day13-web前端之JS与JQuery
Posted maojiong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了day13-web前端之JS与JQuery相关的知识,希望对你有一定的参考价值。
第1章 javascript课堂总结

Blog链接: JS语法基础:http://www.cnblogs.com/liwenzhou/p/8004649.html BOM和DOM:http://www.cnblogs.com/liwenzhou/p/8011504.html jQuery:http://www.cnblogs.com/liwenzhou/p/8178806.html # 今日内容 1. JavaScript 1. JS基础语法 1. 如何在网页中引入JS? 2. 变量 3. 数据类型 1. Number 2. String 3. Boolean 4. undefined 5. null 6. Object 4. 运算符 强等于 和 弱等于 ***** 强等于: === 既判断值相不相等还判断类型相不相等 弱等于: == 只判断值相不相等 5. 流程控制 1. if else 2. while 3. for循环 4. switch 三元运算 ***** 6. 函数 ***** 1. 函数的定义(3种) 2. 函数的返回值和参数 3. 分析变量作用域 4. 词法分析(了解即可) 7. 对象 1. JSON.parse()/JSON.stringify() ***** 2. RegExp ***** regObj.test()
第2章 前端基础之JavaScript
2.1 JavaScript的历史
- 1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中),后将其改名ScriptEase(客户端执行的语言)。
- Netscape(网景)接收Nombas的理念,(Brendan Eich)在其Netscape Navigator 2.0产品中开发出一套livescript的脚本语言。Sun和Netscape共同完成,后改名叫JavaScript。
- 微软随后模仿在其IE3.0的产品中搭载了一个JavaScript的克隆版叫Jscript。
- 为了统一三家,ECMA(欧洲计算机制造协会)定义了ECMA-262规范.国际标准化组织及国际电工委员会(ISO/IEC)也采纳 ECMAScript 作为标准(ISO/IEC-16262)。从此,Web 浏览器就开始努力(虽然有着不同的程度的成功和失败)将 ECMAScript 作为 JavaScript 实现的基础。
- ECMA-262 是 JavaScript 标准的官方名称。
2.2 ECMAScript
|
年份 |
名称 |
描述 |
|
1997 |
ECMAScript 1 |
第一个版本 |
|
1998 |
ECMAScript 2 |
版本变更 |
|
1999 |
ECMAScript 3 |
添加正则表达式 添加try/catch |
|
|
ECMAScript 4 |
没有发布 |
|
2009 |
ECMAScript 5 |
添加"strict mode"严格模式 添加JSON支持 |
|
2011 |
ECMAScript 5.1 |
版本变更 |
|
2015 |
ECMAScript 6 |
添加类和模块 |
|
2016 |
ECMAScript 7 |
增加指数运算符(**) 增加Array.prototype.includes |
注:ES6就是指ECMAScript 6。
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
- 核心(ECMAScript)
- 文档对象模型(DOM) Document object model (整合js,css,html)
- 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
简单地说,ECMAScript 描述了JavaScript语言本身的相关内容。
JavaScript 是脚本语言
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
JavaScript 很容易学习。
2.3 JavaScript引入方式
2.3.1 Script标签内写代码
<script>
// 在这里写你的JS代码
</script>
2.3.2 引入额外的JS文件
<script src="myscript.js"></script>
2.4 JavaScript语言规范
2.4.1 注释(注释是代码之母)
// 这是单行注释 /* 这是 多行注释 */
2.4.2 结束符
JavaScript中的语句要以分号(;)为结束符。
2.5 JavaScript语言基础
2.5.1 变量声明
- JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头。
- 声明变量使用 var 变量名; 的格式来进行声明
var name = "Alex"; var age = 18;
注意:
变量名是区分大小写的。
推荐使用驼峰式命名规则。
保留字不能用做变量名。

################################保留字列表########################## abstract boolean byte char class const debugger double enum export extends final float goto implements import int interface long native package private protected public short static super synchronized throws transient volatile
2.6 JavaScript数据类型
JavaScript拥有动态类型
var x; // 此时x是undefined var x = 1; // 此时x是数字 var x = "Alex" // 此时x是字符串
2.6.1 数字类型
JavaScript不区分整型和浮点型,就只有一种数字类型。
var a = 12.34; var b = 20; var c = 123e5; // 12300000 var d = 123e-5; // 0.00123
还有一种NaN,表示不是一个数字(Not a Number)。
常用方法
parseInt("123") // 返回123 parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。 parseFloat("123.456") // 返回123.456
2.6.2 字符串
var a = "Hello" var b = "world; var c = a + b; console.log(c); // 得到Helloworld
常用方法:
|
方法 |
说明 |
|
.length |
返回长度 |
|
.trim() |
移除空白 |
|
.trimLeft() |
移除左边的空白 |
|
.trimRight() |
移除右边的空白 |
|
.charAt(n) |
返回第n个字符 |
|
.concat(value, ...) |
拼接 |
|
.indexOf(substring, start) |
子序列位置 |
|
.substring(from, to) |
根据索引获取子序列 |
|
.slice(start, end) |
切片 |
|
.toLowerCase() |
小写 |
|
.toUpperCase() |
大写 |
|
.split(delimiter, limit) |
分割 |
拼接字符串一般使用“+”

####################slice和substring的区别############################# string.slice(start, stop)和string.substring(start, stop): 两者的相同点: 如果start等于end,返回空字符串 如果stop参数省略,则取到字符串末 如果某个参数超过string的长度,这个参数会被替换为string的长度 substirng()的特点: 如果 start > stop ,start和stop将被交换 如果参数是负数或者不是数字,将会被0替换 silce()的特点: 如果 start > stop 不会交换两者 如果start小于0,则切割从字符串末尾往前数的第abs(start)个的字符开始(包括该位置的字符) 如果stop小于0,则切割在从字符串末尾往前数的第abs(stop)个字符结束(不包含该位置字符)
2.6.3 布尔类型
区别于Python,true和false都是小写。
var a = true;
var b = false;
""(空字符串)、0、null、undefined、NaN都是false。
2.6.4 数组
类似于Python中的列表。
var a = [123, "ABC"]; console.log(a[1]); // 输出"ABC"
常用方法:
|
方法 |
说明 |
|
.length |
数组的大小 |
|
.push(ele) |
尾部追加元素 |
|
.pop() |
获取尾部的元素 |
|
.unshift(ele) |
头部插入元素 |
|
.shift() |
头部移除元素 |
|
.slice(start, end) |
切片 |
|
.reverse() |
反转 |
|
.join(seq) |
将数组元素连接成字符串 |
|
.concat(val, ...) |
连接数组 |
|
.sort() |
排序 |
注意:

#############################关于sort的问题############################ /*如果调用sort方法时没有传入参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。 如果想按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下: 若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。 若 a 等于 b,则返回 0。 若 a 大于 b,则返回一个大于 0 的值。 */ // 根据上面的规则自行实现一个排序函数: function sortNumber(a,b) { return a - b } // 调用sort方法时将定义好的排序函数传入即可。 stringObj.sort(sortNumber) 可以使用以下方式遍历数组中的元素: var a = [10, 20, 30, 40]; for (var i=0;i<a.length;i++) { console.log(i); }
2.6.5 null和undefined
- null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
- undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
null表示变量的值是空,undefined则表示只声明了变量,但还没有赋值。
2.6.6 类型查询
typeof "abc" // "string" typeof null // "object" typeof true // "boolean" typeof 123 // "number"
typeof是一个一元运算符(就像++,--,!,- 等一元运算符),不是一个函数,也不是一个语句。
对变量或值调用 typeof 运算符将返回下列值之一:
- undefined - 如果变量是 Undefined 类型的
- boolean - 如果变量是 Boolean 类型的
- number - 如果变量是 Number 类型的
- string - 如果变量是 String 类型的
- object - 如果变量是一种引用类型或 Null 类型的
2.7 运算符
2.7.1 算数运算符
+ - * / % ++ --
2.7.2 比较运算符
> >= < <= != == === !== 注意: 1 == “1” // true 1 === "1" // false
2.7.3 逻辑运算符
&& || !
2.7.4 赋值运算符
= += -= *= /=
2.8 流程控制
2.8.1 if-else
var a = 10; if (a > 5){ console.log("yes"); }else { console.log("no"); }
2.8.2 if-else if-else
var a = 10; if (a > 5){ console.log("a > 5"); }else if (a < 5) { console.log("a < 5"); }else { console.log("a = 5"); }
2.8.3 switch

var day = new Date().getDay(); switch (day) { case 0: console.log("Sunday"); break; case 1: console.log("Monday"); break; default: console.log("...") }
switch中的case子句通常都会加break语句,否则程序会继续执行后续case中的语句。
2.8.4 for
for (var i=0;i<10;i++) { console.log(i); }
2.8.5 while
var i = 0; while (i < 10) { console.log(i); i++; }
2.8.6 三元运算
var a = 1; var b = 2; var c = a > b ? a : b
2.9 函数
2.9.1 函数定义
JavaScript中的函数和Python中的非常类似,只是定义方式有点区别。

