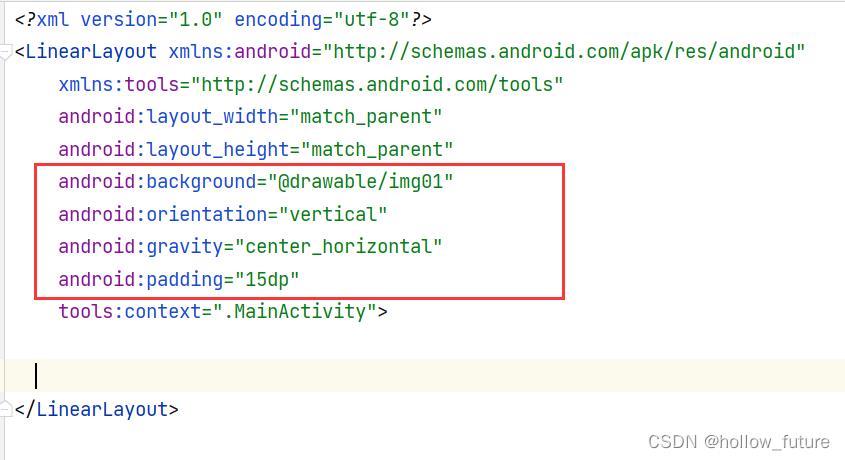
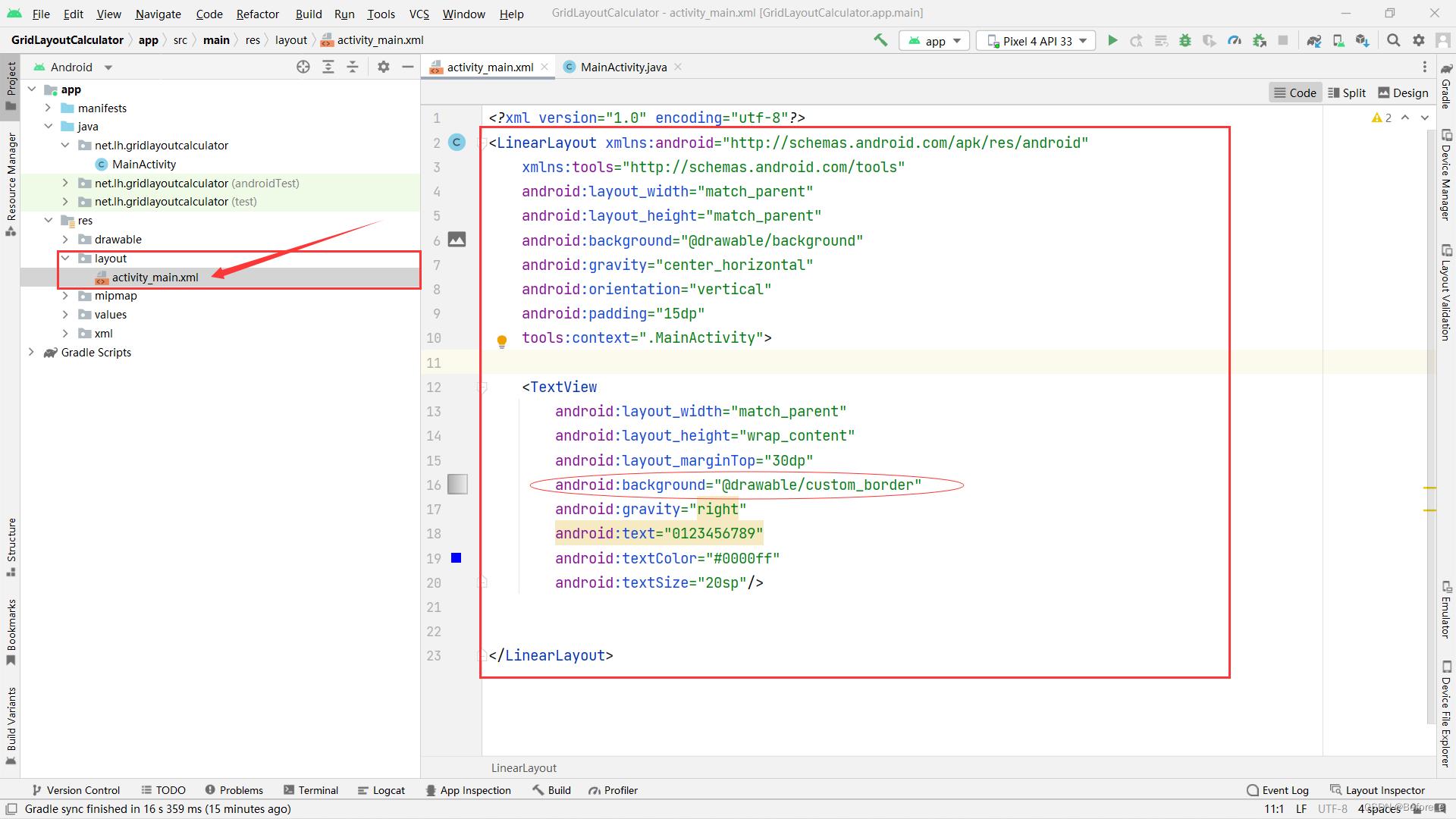
打开主布局资源文件 activity_main.xml把她的布局改为线性布局并添加修改一些属性

