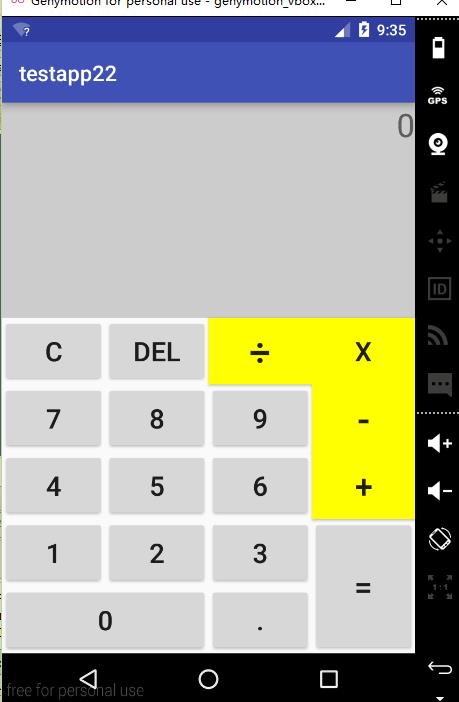
计算机界面,网格布局
Posted 一个不愿透漏姓名的朝阳群众叫旺仔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了计算机界面,网格布局相关的知识,希望对你有一定的参考价值。
<?xml version="1.0" encoding="utf-8"?> <GridLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:rowCount="6" android:columnCount="4"> <TextView android:layout_width="match_parent" android:layout_height="200dp" android:background="#ccc" android:text="0" android:textSize="30sp" android:gravity="right" android:layout_columnSpan="4"/> <Button android:layout_width="0dp" android:layout_height="0dp" android:text="C" android:textSize="25sp" android:layout_columnWeight="1" android:layout_rowWeight="1"/> <Button android:layout_width="0dp" android:layout_height="0dp" android:text="DEL" android:textSize="25sp" android:layout_columnWeight="1" android:layout_rowWeight="1"/> <Button android:layout_width="0dp" android:layout_height="0dp" android:text="÷" android:background="#ff0" android:textSize="35sp" android:layout_columnWeight="1" android:layout_rowWeight="1"/> <Button android:layout_width="0dp" android:layout_height="0dp" android:text="x" android:background="#ff0" android:textSize="25sp" android:layout_columnWeight="1" android:layout_rowWeight="1"/> <Button android:layout_width="0dp" android:layout_height="0dp" android:text="7" android:textSize="25sp" android:layout_columnWeight="1" android:layout_rowWeight="1"/> <Button android:layout_width="0dp" android:layout_height="0dp" android:text="8" android:textSize="25sp" android:layout_columnWeight="1" android:layout_rowWeight="1" /> <Button android:layout_width="0dp" android:layout_height="0dp" android:text="9" android:textSize="25sp" android:layout_columnWeight="1" android:layout_rowWeight="1"/> <Button android:layout_width="0dp" android:layout_height="0dp" android:text="-" android:background="#ff0" android:textSize="35sp" android:layout_columnWeight="1" android:layout_rowWeight="1"/> <Button android:layout_width="0dp" android:layout_height="0dp" android:text="4" android:textSize="25sp" android:layout_columnWeight="1" android:layout_rowWeight="1"/> <Button android:layout_width="0dp" android:layout_height="0dp" android:text="5" android:textSize="25sp" android:layout_columnWeight="1" android:layout_rowWeight="1"/> <Button android:layout_width="0dp" android:layout_height="0dp" android:text="6" android:textSize="25sp" android:layout_columnWeight="1" android:layout_rowWeight="1"/> <Button android:layout_width="0dp" android:layout_height="0dp" android:text="+" android:background="#ff0" android:textSize="30sp" android:layout_columnWeight="1" android:layout_rowWeight="1"/> <Button android:layout_width="0dp" android:layout_height="0dp" android:text="1" android:textSize="25sp" android:layout_columnWeight="1" android:layout_rowWeight="1"/> <Button android:layout_width="0dp" android:layout_height="0dp" android:text="2" android:textSize="25sp" android:layout_columnWeight="1" android:layout_rowWeight="1"/> <Button android:layout_width="0dp" android:layout_height="0dp" android:text="3" android:textSize="25sp" android:layout_columnWeight="1" android:layout_rowWeight="1" /> <Button android:layout_width="0dp" android:layout_height="0dp" android:text="=" android:textSize="30sp" android:layout_rowSpan="2" android:layout_gravity="fill" android:layout_columnWeight="1" android:layout_rowWeight="1"/> <Button android:layout_width="0dp" android:layout_height="0dp" android:text="0" android:textSize="25sp" android:layout_columnSpan="2" android:layout_columnWeight="1" android:layout_rowWeight="1" /> <Button android:layout_width="0dp" android:layout_height="0dp" android:text="." android:textSize="25dp" android:layout_columnWeight="1" android:layout_rowWeight="1"/> </GridLayout>

以上是关于计算机界面,网格布局的主要内容,如果未能解决你的问题,请参考以下文章