微信小程序使用 npm 包,举例图文详解
Posted 飞雪金灵
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序使用 npm 包,举例图文详解相关的知识,希望对你有一定的参考价值。
使用 npm 包前提条件:
下载安装,配置npm环境变量,不懂得可以上网查教程,本文不再描述
小程序使用 npm 包简述
1、初始化 package.json
2、勾选允许使用 npm(新版微信小程序开发工具忽略这一步)
3、下载 npm 包
4、构建 npm
不清楚的可以往下看详解
小程序使用 npm 包详解
1、初始化 package.json
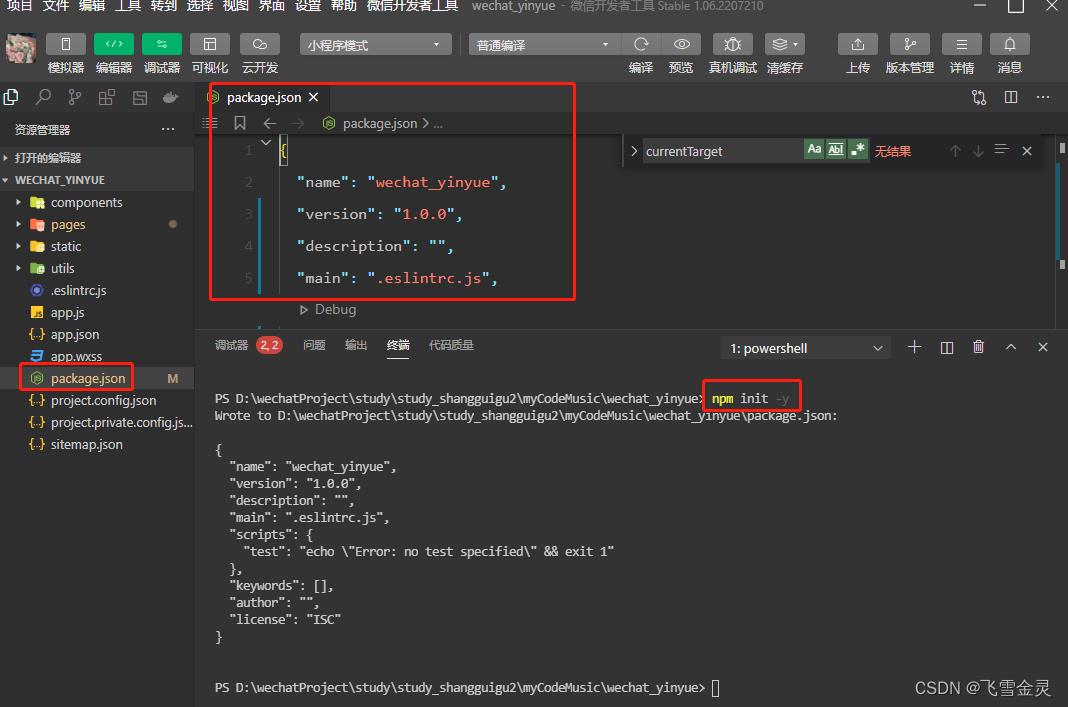
在小程序开发工具"终端"输入:
npm init -y执行命令成功后自动生成的package.json如下图所示:

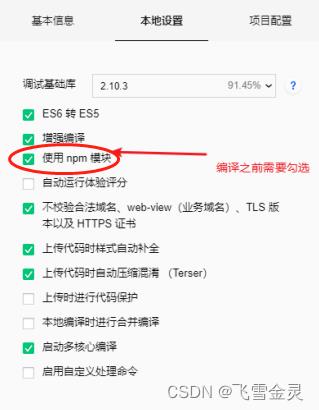
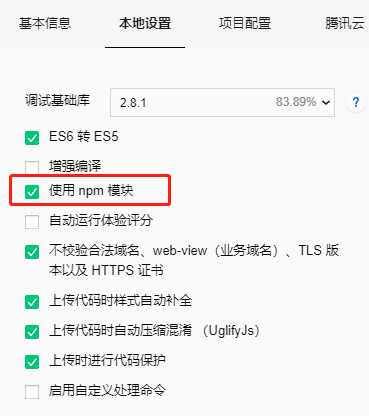
2、勾选允许使用 npm (新版开发工具忽略此步骤,没有“使用npm模块”,默认可用npm下载)