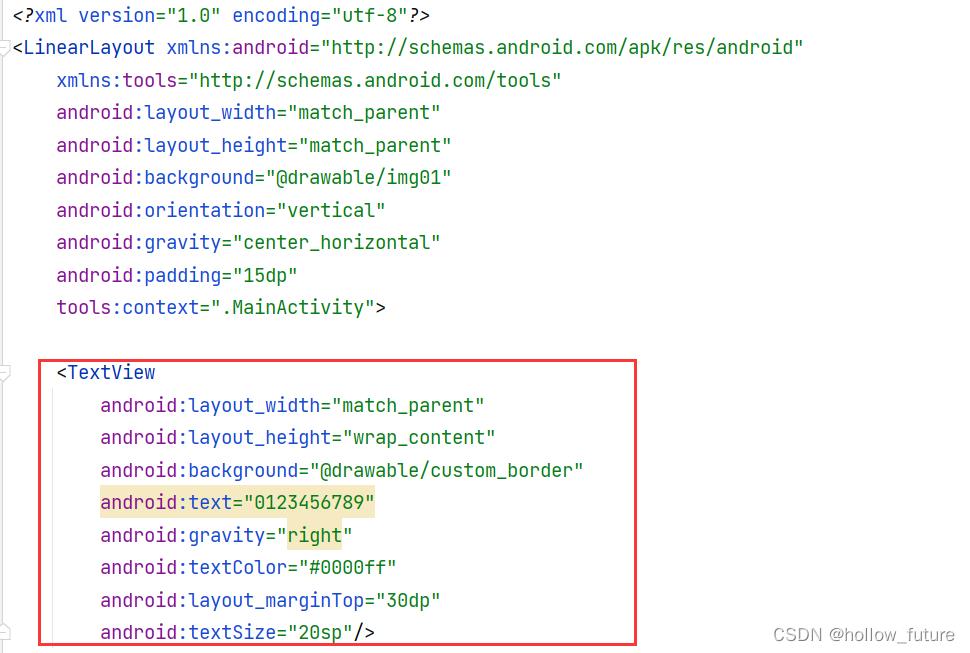
添加显示运算结果的标签,并设置相关属性

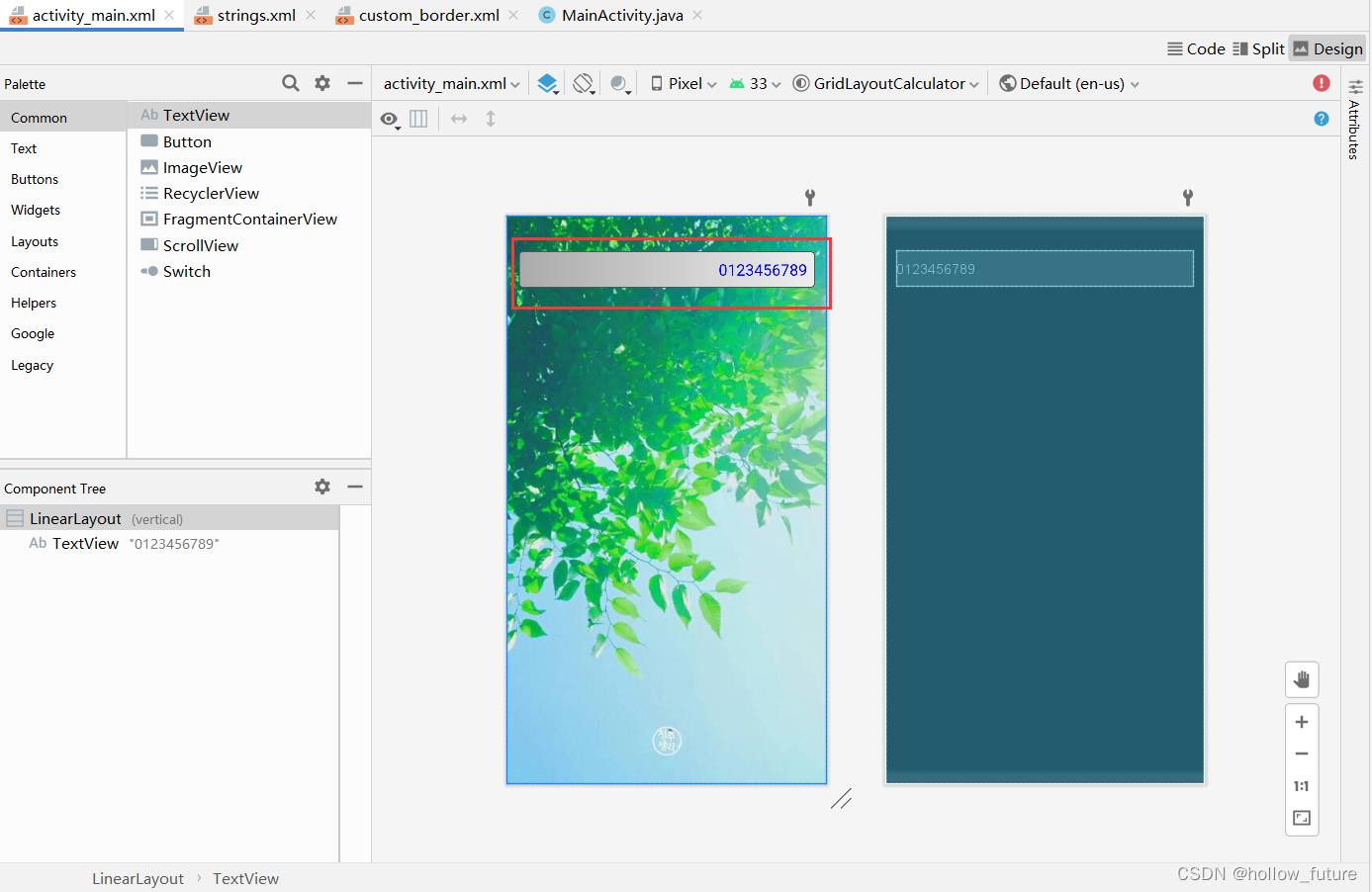
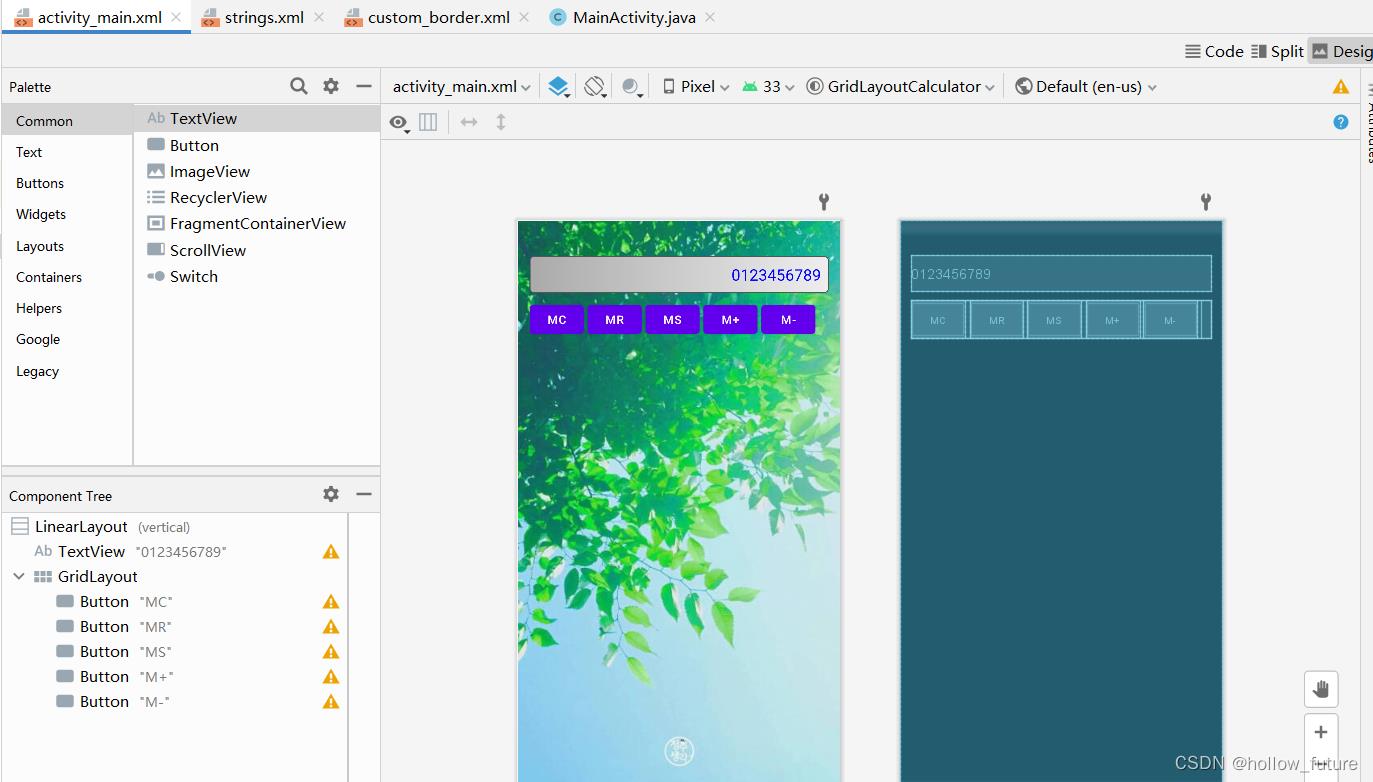
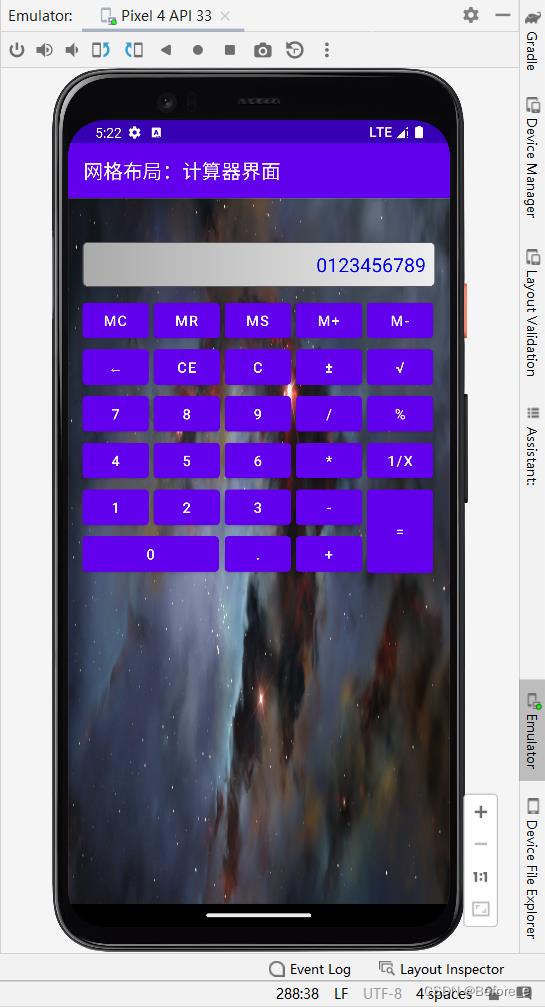
运行结果