// 普通函数定义 function f1() { console.log("Hello world!"); } // 带参数的函数 function f2(a, b) { console.log(arguments); // 内置的arguments对象 console.log(arguments.length); console.log(a, b); } // 带返回值的函数 function sum(a, b){ return a + b; } sum(1, 2); // 调用函数 // 匿名函数方式 var sum = function(a, b){ return a + b; } sum(1, 2); // 立即执行函数 (function(a, b){ return a + b; })(1, 2);
2.9.2 arguments

function add(a,b){ console.log(a+b); console.log(arguments.length) } add(1,2) 输出: 3 2
2.9.3 函数的全局变量和局部变量
局部变量:
在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
变量生存周期:
JavaScript变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
2.9.4 作用域
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。
几个例子:
1.

var city = "BeiJing"; function f() { var city = "ShangHai"; function inner(){ var city = "ShenZhen"; console.log(city); } inner(); } f(); //输出结果是?
2.

var city = "BeiJing"; function Bar() { console.log(city); } function f() { var city = "ShangHai"; return Bar; } var ret = f(); ret(); // 打印结果是?
3.闭包

var city = "BeiJing"; function f(){ var city = "ShangHai"; function inner(){ console.log(city); } return inner; } var ret = f(); ret();
2.10 词法分析
JavaScript中在调用函数的那一瞬间,会先进行词法分析。
词法分析的过程:
当函数调用的前一瞬间,会先形成一个激活对象:Avtive Object(AO),并会分析以下3个方面:
1:函数参数,如果有,则将此参数赋值给AO,且值为undefined。如果没有,则不做任何操作。
2:函数局部变量,如果AO上有同名的值,则不做任何操作。如果没有,则将此变量赋值给AO,并且值为undefined。
3:函数声明,如果AO上有,则会将AO上的对象覆盖。如果没有,则不做任何操作。
函数内部无论是使用参数还是使用局部变量都到AO上找。
看两个例子:
2.10.1 第一题
var age = 18; function foo(){ console.log(age); var age = 22; console.log(age); } foo(); // 问:执行foo()之后的结果是?
2.10.2 第二题:
var age = 18; function foo(){ console.log(age); var age = 22; console.log(age); function age(){ console.log("呵呵"); } console.log(age); } foo(); // 执行后的结果是?
2.10.3 答案解析

##################答案解析######################## 词法分析过程: 1、分析参数,有一个参数,形成一个 AO.age=undefine; 2、分析变量声明,有一个 var age, 发现 AO 上面已经有一个 AO.age,因此不做任何处理 3、分析函数声明,有一个 function age(){...} 声明, 则把原有的 age 覆盖成 AO.age=function(){...}; 最终,AO上的属性只有一个age,并且值为一个函数声明 执行过程: 注意:执行过程中所有的值都是从AO对象上去寻找 1、执行第一个 console.log(age) 时,此时的 AO.age 是一个函数,所以第一个输出的一个函数 2、这句 var age=22; 是对 AO.age 的属性赋值, 此时AO.age=22 ,所以在第二个输出的是 2 3、同理第三个输出的还是22, 因为中间再没有改变age值的语句了
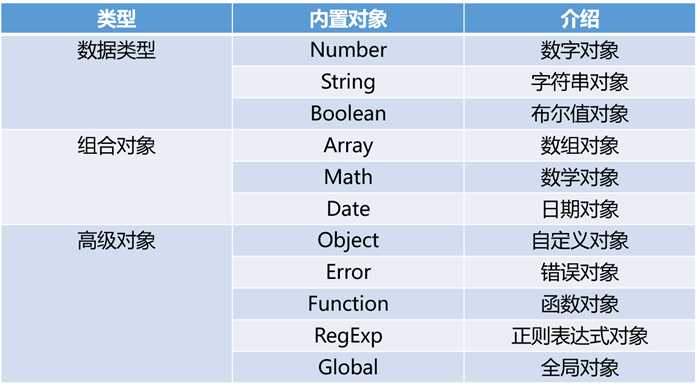
2.11 内置对象和方法
JavaScript中的所有事物都是对象:字符串、数字、数组、日期,等等。在JavaScript中,对象是拥有属性和方法的数据。
我们在学习基本数据类型的时候已经带大家了解了,JavaScript中的Number对象、String对象、Array对象等。
注意var s1 = "abc"和var s2 = new String("abc")的区别:typeof s1 --> string而 typeof s2 --> Object

2.11.1 自定义对象
类似于(某方面类似)Python中的字典数据类型
var a = {"name": "Alex", "age": 18};
console.log(a.name);
console.log(a["age"]);
遍历对象中的内容:
var a = {"name": "Alex", "age": 18};
for (var i in a){
console.log(i, a[i]);
}
创建对象:
var person=new Object(); // 创建一个person对象 person.name="Alex"; // person对象的name属性 person.age=18; // person对象的age属性
扩展:

#######################JavaScript面向对象之继承######################### // 父类构造函数 var Car = function (loc) { this.loc = loc; }; // 父类方法 Car.prototype.move = function () { this.loc ++; }; // 子类构造函数 var Van = function (loc) { Car.call(this, loc); }; // 继承父类的方法 Van.prototype = Object.create(Car.prototype); // 修复 constructor Van.prototype.constructor = Van; // 扩展方法 Van.prototype.grab = function () { /* ... */ };
2.11.2 Date对象
创建Date对象

//方法1:不指定参数 var d1 = new Date(); console.log(d1.toLocaleString()); //方法2:参数为日期字符串 var d2 = new Date("2004/3/20 11:12"); console.log(d2.toLocaleString()); var d3 = new Date("04/03/20 11:12"); console.log(d3.toLocaleString()); //方法3:参数为毫秒数 var d3 = new Date(5000); console.log(d3.toLocaleString()); console.log(d3.toUTCString()); //方法4:参数为年月日小时分钟秒毫秒 var d4 = new Date(2004,2,20,11,12,0,300); console.log(d4.toLocaleString()); //毫秒并不直接显示
Date对象的方法:

var d = new Date(); //getDate() 获取日 //getDay () 获取星期 //getMonth () 获取月(0-11) //getFullYear () 获取完整年份 //getYear () 获取年 //getHours () 获取小时 //getMinutes () 获取分钟 //getSeconds () 获取秒 //getMilliseconds () 获取毫秒 //getTime () 返回累计毫秒数(从1970/1/1午夜)
练习:
编写代码,将当前日期按“2017-12-27 11:11 星期三”格式输出。
2.11.3 JSON对象
var str1 = ‘{"name": "Alex", "age": 18}‘; var obj1 = {"name": "Alex", "age": 18}; // JSON字符串转换成对象 var obj = JSON.parse(str1); // 对象转换成JSON字符串 var str = JSON.stringify(obj1);
2.11.4 RegExp对象