3、下载 npm 包
需求:使用PubSubJS完成两个小程序界面的通讯,PubSubJS在github上的链接如下:
GitHub - mroderick/PubSubJS: Dependency free publish/subscribe for JavaScript
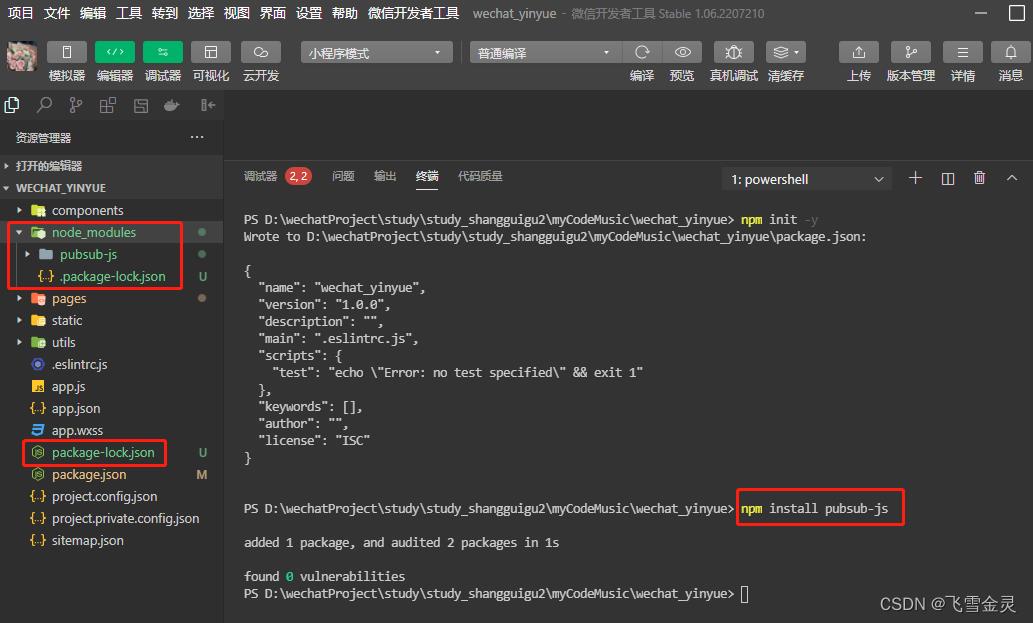
用npm下载PubSubJS的命令如下:
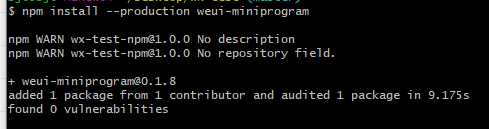
npm install pubsub-js结果:下载成功后如下图所示