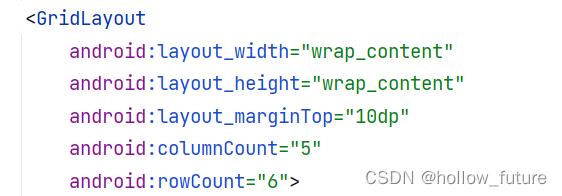
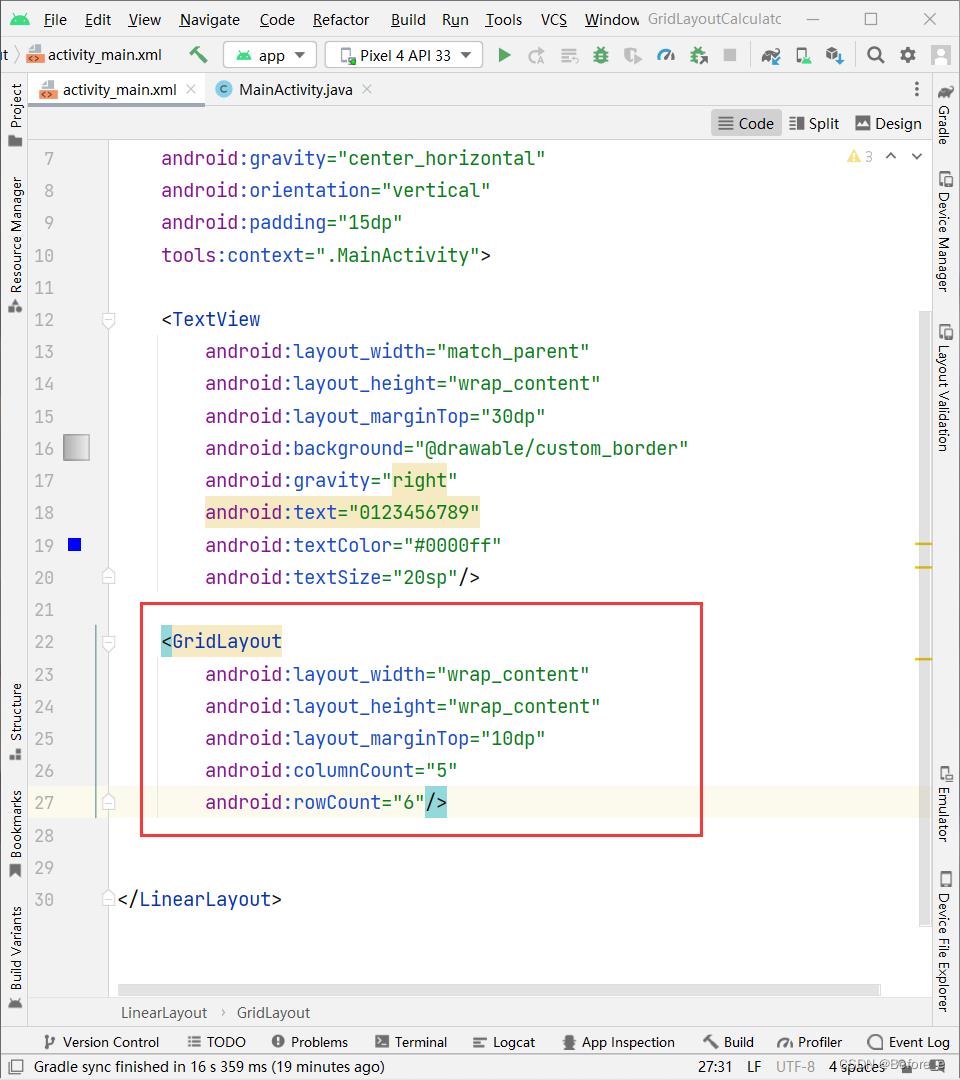
添加一个网格布局,设置为6行5列

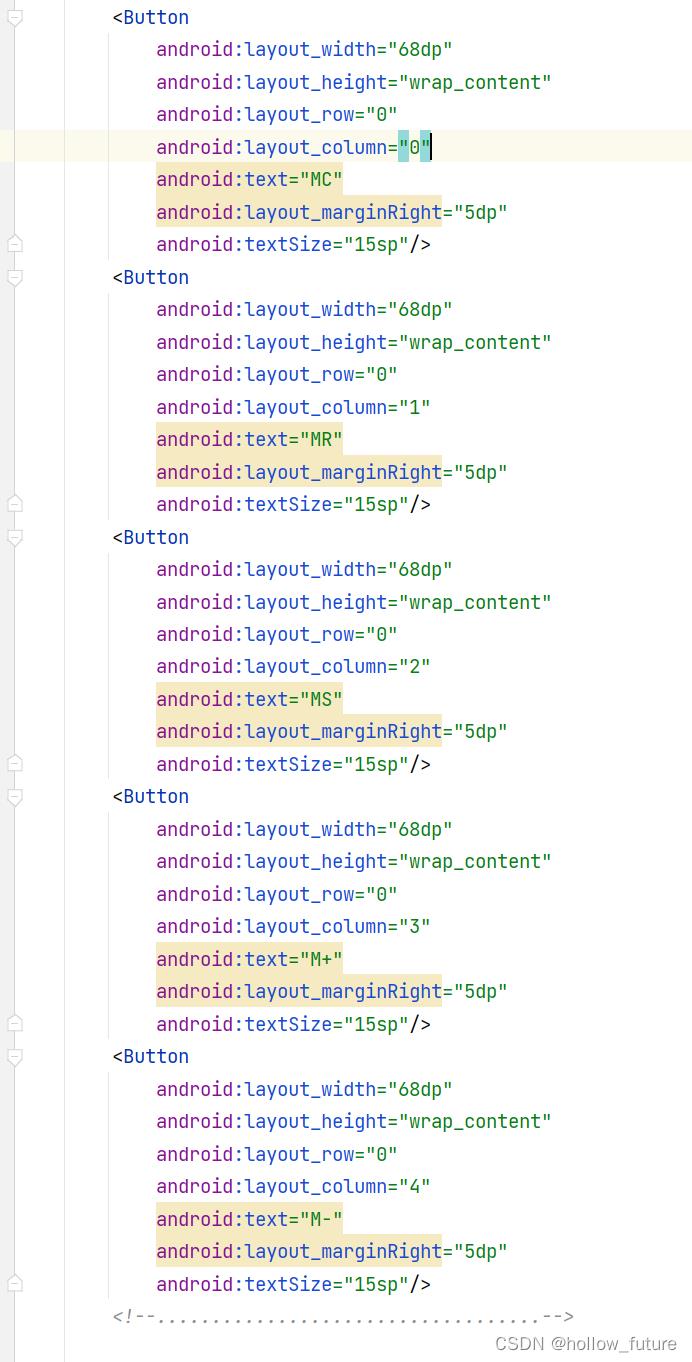
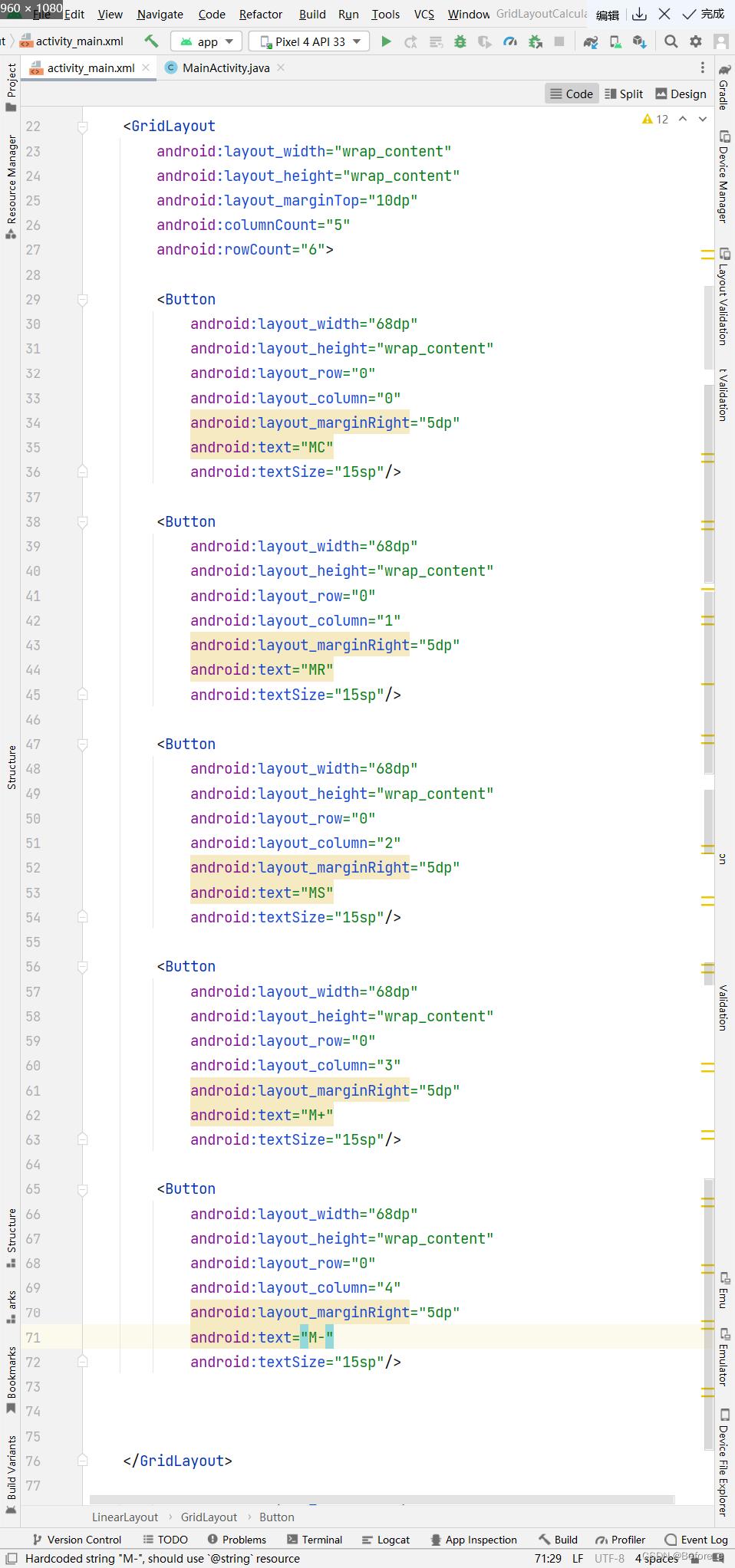
添加第一行的五个按钮