############################RegExp############################ //RegExp对象 //创建正则对象方式1 // 参数1 正则表达式(不能有空格) // 参数2 匹配模式:常用g(全局匹配;找到所有匹配,而不是在第一个匹配后停止)和i(忽略大小写) // 用户名只能是英文字母、数字和_,并且首字母必须是英文字母。长度最短不能少于6位 最长不能超过12位。 // 创建RegExp对象方式(逗号后面不要加空格) var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$"); // 匹配响应的字符串 var s1 = "bc123"; //RegExp对象的test方法,测试一个字符串是否符合对应的正则规则,返回值是true或false。 reg1.test(s1); // true // 创建方式2 // /填写正则表达式/匹配模式(逗号后面不要加空格) var reg2 = /^[a-zA-Z][a-zA-Z0-9_]{5,11}$/; reg2.test(s1); // true // String对象与正则结合的4个方法 var s2 = "hello world"; s2.match(/o/g); // ["o", "o"] 查找字符串中 符合正则 的内容 s2.search(/h/g); // 0 查找字符串中符合正则表达式的内容位置 s2.split(/o/g); // ["hell", " w", "rld"] 按照正则表达式对字符串进行切割 s2.replace(/o/g, "s"); // "hells wsrld" 对字符串按照正则进行替换 // 关于匹配模式:g和i的简单示例 var s1 = "name:Alex age:18"; s1.replace(/a/, "哈哈哈"); // "n哈哈哈me:Alex age:18" s1.replace(/a/g, "哈哈哈"); // "n哈哈哈me:Alex 哈哈哈ge:18" 全局匹配 s1.replace(/a/gi, "哈哈哈"); // "n哈哈哈me:哈哈哈lex 哈哈哈ge:18" 不区分大小写 // 注意事项1: // 如果regExpObject带有全局标志g,test()函数不是从字符串的开头开始查找,而是从属性regExpObject.lastIndex所指定的索引处开始查找。 // 该属性值默认为0,所以第一次仍然是从字符串的开头查找。 // 当找到一个匹配时,test()函数会将regExpObject.lastIndex的值改为字符串中本次匹配内容的最后一个字符的下一个索引位置。 // 当再次执行test()函数时,将会从该索引位置处开始查找,从而找到下一个匹配。 // 因此,当我们使用test()函数执行了一次匹配之后,如果想要重新使用test()函数从头开始查找,则需要手动将regExpObject.lastIndex的值重置为 0。 // 如果test()函数再也找不到可以匹配的文本时,该函数会自动把regExpObject.lastIndex属性重置为 0。 var reg3 = /foo/g; // 此时 regex.lastIndex=0 reg3.test(‘foo‘); // 返回true // 此时 regex.lastIndex=3 reg3.test(‘foo‘); // 返回false // 所以我们在使用test()方法校验一个字符串是否完全匹配时,不推荐添加全局匹配模式g。 // 注意事项2(说出来你可能不信系列): // 当我们不加参数调用RegExpObj.test()方法时, 相当于执行RegExpObj.test("undefined"), 并且/undefined/.test()默认返回true。 var reg4 = /^undefined$/; reg4.test(); // 返回true reg4.test(undefined); // 返回true reg4.test("undefined"); // 返回true
2.11.5 Math对象

#######################Math########################### abs(x) 返回数的绝对值。 exp(x) 返回 e 的指数。 floor(x) 对数进行下舍入。 log(x) 返回数的自然对数(底为e)。 max(x,y) 返回 x 和 y 中的最高值。 min(x,y) 返回 x 和 y 中的最低值。 pow(x,y) 返回 x 的 y 次幂。 random() 返回 0 ~ 1 之间的随机数。 round(x) 把数四舍五入为最接近的整数。 sin(x) 返回数的正弦。 sqrt(x) 返回数的平方根。 tan(x) 返回角的正切。
2.12 JS课堂示例
2.12.1 JS引入示例

<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>JS引入示例</title> <!--<link rel="stylesheet" href="">--> <style> div { color: red; } </style> <script src="./00.js"></script> <!--<script>--> <!--alert("Hello s20 again!");--> <!--</script>--> </head> <body> </body> </html>
2.12.2 00.js

/** * Created by Administrator on 2018-03-17. */ alert("hello S20"); console.log(123); // 单行注释 /* 多行注释 */ // 声明变量 var name = "Alex"; var age = 9000; var n = 11.11; // JS中只有一个数字类型 var a1 = [11, 22,33, 44, 55]; // 数组 var b1 = true; var nnn; // undefined; //声明变量但是没有赋值的时候;函数没有指定返回值时,默认返回的也是undefined // null; // 多用在你手动把某个变量清空:b1 = null; // 判断变量的数据类型 console.log(typeof a1); // 变量命名规范 var $ = "下雪了!";
2.12.3 python示例
# def foo(): # print(s) # s = "Alex" # # foo() # 这是单行注释 l1 = [11, 22, 33, 44, 55] # 行注释
第3章 前端基础之BOM和DOM
3.1 课堂总结

