Day 17前端工具升级之Javascript & jQuery
Posted 数可视
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Day 17前端工具升级之Javascript & jQuery相关的知识,希望对你有一定的参考价值。
互动网页制作与前端编程的第一个教学周,研修班请到了媒体人、香港浸会大学数据可视化课程讲师胡辟砾,带领大家完成了对html、CSS和javascript的学习。





在今天的课程中,胡辟砾首先带领大家复习了前一日的教学成果,又向学员们介绍了在前端编程中的有效工具,jQuery.

在前一日的教学中,同学们对DOM Object有了初步了解。每个HTML标签/元素都对应一个DOM对象,操作DOM对象是交互的基础。他向同学们介绍了一些常用语法:
Access object:
.getElementById(), .getElementByXXX(), …
Content:
.innerHTML, .innerText
Navigate DOM tree:
.parentNode, .childNodes

胡老师正在跟我们讲解
那么,我们该如何注意到那些特别的内容呢?这就要引入Event的概念了。Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行。与之相关的一些常用语法是:
<button onclick="alert('Button clicked!')">Click me</button>
document.getElementById('clickable-span').onclick = function() {
document.getElementsByTagName('mytag')[0].addEventListener('click', function() {
Events:
click, change, keydown, mouseover, …
接下来,就到了今天“工具升级”的环节,jQuery。
jQuery档案
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
jQuery的核心特性:
具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
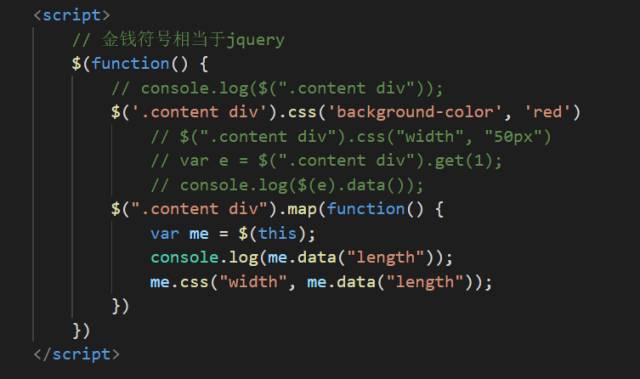
要在实际操作中引入jQuery,这些命令你记住了吗?
Read -- x = $(this).method(‘key’)
Write -- $(this).method(‘key’, ‘value’)
Example: .css(), .data(), .val() ...
最后,以下是一些常用的jQuery Libraries。不妨右键保存下吧~
jQuery Plugin repo:https://plugins.jquery.com/
jQuery-UI:https://jqueryui.com/
数字媒介研修班简介
“数字媒介研修班”是由北京大学汇丰商学院财经传媒专业主办,参照哥伦比亚大学的LEDE项目,开设为期5周的数字媒介教学。由北京大学汇丰商学院财经传媒专业徐泓教授担任学术总指导,并邀请到纽约大学、迈阿密大学、香港浸会大学的教授授课,每周六邀请数据新闻资深媒体人联合指导。本期研修班共有30名学员,其中包括12名媒体学员和18名在校学员。
撰文 | 于文澜 王文浩
编辑 | 陈雪

以上是关于Day 17前端工具升级之Javascript & jQuery的主要内容,如果未能解决你的问题,请参考以下文章