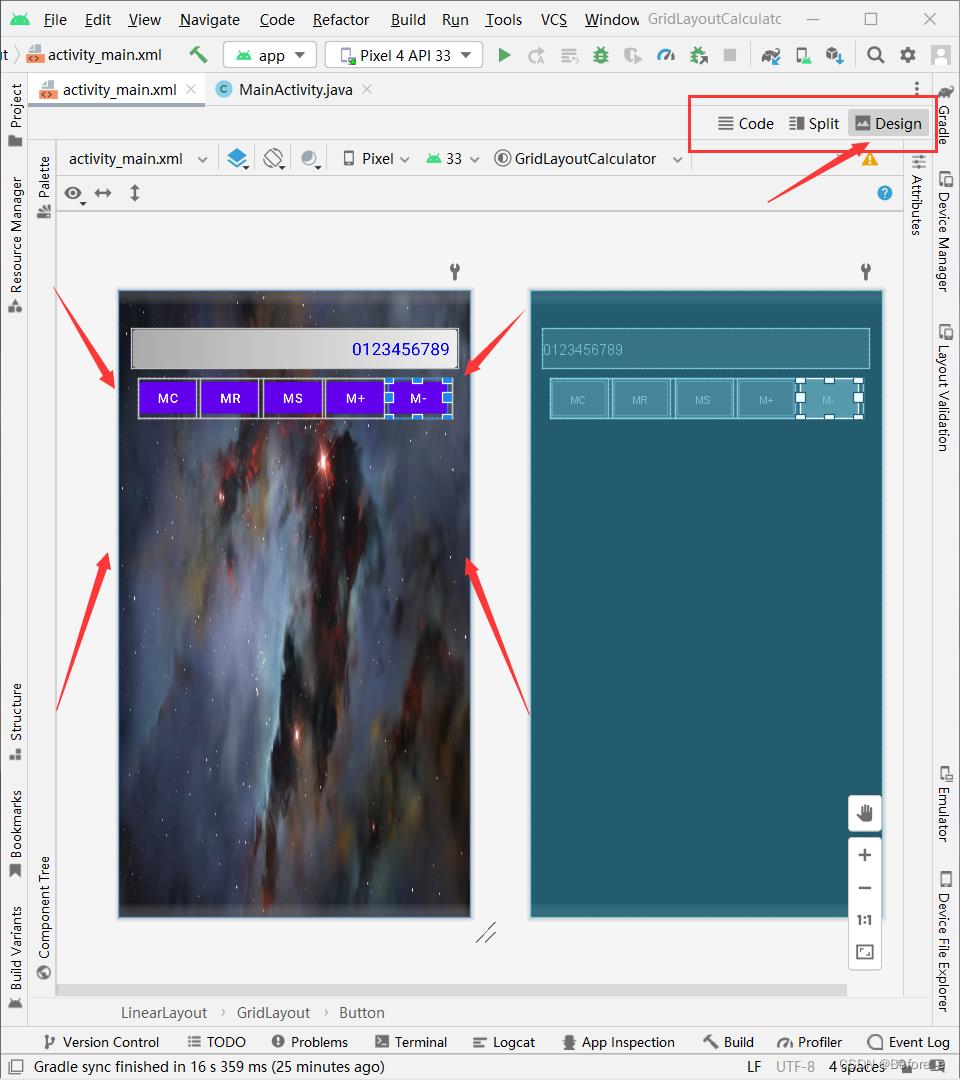
查看结果

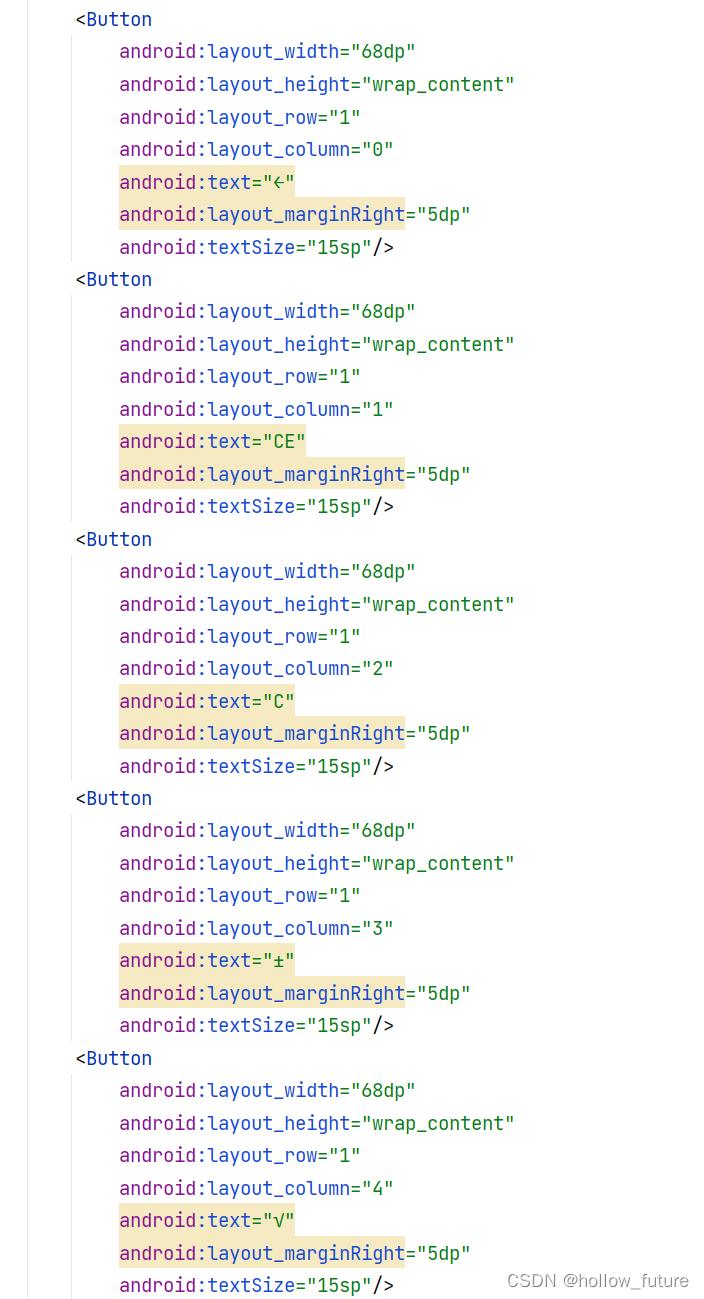
添加第二行按钮改变layout_row

以此类推到第四行,第五行与前面类似不过应为最后一个等号按钮要和并行所以有一点差别

运行结果为:

第六行也有一个合并两列的具体改动为:

最后运行结果为:

具体代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/img01"
android:orientation="vertical"
android:gravity="center_horizontal"
android:padding="15dp"
tools:context=".MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/custom_border"
android:text="0123456789"
android:gravity="right"
android:textColor="#0000ff"
android:layout_marginTop="30dp"
android:textSize="20sp"/>
<GridLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:columnCount="5"
android:rowCount="6">
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="0"
android:layout_column="0"
android:text="MC"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="0"
android:layout_column="1"
android:text="MR"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="0"
android:layout_column="2"
android:text="MS"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="0"
android:layout_column="3"
android:text="M+"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="0"
android:layout_column="4"
android:text="M-"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<!--...................................-->
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="1"
android:layout_column="0"
android:text="←"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="1"
android:layout_column="1"
android:text="CE"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="1"
android:layout_column="2"
android:text="C"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="1"
android:layout_column="3"
android:text="±"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="1"
android:layout_column="4"
android:text="√"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<!--...................................-->
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="2"
android:layout_column="0"
android:text="7"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="2"
android:layout_column="1"
android:text="8"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="2"
android:layout_column="2"
android:text="9"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="2"
android:layout_column="3"
android:text="/"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="2"
android:layout_column="4"
android:text="%"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<!--...................................-->
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="3"
android:layout_column="0"
android:text="4"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="3"
android:layout_column="1"
android:text="5"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="3"
android:layout_column="2"
android:text="6"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="3"
android:layout_column="3"
android:text="*"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="3"
android:layout_column="4"
android:text="1/x"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<!--...................................-->
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="4"
android:layout_column="0"
android:text="1"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="4"
android:layout_column="1"
android:text="2"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="4"
android:layout_column="2"
android:text="3"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="4"
android:layout_column="3"
android:text="-"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="97dp"
android:layout_row="4"
android:layout_column="4"
android:text="="
android:layout_marginRight="5dp"
android:layout_rowSpan="2"
android:textSize="15sp"/>
<!--...................................-->
<Button
android:layout_width="140dp"
android:layout_height="wrap_content"
android:layout_row="5"
android:layout_column="0"
android:layout_columnSpan="2"
android:text="0"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="5"
android:layout_column="2"
android:text="."
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="5"
android:layout_column="3"
android:text="+"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
</GridLayout>
</LinearLayout>
学会使用Android Studio网格布局制作计算器界面
一、网格布局的介绍
1.1GridLayout布局使用虚细线将布局划分为行、列和单元格,也支持一个控件在行、列上都有交错排列。
1.2可以自己设置布局中组件的排列方式
1.3可以自定义网格布局有多少行、多少列
1.4可以直接设置组件位于某行某列
1.5可以设置组件横跨几行或者几列
二、案例演示:制作计算器界面
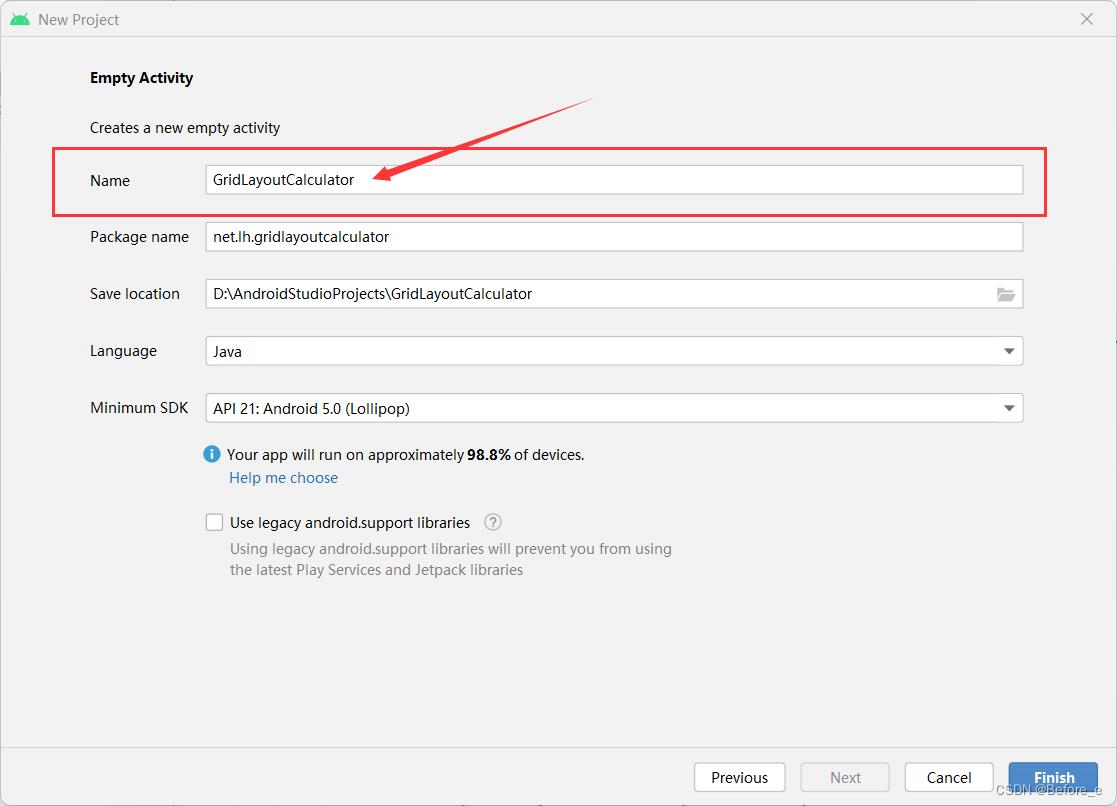
1.新建安卓项目
基于- Empty Activity模板创建安卓应用 - GridLayoutCalculator

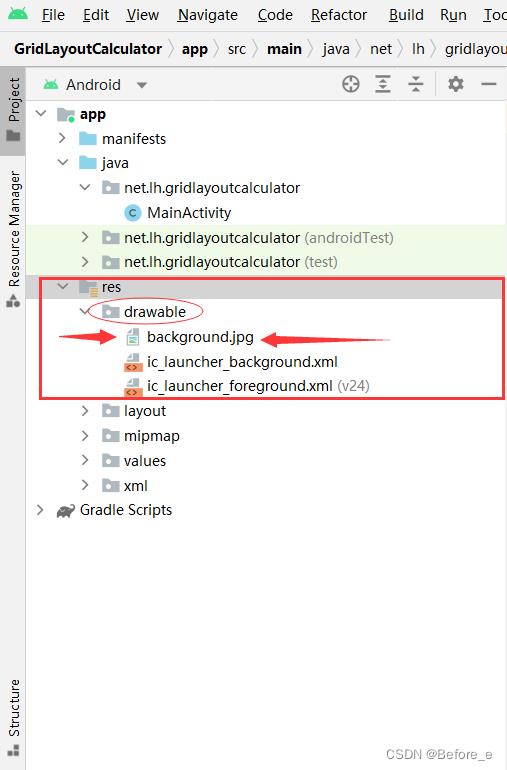
2.准备一张背景图片
将背景图片拷贝到drawable目录里

3.修改字符串资源文件 - strings.xml

4.自定义边框配置文件
在drawable目录里添加 -custom_border.xml

修改- custom_border.xml

5.修改主布局资源文件 - activity_main.xml
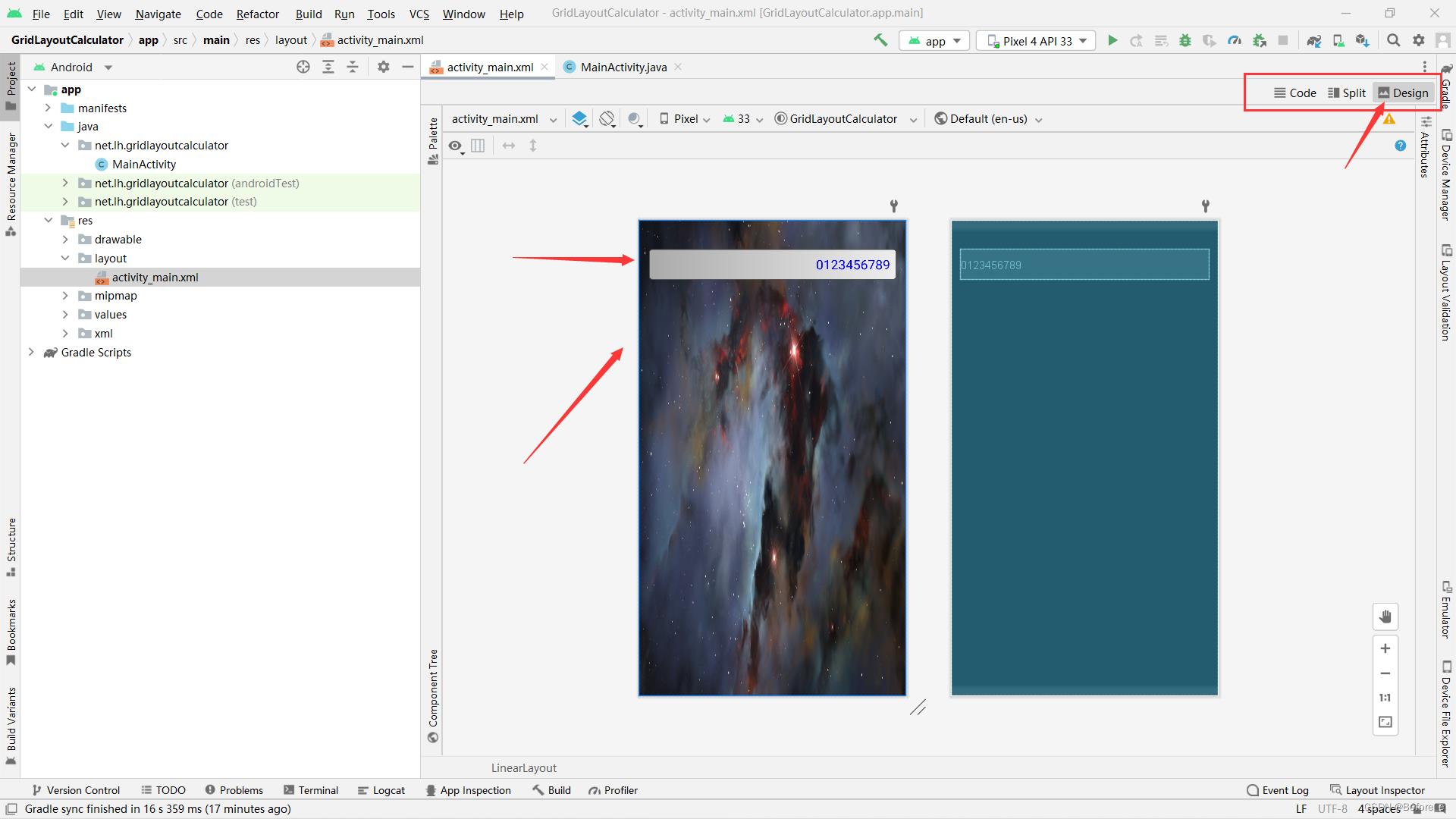
添加显示运算结果的标签,并设置相关属性