2. BOM (browser object model) 1. location 2. setTimeout和clearTimeout 3. setInterval和clearInterval 3. DOM (document object model) 通过JS代码 操纵 HTML 1. 找标签 1. 基本查找 1. 通过标签名找 2. 通过ID找 3. 通过class类找 2. 做操作 1. 创建标签 document.createElement("p") ***** 2. 修改标签的属性 1. 设置属性值:imgEle.setAttribute("属性", "具体的属性值") 2. 获取属性值:imgEle.getAttribute("id") 3. 删除属性: divEle.removeAttribute("age") 3. 修改标签的内容 4. 把标签插入文档树中
3.2 前戏
到目前为止,我们已经学过了JavaScript的一些简单的语法。但是这些简单的语法,并没有和浏览器有任何交互。
也就是我们还不能制作一些我们经常看到的网页的一些交互,我们需要继续学习BOM和DOM相关知识。
JavaScript分为 ECMAScript,DOM,BOM。
BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”。
DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素。
Window对象是客户端JavaScript最高层对象之一,由于window对象是其它大部分对象的共同祖先,在调用window对象的方法和属性时,可以省略window对象的引用。例如:window.document.write()可以简写成:document.write()。
3.3 window对象
所有浏览器都支持 window 对象。它表示浏览器窗口。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。全局函数是 window 对象的方法。
接下来要讲的HTML DOM 的 document 也是 window 对象的属性之一。
一些常用的Window方法:
- window.innerHeight - 浏览器窗口的内部高度
- window.innerWidth - 浏览器窗口的内部宽度
- window.open() - 打开新窗口
- window.close() - 关闭当前窗口
3.4 window的子对象
3.4.1 navigator对象(了解即可)
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息。
navigator.appName // Web浏览器全称 navigator.appVersion // Web浏览器厂商和版本的详细字符串 navigator.userAgent // 客户端绝大部分信息 navigator.platform // 浏览器运行所在的操作系统
3.4.2 screen对象(了解即可)
屏幕对象,不常用。
一些属性:
- screen.availWidth - 可用的屏幕宽度
- screen.availHeight - 可用的屏幕高度
3.4.3 history对象(了解即可)
window.history 对象包含浏览器的历史。
浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以简单的用来前进或后退一个页面。
history.forward() // 前进一页
history.back() // 后退一页
3.4.4 location对象
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
常用属性和方法:
location.href 获取URL
location.href="URL" // 跳转到指定页面
location.reload() 重新加载页面
3.4.5 弹出框
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
警告框
警告框经常用于确保用户可以得到某些信息。
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
语法:
alert("你看到了吗?");
确认框(了解即可)
确认框用于使用户可以验证或者接受某些信息。
当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
语法:
confirm("你确定吗?")
提示框(了解即可)
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
语法:
prompt("请在下方输入","你的答案")
3.4.6 计时相关
通过使用 JavaScript,我们可以在一定时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
setTimeout()
语法:
var t=setTimeout("JS语句",毫秒)
setTimeout() 方法会返回某个值。在上面的语句中,值被储存在名为 t 的变量中。假如你希望取消这个 setTimeout(),你可以使用这个变量名来指定它。
setTimeout() 的第一个参数是含有 JavaScript 语句的字符串。这个语句可能诸如 "alert(‘5 seconds!‘)",或者对函数的调用,诸如 alertMsg()"。
第二个参数指示从当前起多少毫秒后执行第一个参数(1000 毫秒等于一秒)。
clearTimeout()
语法:
clearTimeout(setTimeout_variable)
举个例子:
// 在指定时间之后执行一次相应函数
var timer = setTimeout(function(){alert(123);}, 3000)
// 取消setTimeout设置
clearTimeout(timer);
setInterval()
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
语法:
setInterval("JS语句",时间间隔)
返回值
一个可以传递给 Window.clearInterval() 从而取消对 code 的周期性执行的值。
clearInterval()
clearInterval() 方法可取消由 setInterval() 设置的 timeout。
clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值。
语法:
clearInterval(setinterval返回的ID值)
举个例子:
// 每隔一段时间就执行一次相应函数
var timer = setInterval(function(){console.log(123);}, 3000)
// 取消setInterval设置
clearInterval(timer);
稍微大一点的示例:
#########################定时器示例##############################
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>定时器</title>
<script>
var intervalId;
function f() {
var timeStr = (new Date()).toLocaleString();
var inputEle = document.getElementById("i1");
inputEle.value = timeStr;
}
function start() {
f();
if (intervalId === undefined) {
intervalId = setInterval(f, 1000);
}
}
function end() {
clearInterval(intervalId);
intervalId = undefined;
}
</script>
</head>
<body>
<input type="text" id="i1">
<input type="button" value="开始" id="start" onclick="start();">
<input type="button" value="结束" id="end" onclick="end();">
</body>
</html>
3.5 DOM
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被构造为对象的树。
3.6 HTML DOM 树
DOM标准规定HTML文档中的每个成分都是一个节点(node):
- 文档节点(document对象):代表整个文档
- 元素节点(element 对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
JavaScript 可以通过DOM创建动态的 HTML:
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
3.7 查找标签
3.7.1 直接查找
document.getElementById 根据ID获取一个标签
document.getElementsByClassName 根据class属性获取
document.getElementsByTagName 根据标签名获取标签合集
注意:
涉及到DOM操作的JS代码应该放在文档的哪个位置。
3.7.2 DOM查找标签示例
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>查找标签示例</title>
</head>
<body>
<div id="d1">div</div>
<div id="d2">div</div>
<p class="c1 c2 c3">p标签</p>
<a class="c1" href="">a标签</a>
<div id="d3">
<p id="p1">d3内部的p标签</p>
<a href="">d3内部的a标签</a>
</div>
</body>
</html>
3.7.3 间接查找
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
3.8 节点操作
3.8.1 创建节点
语法:
createElement(标签名)
示例:
var divEle = document.createElement("div");
3.8.2 添加节点
语法:
追加一个子节点(作为最后的子节点)
somenode.appendChild(newnode);
把增加的节点放到某个节点的前边。
somenode.insertBefore(newnode,某个节点);
示例:
var imgEle=document.createElement("img");
imgEle.setAttribute("src", "http://image11.m1905.cn/uploadfile/s2010/0205/20100205083613178.jpg");
var d1Ele = document.getElementById("d1");
d1Ele.appendChild(imgEle);
3.8.3 删除节点:
语法:
获得要删除的元素,通过父元素调用删除。
removeChild(要删除的节点)
3.8.4 替换节点:
语法:
somenode.replaceChild(newnode, 某个节点);
3.8.5 属性节点
获取文本节点的值:
var divEle = document.getElementById("d1")
divEle.innerText
divEle.innerHTML
设置文本节点的值:
var divEle = document.getElementById("d1")
divEle.innerText="1"
divEle.innerHTML="<p>2</p>"
attribute操作
var divEle = document.getElementById("d1");
divEle.setAttribute("age","18")
divEle.getAttribute("age")
divEle.removeAttribute("age")
// 自带的属性还可以直接.属性名来获取和设置
imgEle.src
imgEle.src="..."
3.8.6 获取值操作
语法:
elementNode.value
适用于以下标签:
- .input
- .select
- .textarea
var iEle = document.getElementById("i1");
console.log(iEle.value);
var sEle = document.getElementById("s1");
console.log(sEle.value);
var tEle = document.getElementById("t1");
console.log(tEle.value);
3.8.7 获取值示例
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>获取值示例</title>
</head>
<body>
<form action="">
<p><label for="i1">用户名</label>
<input type="text" name="username" id="i1"></p>
<p>
<label for="i2">篮球</label>
<input value="basketball" type="checkbox" name="hobby" id="i2">
<label for="i22">足球</label>
<input value="football" type="checkbox" name="hobby" id="i22">
<label for="i222">双色球</label>
<input value="doublecolorball" type="checkbox" name="hobby" id="i222">
</p>
<p>
<label for="i3">男</label>
<input type="radio" name="gender" id="i3">
<label for="i4">女</label>
<input type="radio" name="gender" id="i4">
</p>
<p>
<label for="s1">从哪儿来</label>
<select name="from" id="s1">
<option value="shahe">沙河</option>
<option value="sanlitun">三里屯</option>
<option value="wudaokou">五道口</option>
<option value="wangjing">望京</option>
</select>
</p>
<label for="t1">个人简介</label>
<textarea name="info" id="t1" cols="30" rows="10">
</textarea>
</form>
</body>
</html>
3.8.8 class的操作
className 获取所有样式类名(字符串)
classList.remove(cls) 删除指定类
classList.add(cls)
添加类
classList.contains(cls) 存在返回true,否则返回false
classList.toggle(cls) 存在就删除,否则添加
3.8.9 指定CSS操作
obj.style.backgroundColor="red"
JS操作CSS属性的规律:
1.对于没有中横线的CSS属性一般直接使用style.属性名即可。如:
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如:
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily
3.8.10 样式操作示例
<!DOCTYPE
html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,
initial-scale=1">
<title>样式操作示例</title>
<style>
.c1 {
height: 200px;
width: 200px;
background-color: red;
border-radius: 50%;
}
.c2
{
background-color: green;
}
</style>
</head>
<body>
<div id="d1" class="c1
c2" onclick="changeColor(this)"></div>
<div id="d2" class="c1
c2"></div>
<script>
function
changeColor(ths) {
ths.classList.toggle("c2");
}
//
找到d2这个标签
var d2Ele = document.getElementById("d2");
d2Ele.onclick=function () {
//
alert(123);
console.log(this); // 指的是当前触发事件的标签
d2Ele.style.background="blue";
d2Ele.innerText="我是d2标签";
}
</script>
</body>
</html>
3.9 事件
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
3.9.1 常用事件
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 // 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。
3.9.2 绑定方式:
方式一:
<div id="d1" onclick="changeColor(this);">点我</div>
<script>
function changeColor(ths) {
ths.style.backgroundColor="green";
}
</script>
注意:
this是实参,表示触发事件的当前元素。
函数定义过程中的ths为形参。
方式二:
<div id="d2">点我</div>
<script>
var divEle2 = document.getElementById("d2");
divEle2.onclick=function () {
this.innerText="呵呵";
}
</script>
3.9.3 事件示例:
############################搜索框示例##############################
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>搜索框示例</title>
</head>
<body>
<input id="d1" type="text" value="请输入关键字" onblur="blur()" onfocus="focus()">
<script>
function focus(){
var inputEle=document.getElementById("d1");
if (inputEle.value==="请输入关键字"){
inputEle.value="";
}
}
function blur(){
var inputEle=document.getElementById("d1");
var val=inputEle.value;
if(!val.trim()){
inputEle.value="请输入关键字";
}
}
</script>
</body>
</html>
###############################select联动###############################
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>select联动</title>
</head>
<body>
<select id="province">
<option>请选择省:</option>
</select>
<select id="city">
<option>请选择市:</option>
</select>
<script>
data = {"河北省": ["廊坊", "邯郸"], "北京": ["朝阳区", "海淀区"], "山东": ["威海市", "烟台市"]};
var p = document.getElementById("province");
var c = document.getElementById("city");
for (var i in data) {
var optionP = document.createElement("option");
optionP.innerHTML = i;
p.appendChild(optionP);
}
p.onchange = function () {
var pro = (this.options[this.selectedIndex]).innerHTML;
var citys = data[pro];
// 清空option
c.innerHTML = "";
for (var i=0;i<citys.length;i++) {
var option_city = document.createElement("option");
option_city.innerHTML = citys[i];
c.appendChild(option_city);
}
}
</script>
</body>
</html>
3.9.4 select联动示例
<!DOCTYPE
html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,
initial-scale=1">
<title>select联动</title>
</head>
<body>
<select id="s1">
<option>请选择省:</option>
</select>
<select id="s2">
<option>请选择市:</option>
</select>
<script>
data = {"河北省": ["廊坊", "邯郸"], "北京": ["朝阳区", "海淀区"], "山东": ["威海市", "烟台市"]};
var p = document.getElementById("s1");
var c = document.getElementById("s2");
// 将省市信息从数据库中提取出来,写到第一个select中
for (var i
in data){
console.log(i);
// 创建option标签
var optionEle
= document.createElement("option");
optionEle.innerText=i;
p.appendChild(optionEle);
}
//
给s1绑定事件,值发生变化触发的时间(onchange事件)
p.onchange=function () {
//
先清空c下面的option
c.innerHTML="";
// 取到用户选中的值
var pValue
= this.options[this.selectedIndex].innerText;
var citys = data[pValue];
// 遍历数组
for (var i=0;i<citys.length;i++){
// 创建option标签
var optionEle
= document.createElement("option");
optionEle.innerText=citys[i];
c.appendChild(optionEle);
}
}
</script>
</body>
</html>
3.9.5 补充的z-index属性
<!DOCTYPE
html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,
initial-scale=1">
<title>补充的z-index属性</title>
<style>
.cover {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: #4d4d4d;
z-index: 998;
}
.modal
{
height: 400px;
width: 600px;
margin-top: -200px;
margin-left: -300px;
background-color: white;
position: absolute;
top: 50%;
left: 50%;
z-index: 1000;
}
</style>
</head>
<body>
<div class="cover"></div>
<div class="modal"></div>
</body>
</html>
3.9.6 透明度相关属性
<!DOCTYPE
html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,
initial-scale=1">
<title>透明度相关属性</title>
<style>
.c {
height: 200px;
width: 200px;
}
.c1
{
/*background-color: red;*/
background-color: rgba(255,0,0,0.3); /*仅限于修改背景的透明度,子标签不会改变透明度*/
}
.c2 {
background-color:
rgb(255,0,0);
opacity: 0.3; /*本身及子标签都会应用该透明的值*/
}
</style>
</head>
<body>
<div class="c c1">
<p>div内部的p标签</p>
</div>
<div class="c c2">
<p>div内部的p标签</p>
</div>
</body>
</html>
第4章 jQuery
4.1 jQuery介绍
1、 jQuery是一个轻量级的、兼容多浏览器的JavaScript库。
2、 jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。它的宗旨就是:“Write less, do more.“
4.2 jQuery的优势
1、 一款轻量级的JS框架。jQuery核心js文件才几十kb,不会影响页面加载速度。
2、 丰富的DOM选择器,jQuery的选择器用起来很方便,比如要找到某个DOM对象的相邻元素,JS可能要写好几行代码,而jQuery一行代码就搞定了,再比如要将一个表格的隔行变色,jQuery也是一行代码搞定。
3、 链式表达式。jQuery的链式操作可以把多个操作写在一行代码里,更加简洁。
4、 事件、样式、动画支持。jQuery还简化了js操作css的代码,并且代码的可读性也比js要强。
5、 Ajax操作支持。jQuery简化了AJAX操作,后端只需返回一个JSON格式的字符串就能完成与前端的通信。
6、 跨浏览器兼容。jQuery基本兼容了现在主流的浏览器,不用再为浏览器的兼容问题而伤透脑筋。
7、 插件扩展开发。jQuery有着丰富的第三方的插件,例如:树形菜单、日期控件、图片切换插件、弹出窗口等等基本前端页面上的组件都有对应插件,并且用jQuery插件做出来的效果很炫,并且可以根据自己需要去改写和封装插件,简单实用。
4.3 jQuery内容:
1、 选择器
2、 筛选器
3、 样式操作
4、 文本操作
5、 属性操作
6、 文档处理
7、 事件
8、 动画效果
9、 插件
10、 each、data、Ajax
下载链接:jQuery官网
中文文档:http://jquery.cuishifeng.cn/
4.4 jQuery版本
l 1.x:兼容IE678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 (2016年5月20日)
l 2.x:不兼容IE678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4 (2016年5月20日)
l 3.x:不兼容IE678,只支持最新的浏览器。需要注意的是很多老的jQuery插件不支持3.x版。目前该版本是官方主要更新维护的版本。
维护IE678是一件让人头疼的事情,一般我们都会额外加载一个CSS和JS单独处理。值得庆幸的是使用这些浏览器的人也逐步减少,PC端用户已经逐步被移动端用户所取代,如果没有特殊要求的话,一般都会选择放弃对678的支持。
4.5 jQuery对象
jQuery对象就是通过jQuery包装DOM对象后产生的对象。jQuery对象是 jQuery独有的。如果一个对象是 jQuery对象,那么它就可以使用jQuery里的方法:例如$(“#i1”).html()。
$("#i1").html()的意思是:获取id值为 i1的元素的html代码。其中 html()是jQuery里的方法。
相当于: document.getElementById("i1").innerHTML;
虽然 jQuery对象是包装 DOM对象后产生的,但是 jQuery对象无法使用 DOM对象的任何方法,同理 DOM对象也没不能使用 jQuery里的方法。
一个约定,我们在声明一个jQuery对象变量的时候在变量名前面加上$:
var $variable = jQuery对像
var variable = DOM对象
$variable[0]//jQuery对象转成DOM对象
拿上面那个例子举例,jQuery对象和DOM对象的使用:
$("#i1").html();//jQuery对象可以使用jQuery的方法
$("#i1")[0].innerHTML;// DOM对象使用DOM的方法
4.6 jQuery基础语法
$(selector).action()
4.6.1 jQuery导入示例
<!DOCTYPE
html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,
initial-scale=1">
<title>jQuery导入示例</title>
</head>
<body>
<div id="d1">111</div>
<p class="c2">p</p>
<div class="c1">c1</div>
<div class="c1 c2">c2</div>
<div id="d2">
<p>ppp</p>
</div>
<!--<script>-->
<!--var d1Ele =
document.getElementById("d1");-->
<!--console.log(d1Ele);-->
<!--console.log(d1Ele.innerText);-->
<!--</script>-->
<script src="jquery-3.3.1.min.js"></script>
<!--<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>-->
<script>
</script>
</body>
</html>
4.7 查找标签
4.7.1 选择器
id选择器:
$("#id")
标签选择器:
$("tagName")
class选择器:
$(".className")
配合使用:
$("div.c1") // 找到有c1 class类的div标签
所有元素选择器:
$("*")
组合选择器:
$("#id, .className, tagName")
层级选择器:
x和y可以为任意选择器
$("x y");// x的所有后代y(子子孙孙)
$("x > y");// x的所有儿子y(儿子)
$("x + y")// 找到所有紧挨在x后面的y
$("x ~ y")// x之后所有的兄弟y
基本筛选器:
:first // 第一个
:last // 最后一个
:eq(index)// 索引等于index的那个元素
:even // 匹配所有索引值为偶数的元素,从 0 开始计数
:odd // 匹配所有索引值为奇数的元素,从 0 开始计数
:gt(index)// 匹配所有大于给定索引值的元素
:lt(index)// 匹配所有小于给定索引值的元素
:not(元素选择器)// 移除所有满足not条件的标签
:has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
例子:
$("div:has(h1)")// 找到所有后代中有h1标签的div标签
$("div:has(.c1)")// 找到所有后代中有c1样式类的div标签
$("li:not(.c1)")// 找到所有不包含c1样式类的li标签
$("li:not(:has(a))")// 找到所有后代中不含a标签的li标签
4.7.2 练习:
自定义模态框,使用jQuery实现弹出和隐藏功能。
#######################jQuery版自定义模态框##########################
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>自定义模态框</title>
<style>
.cover {
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
background-color: darkgrey;
z-index: 999;
}
.modal {
width: 600px;
height: 400px;
background-color: white;
position: fixed;
left: 50%;
top: 50%;
margin-left: -300px;
margin-top: -200px;
z-index: 1000;
}
.hide {
display: none;
}
</style>
</head>
<body>
<input type="button" value="弹" id="i0">
<div class="cover hide"></div>
<div class="modal hide">
<label for="i1">姓名</label>
<input id="i1" type="text">
<label for="i2">爱好</label>
<input id="i2" type="text">
<input type="button" id="i3" value="关闭">
</div>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script>
var tButton = $("#i0")[0];
tButton.onclick=function () {
var coverEle = $(".cover")[0];
var modalEle = $(".modal")[0];
$(coverEle).removeClass("hide");
$(modalEle).removeClass("hide");
};
var cButton = $("#i3")[0];
cButton.onclick=function () {
var coverEle = $(".cover")[0];