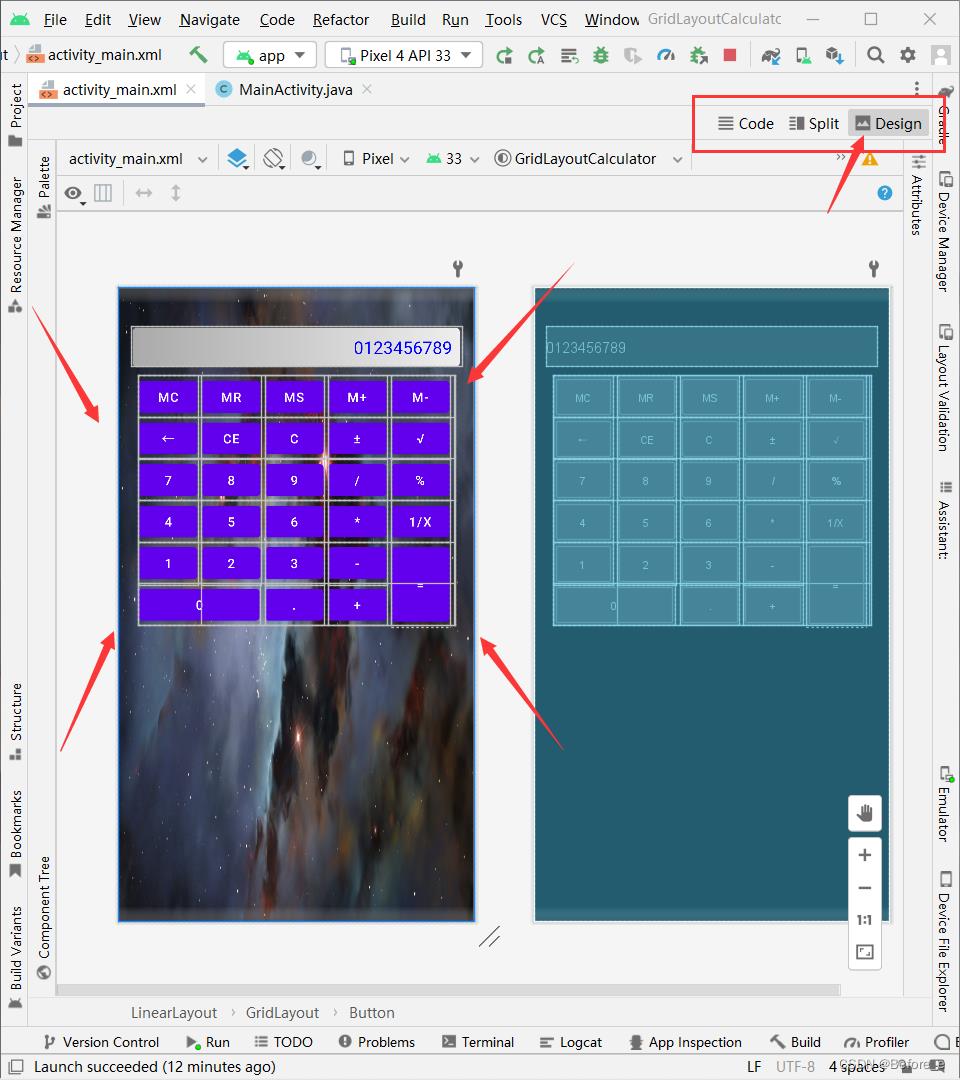
切换到Design视图,查看预览效果

添加一个网格布局,设置为6行5列

添加第一行的五个按钮

切换到Design视图,查看预览效果

依次添加2-4行的五个按钮

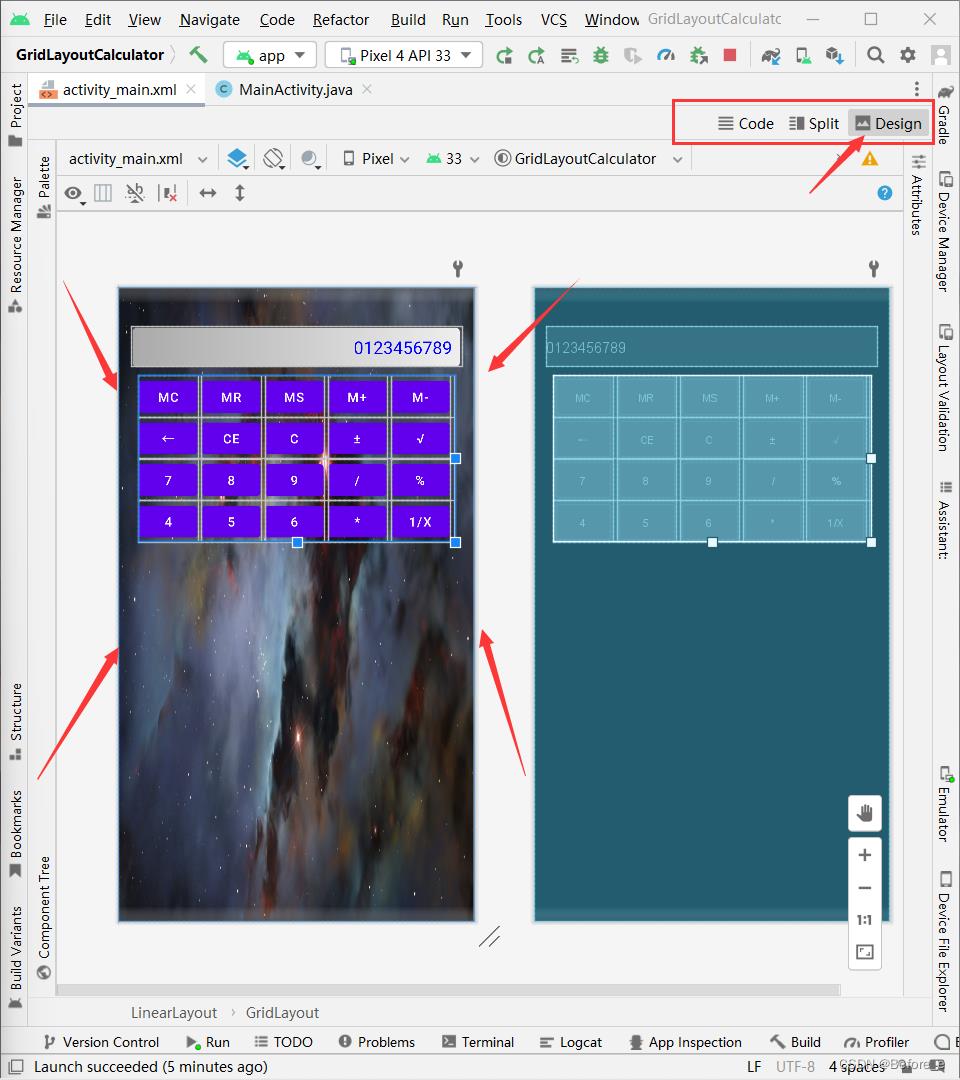