var modalEle = $(".modal")[0];
$(coverEle).addClass("hide");
$(modalEle).addClass("hide");
}
</script>
</body>
</html>
4.7.3 选择器和筛选器示例
<!DOCTYPE
html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,
initial-scale=1">
<title>选择器和筛选器示例</title>
</head>
<body>
<ul id="u1">
<li id="i1">001</li>
<li id="i2">002</li>
<li id="i3" class="c1">003</li>
<li id="i4">004</li>
<li id="i5" class="c1">005</li>
</ul>
<div><p>div中的p标签</p></div>
<div><a>div中的a标签</a></div>
<script src="jquery-3.3.1.min.js"></script>
</body>
</html>
4.7.4 属性选择器
属性选择器:
[attribute]
[attribute=value]// 属性等于
[attribute!=value]// 属性不等于
例子:
// 示例
<input type="text">
<input type="password">
<input type="checkbox">
$("input[type=‘checkbox‘]");// 取到checkbox类型的input标签
$("input[type!=‘text‘]");// 取到类型不是text的input标签
表单常用筛选:
:text
:password
:file
:radio
:checkbox
:submit
:reset
:button
例子:
$(":checkbox") // 找到所有的checkbox
表单对象属性:
:enabled
:disabled
:checked
:selected
例子:
<form>
<input name="email" disabled="disabled" />
<input name="id" />
</form>
$("input:enabled") // 找到可用的input标签
<select id="s1">
<option value="beijing">北京市</option>
<option value="shanghai">上海市</option>
<option selected value="guangzhou">广州市</option>
<option value="shenzhen">深圳市</option>
</select>
$(":selected") // 找到所有被选中的option
4.7.5 属性选择器示例
<!DOCTYPE
html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,
initial-scale=1">
<title>属性选择器示例</title>
</head>
<body>
<form action="">
<input type="text">
<input type="password">
<input type="email">
<input type="date">
<input type="checkbox">
<input name="gender" type="radio">
<input name="gender" type="radio">
<input type="submit">
</form>
<script src="jquery-3.3.1.min.js"></script>
</body>
</html>
4.7.6 筛选器
下一个元素:
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2")
上一个元素:
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")
父亲元素:
$("#id").parent()
$("#id").parents() // 查找当前元素的所有的父辈元素
$("#id").parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。
儿子和兄弟元素:
$("#id").children();// 儿子们
$("#id").siblings();// 兄弟们
查找元素:
$("#id").find()// 搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法。
补充:
.first()// 获取匹配的第一个元素
.last()// 获取匹配的最后一个元素
.not()// 从匹配元素的集合中删除与指定表达式匹配的元素
.has()// 保留包含特定后代的元素,去掉那些不含有指定后代的元素。
4.7.7 示例:左侧菜单
############################左侧菜单示例###############################
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>左侧菜单示例</title>
<style>
.left {
position: fixed;
left: 0;
top: 0;
width: 20%;
height: 100%;
background-color: rgb(47, 53, 61);
}
.right {
width: 80%;
height: 100%;
}
.menu {
color: white;
}
.title {
text-align: center;
padding: 10px 15px;
border-bottom: 1px solid #23282e;
}
.items {
background-color: #181c20;
}
.item {
padding: 5px 10px;
border-bottom: 1px solid #23282e;
}
.hide {
display: none;
}
</style>
</head>
<body>
<div class="left">
<div class="menu">
<div class="title">菜单一</div>
<div class="items">
<div class="item">111</div>
<div class="item">222</div>
<div class="item">333</div>
</div>
<div class="title">菜单二</div>
<div class="items hide">
<div class="item">111</div>
<div class="item">222</div>
<div class="item">333</div>
</div>
<div class="title">菜单三</div>
<div class="items hide">
<div class="item">111</div>
<div class="item">222</div>
<div class="item">333</div>
</div>
</div>
</div>
<div class="right"></div>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script>
$(".title").click(function (){ // jQuery绑定事件
// 隐藏所有class里有.items的标签
$(".items").addClass("hide"); //批量操作
$(this).next().removeClass("hide");
});
</script>
4.7.8 Python链式操作示例.py
class Person(object):
def __init__(self, name, age):
self.name = name
self.age = age
def say(self):
print("旺旺~")
return self
def run(self):
print("哒哒~")
p = Person("Alex", 9000)
p.say().run()
# p.run()
4.8 操作标签
4.8.1 样式操作
样式类
addClass();// 添加指定的CSS类名。
removeClass();// 移除指定的CSS类名。
hasClass();// 判断样式存不存在
toggleClass();// 切换CSS类名,如果有就移除,如果没有就添加。
示例:开关灯和模态框
CSS
css("color","red")//DOM操作:tag.style.color="red"
示例:
$("p").css("color", "red"); //将所有p标签的字体设置为红色
位置:
offset()// 获取匹配元素在当前窗口的相对偏移或设置元素位置
position()// 获取匹配元素相对父元素的偏移
scrollTop()// 获取匹配元素相对滚动条顶部的偏移
scrollLeft()// 获取匹配元素相对滚动条左侧的偏移
.offset()方法允许我们检索一个元素相对于文档(document)的当前位置。
和 .position()的差别在于: .position()是相对于相对于父级元素的位移。
示例:
#####################返回顶部示例###########################
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>位置相关示例之返回顶部</title>
<style>
.c1 {
width: 100px;
height: 200px;
background-color: red;
}
.c2 {
height: 50px;
width: 50px;
position: fixed;
bottom: 15px;
right: 15px;
background-color: #2b669a;
}
.hide {
display: none;
}
.c3 {
height: 100px;
}
</style>
</head>
<body>
<button id="b1" class="btn btn-default">点我</button>
<div class="c1"></div>
<div class="c3">1</div>
<div class="c3">2</div>
<div class="c3">3</div>
<div class="c3">4</div>
<div class="c3">5</div>
<div class="c3">6</div>
<div class="c3">7</div>
<div class="c3">8</div>
<div class="c3">9</div>
<div class="c3">10</div>
<div class="c3">11</div>
<div class="c3">12</div>
<div class="c3">13</div>
<div class="c3">14</div>
<div class="c3">15</div>
<div class="c3">16</div>
<div class="c3">17</div>
<div class="c3">18</div>
<div class="c3">19</div>
<div class="c3">20</div>
<div class="c3">21</div>
<div class="c3">22</div>
<div class="c3">23</div>
<div class="c3">24</div>
<div class="c3">25</div>
<div class="c3">26</div>
<div class="c3">27</div>
<div class="c3">28</div>
<div class="c3">29</div>
<div class="c3">30</div>
<div class="c3">31</div>
<div class="c3">32</div>
<div class="c3">33</div>
<div class="c3">34</div>
<div class="c3">35</div>
<div class="c3">36</div>
<div class="c3">37</div>
<div class="c3">38</div>
<div class="c3">39</div>
<div class="c3">40</div>
<div class="c3">41</div>
<div class="c3">42</div>
<div class="c3">43</div>
<div class="c3">44</div>
<div class="c3">45</div>
<div class="c3">46</div>
<div class="c3">47</div>
<div class="c3">48</div>
<div class="c3">49</div>
<div class="c3">50</div>
<div class="c3">51</div>
<div class="c3">52</div>
<div class="c3">53</div>
<div class="c3">54</div>
<div class="c3">55</div>
<div class="c3">56</div>
<div class="c3">57</div>
<div class="c3">58</div>
<div class="c3">59</div>
<div class="c3">60</div>
<div class="c3">61</div>
<div class="c3">62</div>
<div class="c3">63</div>
<div class="c3">64</div>
<div class="c3">65</div>
<div class="c3">66</div>
<div class="c3">67</div>
<div class="c3">68</div>
<div class="c3">69</div>
<div class="c3">70</div>
<div class="c3">71</div>
<div class="c3">72</div>
<div class="c3">73</div>
<div class="c3">74</div>
<div class="c3">75</div>
<div class="c3">76</div>
<div class="c3">77</div>
<div class="c3">78</div>
<div class="c3">79</div>
<div class="c3">80</div>
<div class="c3">81</div>
<div class="c3">82</div>
<div class="c3">83</div>
<div class="c3">84</div>
<div class="c3">85</div>
<div class="c3">86</div>
<div class="c3">87</div>
<div class="c3">88</div>
<div class="c3">89</div>
<div class="c3">90</div>
<div class="c3">91</div>
<div class="c3">92</div>
<div class="c3">93</div>
<div class="c3">94</div>
<div class="c3">95</div>
<div class="c3">96</div>
<div class="c3">97</div>
<div class="c3">98</div>
<div class="c3">99</div>
<div class="c3">100</div>
<button id="b2" class="btn btn-default c2 hide">返回顶部</button>
<script src="jquery-3.2.1.min.js"></script>
<script>
$("#b1").on("click", function () {
$(".c1").offset({left: 200, top:200});
});
$(window).scroll(function () {
if ($(window).scrollTop() > 100) {
$("#b2").removeClass("hide");
}else {
$("#b2").addClass("hide");
}
});
$("#b2").on("click", function () {
$(window).scrollTop(0);
})
</script>
</body>
</html>
尺寸:
height()
width()
innerHeight()
innerWidth()
outerHeight()
outerWidth()
4.8.2 左侧菜单实例
<!DOCTYPE
html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,
initial-scale=1">
<title>左侧菜单实例</title>
<style>
.hide {
display: none;
}
</style>
</head>
<body>