切换到Design视图,查看预览效果

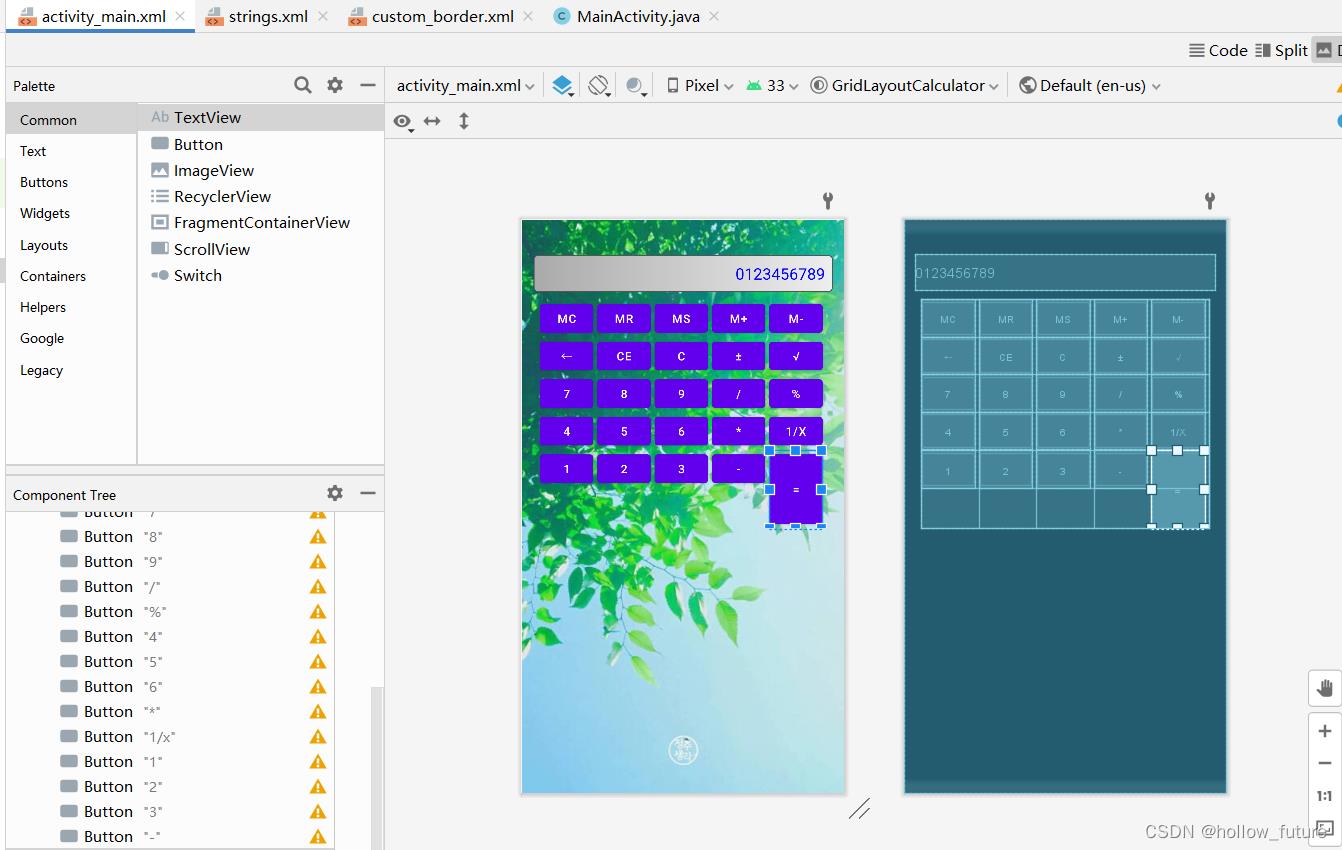
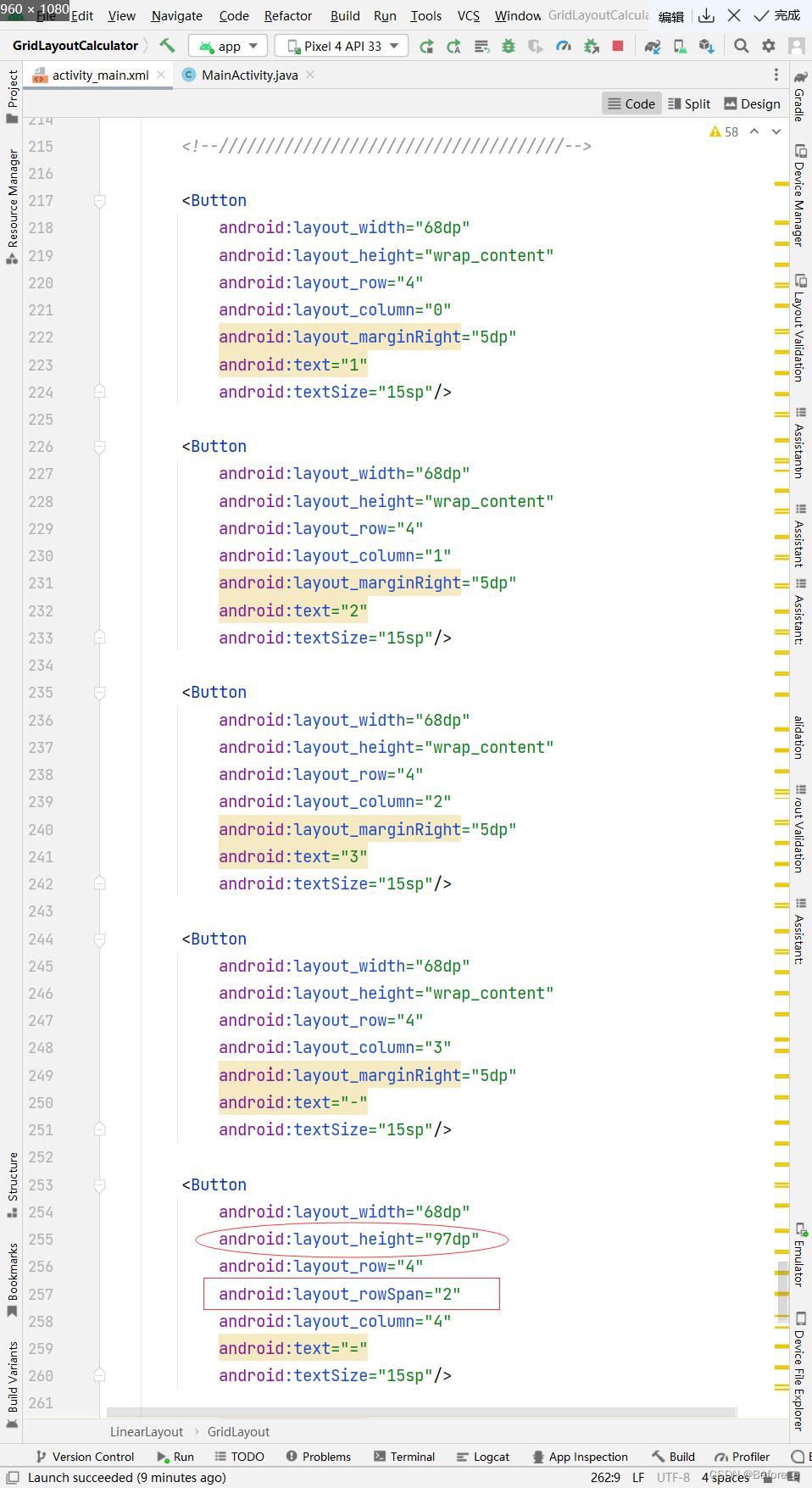
在第五行添加五个按钮,但是第五个按钮跨两行,高度要重新设置

切换到Design视图,查看预览效果

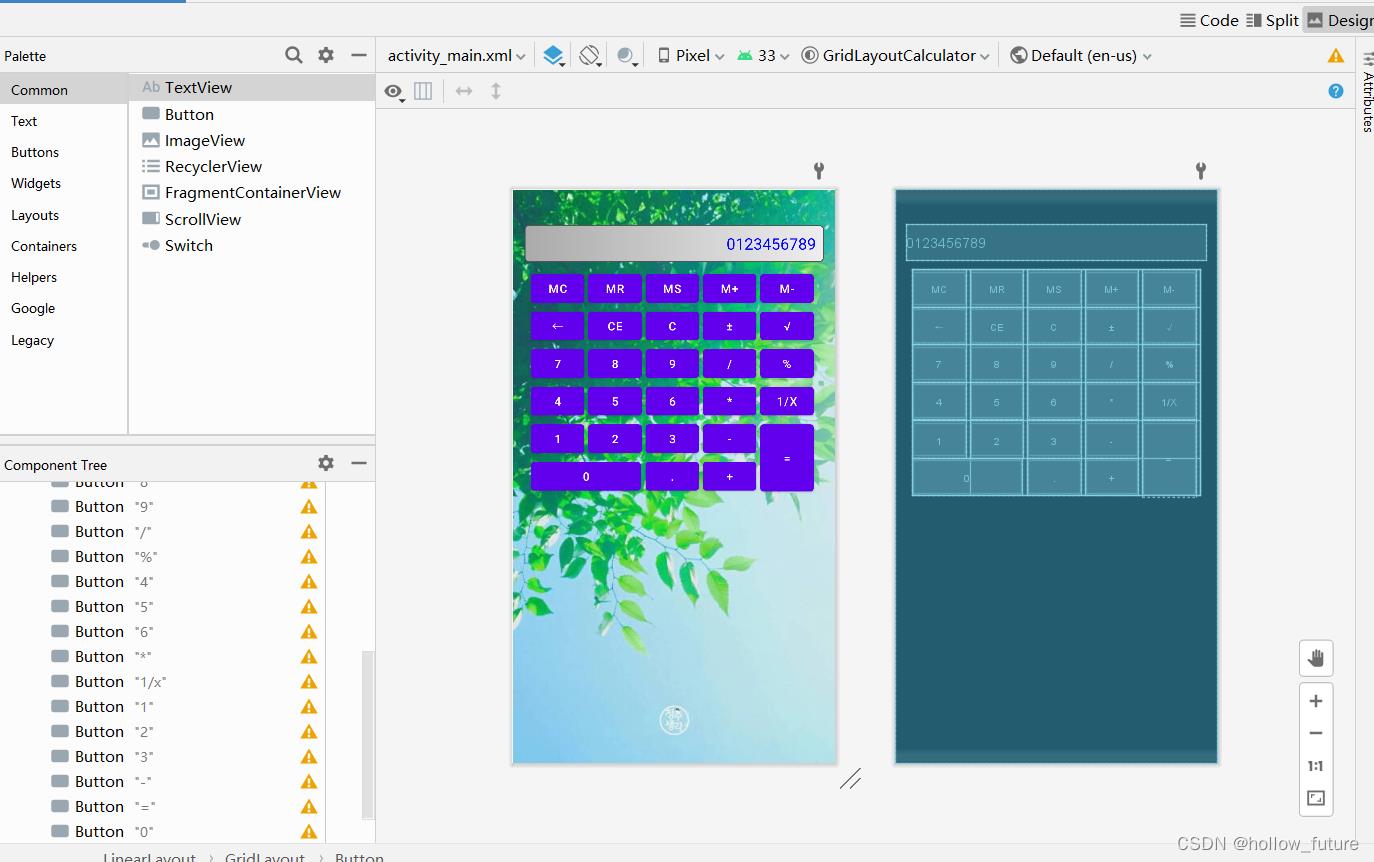
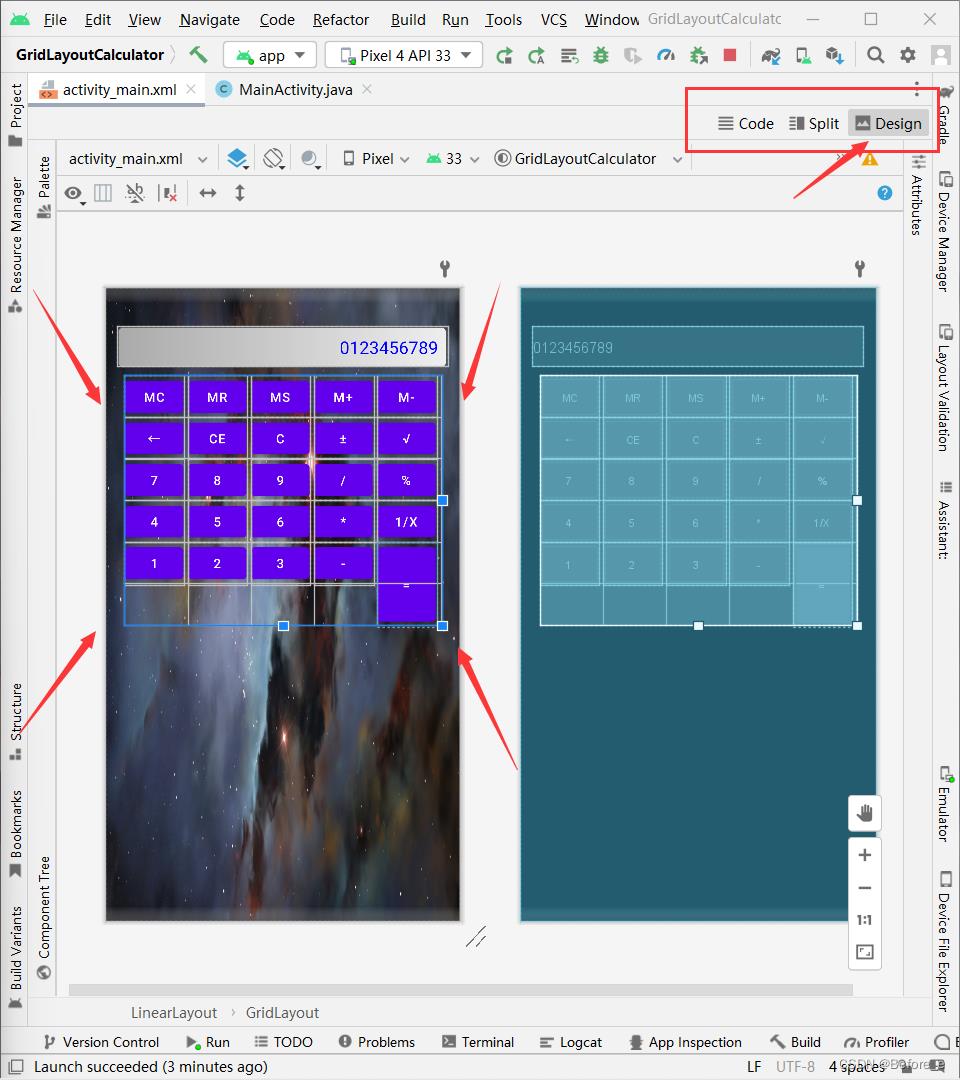
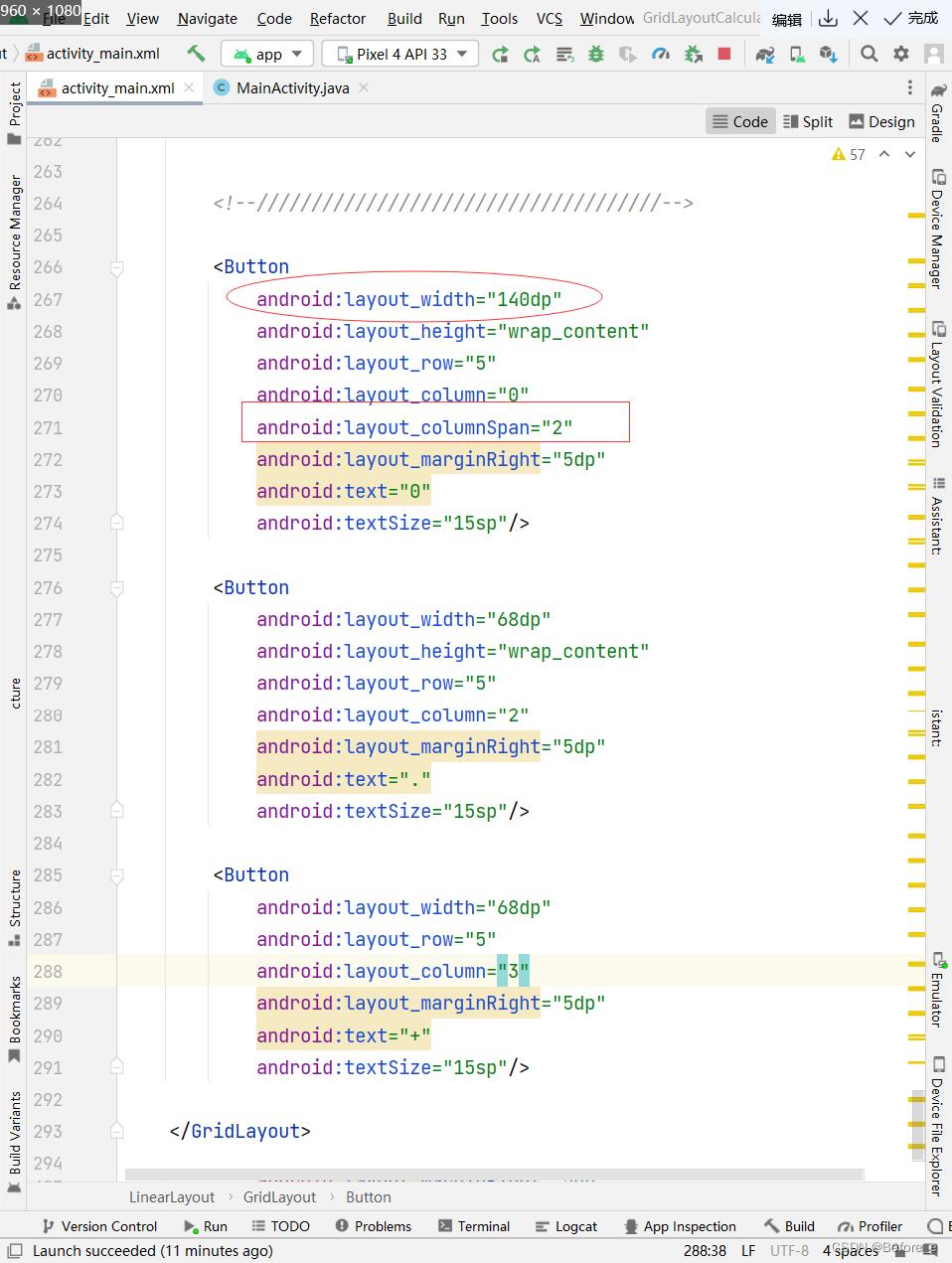
第六行添加三个按钮,第一个按钮跨两列,宽度要重新设置

切换到Design视图,查看预览效果

6.启动应用,查看最终效果

以上是关于AndroidStudio网格布局(制作计算机界面)的主要内容,如果未能解决你的问题,请参考以下文章
Androidstudio如何制作一个高仿小米计算器小demo
Java AWT 图形界面编程LayoutManager 布局管理器 ④ ( GridLayout 网格布局 | GridBagLayout 网格包布局 )
Java AWT 图形界面编程LayoutManager 布局管理器 ④ ( GridLayout 网格布局 | GridBagLayout 网格包布局 )