<div class="menu-title">菜单一</div>
<div class="menu-items hide">
<p>111</p>
<p>222</p>
<p>333</p>
</div>
<div class="menu-title">菜单二</div>
<div class="menu-items hide">
<p>111</p>
<p>222</p>
<p>333</p>
</div>
<div class="menu-title">菜单三</div>
<div class="menu-items hide">
<p>111</p>
<p>222</p>
<p>333</p>
</div>
<script src="jquery-3.3.1.min.js"></script>
<script>
// 绑定事件,点击事件,给.menu-title绑定点击事件
// 1. 先找标签
var $titleEles
= $(".menu-title");
$titleEles.on("click", function () {
// 2. 写事件触发之后要做的事儿
// 2.1 把我下面的子标签显示出来,具体就是removeClass("hide");
// console.log(this); // this指的是触发当前事件的标签,是DOM对象
$(this).next().toggleClass("hide");
// 2.2 把其他的.menu-items隐藏
$(this).next().siblings(".menu-items").addClass("hide");
});
</script>
</body>
</html>
4.8.3 位置相关示例
<!DOCTYPE
html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,
initial-scale=1">
<title>位置相关示例</title>
<style>
* {
margin: 0;
}
.c1,
.c2,
#d3{
height: 200px;
width: 200px;
}
.c1 {
background-color: red;
}
.c2
{
background-color: green;
position: relative;
left: 200px;
}
#d3
{
background-color: blue;
position: absolute;
left: 200px;
}
</style>
</head>
<body>
<div id="d1" class="c1"></div>
<div id="d2" class="c2">
<div id="d3"></div>
</div>
<script src="jquery-3.3.1.min.js"></script>
</body>
</html>
4.8.4 位置相关示例之返回顶部
<!DOCTYPE
html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,
initial-scale=1">
<title>位置相关示例之返回顶部</title>
<style>
.c1 {
width: 100px;
height: 200px;
background-color: red;
}
.c2 {
height: 50px;
width: 50px;
position: fixed;
bottom: 15px;
right: 15px;
background-color: #2b669a;
}
.hide
{
display: none;
}
.c3 {
height: 100px;
}
</style>
</head>
<body>
<div class="c1"></div>
<div class="c3">1</div>
<div class="c3">2</div>
<div class="c3">3</div>
<div class="c3">4</div>
<div class="c3">5</div>
<div class="c3">6</div>
<div class="c3">7</div>
<div class="c3">8</div>
<div class="c3">9</div>
<div class="c3">10</div>
<div class="c3">11</div>
<div class="c3">12</div>
<div class="c3">13</div>
<div class="c3">14</div>
<div class="c3">15</div>
<div class="c3">16</div>
<div class="c3">17</div>
<div class="c3">18</div>
<div class="c3">19</div>
<div class="c3">20</div>
<div class="c3">21</div>
<div class="c3">22</div>
<div class="c3">23</div>
<div class="c3">24</div>
<div class="c3">25</div>
<div class="c3">26</div>
<div class="c3">27</div>
<div class="c3">28</div>
<div class="c3">29</div>
<div class="c3">30</div>
<div class="c3">31</div>
<div class="c3">32</div>
<div class="c3">33</div>
<div class="c3">34</div>
<div class="c3">35</div>
<div class="c3">36</div>
<div class="c3">37</div>
<div class="c3">38</div>
<div class="c3">39</div>
<div class="c3">40</div>
<div class="c3">41</div>
<div class="c3">42</div>
<div class="c3">43</div>
<div class="c3">44</div>
<div class="c3">45</div>
<div class="c3">46</div>
<div class="c3">47</div>
<div class="c3">48</div>
<div class="c3">49</div>
<div class="c3">50</div>
<div class="c3">51</div>
<div class="c3">52</div>
<div class="c3">53</div>
<div class="c3">54</div>
<div class="c3">55</div>
<div class="c3">56</div>
<div class="c3">57</div>
<div class="c3">58</div>
<div class="c3">59</div>
<div class="c3">60</div>
<div class="c3">61</div>
<div class="c3">62</div>
<div class="c3">63</div>
<div class="c3">64</div>
<div class="c3">65</div>
<div class="c3">66</div>
<div class="c3">67</div>
<div class="c3">68</div>
<div class="c3">69</div>
<div class="c3">70</div>
<div class="c3">71</div>
<div class="c3">72</div>
<div class="c3">73</div>
<div class="c3">74</div>
<div class="c3">75</div>
<div class="c3">76</div>
<div class="c3">77</div>
<div class="c3">78</div>
<div class="c3">79</div>
<div class="c3">80</div>
<div class="c3">81</div>
<div class="c3">82</div>
<div class="c3">83</div>
<div class="c3">84</div>
<div class="c3">85</div>
<div class="c3">86</div>
<div class="c3">87</div>
<div class="c3">88</div>
<div class="c3">89</div>
<div class="c3">90</div>
<div class="c3">91</div>
<div class="c3">92</div>
<div class="c3">93</div>
<div class="c3">94</div>
<div class="c3">95</div>
<div class="c3">96</div>
<div class="c3">97</div>
<div class="c3">98</div>
<div class="c3">99</div>
<div class="c3">100</div>
<button id="b2" class="btn
btn-default c2 hide">返回顶部</button>
<script src="jquery-3.3.1.min.js"></script>
<script>
// 当屏幕滚轮向下滚动的时候就触发scroll事件
$(window).scroll(function
() {
// 判断
window 距离屏幕顶部的距离是否大于100
if ($(window).scrollTop() > 100) {
$("#b2").removeClass("hide");
}else
{
$("#b2").addClass("hide");
}
});
$("#b2").on("click", function () {
//
点击返回顶部按钮的时候,让屏幕滚动到最上面
$(window).scrollTop(0);
})
</script>
</body>
</html>
4.8.5 文本操作
HTML代码:
html()// 取得第一个匹配元素的html内容
html(val)// 设置所有匹配元素的html内容
文本值:
text()// 取得所有匹配元素的内容
text(val)// 设置所有匹配元素的内容
值:
val()// 取得第一个匹配元素的当前值
val(val)// 设置所有匹配元素的值
val([val1, val2])// 设置checkbox、select的值
示例:
获取被选中的checkbox或radio的值:
<label for="c1">女</label>
<input name="gender" id="c1" type="radio" value="0">
<label for="c2">男</label>
<input name="gender" id="c2" type="radio" value="1">
可以使用:
$("input[name=‘gender‘]:checked").val()
########################jQuery val赋值示例############################
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jQuery val示例</title>
</head>
<body>
<label for="s1">城市</label>
<select id="s1">
<option value="beijing">北京市</option>
<option value="shanghai">上海市</option>
<option selected value="guangzhou">广州市</option>
<option value="shenzhen">深圳市</option>
</select>
<hr>
<label for="s2">爱好</label>
<select id="s2" multiple="multiple">
<option value="basketball" selected>篮球</option>
<option value="football">足球</option>
<option value="doublecolorball" selected>双色球</option>
</select>
<script src="jquery-3.2.1.min.js"></script>
<script>
// 单选下拉框
$("#s1").val("shanghai");
// 多选下拉框
$("#s2").val(["basketball", "football"]);
</script>
</body>
</html>
#############################自定义登录校验示例#################################
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>文本操作之登录验证</title>
<style>
.error {
color: red;
}
</style>
</head>
<body>
<form action="">
<div>
<label for="input-name">用户名</label>
<input type="text" id="input-name" name="name">
<span class="error"></span>
</div>
<div>
<label for="input-password">密码</label>
<input type="password" id="input-password" name="password">
<span class="error"></span>
</div>
<div>
<input type="button" id="btn" value="提交">
</div>
</form>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script>
$("#btn").click(function () {
var username = $("#input-name").val();
var password = $("#input-password").val();
if (username.length === 0) {
$("#input-name").siblings(".error").text("用户名不能为空");
}
if (password.length === 0) {
$("#input-password").siblings(".error").text("密码不能为空");
}
})
</script>
</body>
</html>
4.8.6 文本操作实例
<!DOCTYPE
html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,
initial-scale=1">
<title>文本操作实例</title>
</head>
<body>
<div id="d1">
<p>我是div中的p标签</p>
<a>我是div中的a标签</a>
</div>
<input id="i1" type="text">
<select name="" id="s1">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<textarea name="" id="t1"
cols="30" rows="10"></textarea>
<p>
<label for="c1">女</label>
<input name="gender" id="c1"
type="radio" value="0">
<label for="c2">男</label>
<input name="gender" id="c2"
type="radio" value="1">
</p>
<p>
<label for="c3">篮球</label>
<input name="hobby" id="c3"
type="checkbox" value="0">
<label for="c4">足球</label>
<input name="hobby" id="c4"
type="checkbox" value="1">
<label for="c4">双色球</label>
<input name="hobby" id="c5"
type="checkbox" value="2">
</p>
<script src="jquery-3.3.1.min.js"></script>
</body>
</html>
4.8.7 属性操作
用于ID等或自定义属性:
attr(attrName)// 返回第一个匹配元素的属性值
attr(attrName, attrValue)// 为所有匹配元素设置一个属性值
attr({k1: v1, k2:v2})// 为所有匹配元素设置多个属性值
removeAttr()// 从每一个匹配的元素中删除一个属性
用于checkbox和radio
prop() // 获取属性
removeProp() // 移除属性
注意:
在1.x及2.x版本的jQuery中使用attr对checkbox进行赋值操作时会出bug,在3.x版本的jQuery中则没有这个问题。为了兼容性,我们在处理checkbox和radio的时候尽量使用特定的prop(),不要使用attr("checked", "checked")。
<input type="checkbox" value="1">
<input type="radio" value="2">
<script>
$(":checkbox[value=‘1‘]").prop("checked", true);
$(":radio[value=‘2‘]").prop("checked", true);
</script>
示例:全选、反选、取消
4.8.8 属性操作实例
<!DOCTYPE
html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,
initial-scale=1">
<title>属性操作实例</title>
</head>
<body>
<a id="a1" href="http://www.luffycity.com">点我直达!</a>
<input id="i1" type="checkbox">
<script src="jquery-3.3.1.min.js"></script>
</body>
</html>
4.9 本周作业
4.9.1 全选、反选、取消作业分解
<!DOCTYPE
html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,
initial-scale=1">
<title>本周作业分解</title>
</head>
<body>
<table id="t1" border="1">
<thead>
<th>序号</th>
<th>内容1</th>
<th>内容2</th>
</thead>
<tbody>
<tr>
<td><input type="checkbox" id="c1"></td>
<td>123</td>
<td>346</td>
</tr>
<tr>
<td><input type="checkbox" id="c2"></td>
<td>123</td>
<td>346</td>
</tr>
<tr>
<td><input type="checkbox" id="c3"></td>
<td>123</td>
<td>346</td>
</tr>
</tbody>
</table>
<input id="b1" type="button"
value="全选" >
<input id="b2" type="button"
value="反选" >
<input id="b3" type="button"
value="取消" >
<script src="jquery-3.3.1.min.js"></script>
<script>
// 点击全选 把所有的checkbox设置成选中
// 找到全选按钮,给它绑定事件
// 事件处理函数中要做的事儿:
// 1. 找到所有的checkbox
// 2. 选中-->
prop("checked", true)
// 取消
// 找到取消按钮,给它绑定事件
// 事件处理函数中要做的事儿:
// 1. 找到所有的checkbox
// 2. 选中-->
prop("checked", false)
// 反选(根据checkbox不同的状态
来分别处理)
// 找到所有选中的,让它们取消选中
// 找到所有未选中的,让它们选中
</script>
</body>
</html>
4.9.2 jQuery选择器筛选器练习
<!DOCTYPE
html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,
initial-scale=1">
<title>jQuery选择器筛选器练习</title>
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css"
rel="stylesheet">
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css"
rel="stylesheet">
<style>
.my-padding {
padding: 10px 0;
}
.my-dark
{
background-color: #f5f5f5;
}
.footer
{
background: #111;
font-size: 0.9em;
position: relative;
clear: both;
}
.my-white
{
color: #ffffff;
}
body {
margin: 0;
}
#progress
{
height: 2px;
background-color: #b91f1f;
transition: opacity 500ms
linear;
}
#progress.done{
opacity: 0;
}
</style>
</head>
<body>
<div id="progress"></div>
<!--导航栏开始-->
<nav class="navbar navbar-inverse my-nav">
<div class="container">
<!-- Brand and toggle get grouped for better mobile
display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle
collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1"
aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="http://www.oldboyedu.com/"><strong>OldBoy
Edu</strong></a>
</div>
<!-- Collect the nav links, forms, and other content for toggling
-->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">Python学院<span class="sr-only">(current)</span></a></li>
<li><a href="#">Linux学院</a></li>
<li><a href="http://luffy.oldboyedu.com">路飞学城</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">好好学习</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle"
data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">联系我们<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Rain</a></li>
<li><a href="#">Egon</a></li>
<li><a href="#">Yuan</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Q1mi</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<!--导航栏结束-->
<div class="container">
<div class="jumbotron">
<div id="j1" class="container">
<h1 class="c1">沙河前端小王子</h1>
<h1 class="c1">带你学习jQuery</h1>
<p id="p1"><a class="btn
btn-primary btn-lg" href="https://q1mi.github.io/Blog/2017/07/10/about_jQuery/"
role="button">查看更多</a></p></div>
</div>
<hr>
<div class="row">
<div class="col-md-12">
<table class="table table-bordered table-striped">
<thead>
<tr>
<th>#</th>
<th>姓名</th>
<th>爱好</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<th>1</th>
<td>Eva_J</td>
<td>茶道</td>
<td>
<button class="btn btn-warning">编辑</button>
<button class="btn btn-danger">删除</button>
</td>
</tr>
<tr>
<th>2</th>
<td>Yuan</td>
<td>日天</td>
<td>
<button class="btn btn-warning">编辑</button>
<button class="btn btn-danger">删除</button>
</td>
</tr>
<tr id="tr3">
<th>3</th>
<td>Alex</td>
<td>吹牛逼</td>
<td>
<button class="btn btn-warning">编辑</button>
<button class="btn btn-danger">删除</button>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<hr>
<div class="row">
<div class="col-md-12">
<form id="f1">
<div class="form-group">
<label for="exampleInputEmail1">邮箱</label>
<input type="email" class="form-control"
id="exampleInputEmail1" placeholder="Email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">密码</label>
<input type="password" class="form-control"
id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputFile">上传头像</label>
<input type="file" id="exampleInputFile">
<p class="help-block">只支持img格式。</p>
</div>
<button id="btnSubmit" type="submit"
class="btn btn-default">提交</button>
</form>
</div>
</div>
<hr>
<div class="row">
<div class="col-md-12">
<div class="checkbox-wrapper">
<div class="panel panel-info">
<div class="panel-heading">jQuery学习指南</div>
<div id="my-checkbox" class="panel-body">
<div class="checkbox">
<label>
<input
type="checkbox" value="0">
jQuery一点都不难
</label>
</div>
<div class="checkbox">
<label>
<input
type="checkbox" value="1" checked>
jQuery一学就会
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" value="2">
jQuery就要多练
</label>
</div>
<div class="checkbox">
<label>
<input
type="checkbox" value="3" disabled>
jQuery学不好
</label>
</div>
</div>
</div>
</div>
<hr>
<div class="radio-wrapper">
<div class="panel panel-info">
<div class="panel-heading">我来老男孩之后...</div>
<div class="panel-body">
<div class="radio">
<label>
<input
type="radio" name="optionsRadios" id="optionsRadios1"
value="option1" checked>
我的心中只有学习
</label>
</div>
<div class="radio">
<label>
<input
type="radio" name="optionsRadios" id="optionsRadios2"
value="option2">
学习真的太TM有意思了
</label>
</div>
</div>
</div>
</div>
</div>
</div>
<hr>
<div>
<i class="fa fa-hand-pointer-o fa-lg fa-rotate-90" aria-hidden="true"></i>
<a class="btn btn-success" href="http://jquery.cuishifeng.cn/">jQuery中文API指南</a>
</div>
<hr>
<div class="row">
<div class="col-md-12">
<h2>练习题:</h2>
<ol id="o1">
<li>找到本页面中id是<code>j1</code>的标签</li>
<li>找到本页面中所有的<code>h2</code>标签</li>
<li>找到本页面中所有的<code>input</code>标签</li>
<li>找到本页面所有样式类中有<code>c1</code>的标签</li>
<li>找到本页面所有样式类中有<code>btn-default</code>的标签</li>
<li>找到本页面所有样式类中有<code>c1</code>的标签和所有<code>h2</code>标签</li>
<li>找到本页面所有样式类中有<code>c1</code>的标签和id是<code>p3</code>的标签</li>
<li>找到本页面所有样式类中有<code>c1</code>的标签和所有样式类中有<code>btn</code>的标签</li>
<p id="p2" class="divider"></p>
<li>找到本页面中<code>form</code>标签中的所有<code>input</code>标签</li>
<li>找到本页面中被包裹在<code>label</code>标签内的<code>input</code>标签</li>
<li>找到本页面中紧挨在<code>label</code>标签后面的<code>input</code>标签</li>
<li>找到本页面中id为<code>p2</code>的标签后面所有和它同级的<code>li</code>标签</li>
<p id="p3" class="divider"></p>
<li>找到id值为<code>f1</code>的标签内部的第一个input标签</li>
<li>找到id值为<code>my-checkbox</code>的标签内部最后一个input标签</li>
<li>找到id值为<code>my-checkbox</code>的标签内部没有被选中的那个input标签</li>
<li>找到所有含有<code>input</code>标签的<code>label</code>标签</li>
</ol>
</div>
</div>
</div>
<div class="my-dark my-padding">
<div class="container">
<div class="col-sm-8 my-center">
<p>写很少的代码,做很多的事。</p>
<h4>所以说</h4>
<p>学好jQuery真的很重要,学好jQuery真的很重要,学好jQuery真的很重要。</p>
</div>
</div>
</div>
<div class="footer">
<div class="row">
<div class="col-md-12 text-center">
<span class="my-white">©2018
沙河前端小王子</span>
</div>
</div>
</div>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>
4.9.3 选择器筛选器答案
1. $("#j1")
2. $("h2")
3. $("input")
4. $(".c1")
5. $(".btn-default")
6. $(".c1, h2")
7. $(".c1, #p3")
8. $(".c1, .btn")
9. $("form input")
10. $("label>input")
11. $("label+input")
12. $("#p2~li")
13. $("#f1 input:first") 或者 $("#f1 input").first()
14. $("#my-checkbox input:last") 或者 $("#my-checkbox input").last()
15. $("#my-checkbox input:not(‘:checked‘)")
16. $("label:has(input)")