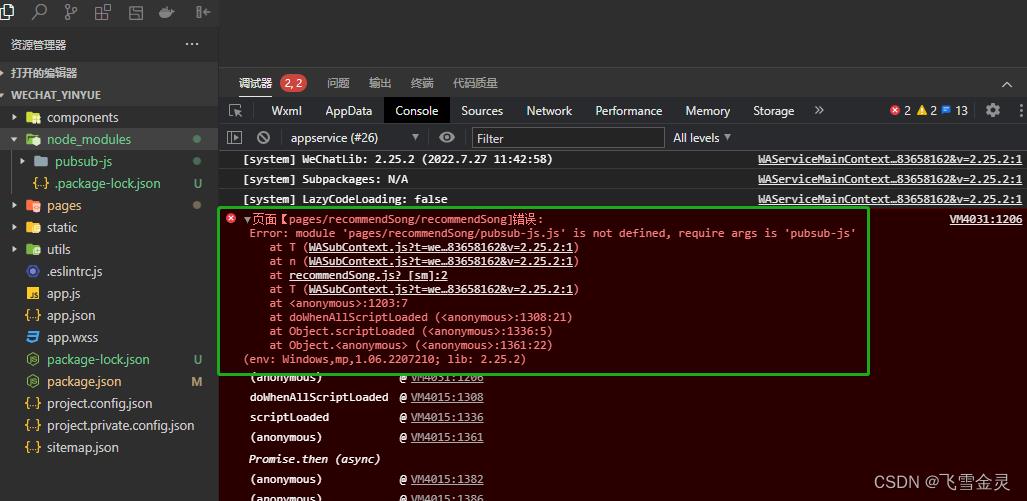
问题:出现报错日志如下图所示

解决方法: 往下看下一步(构建 npm)
4、构建 npm
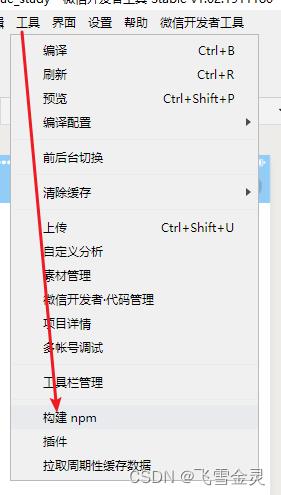
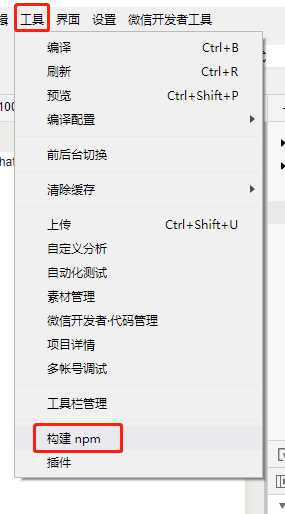
状态栏 —> 工具 —> 构建npm

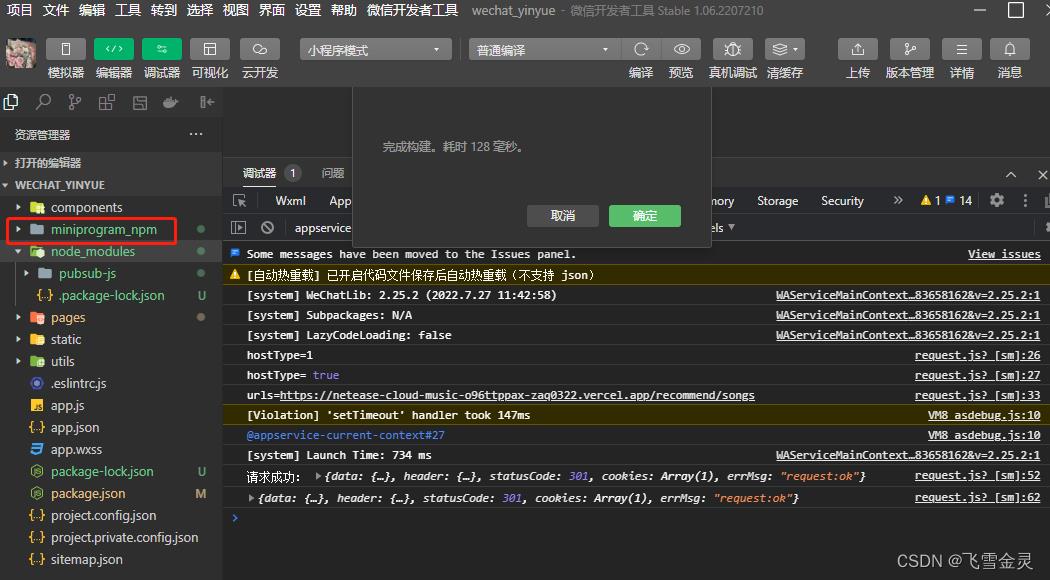
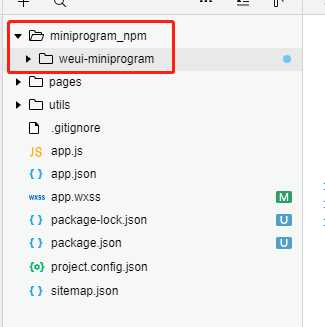
执行成功后,报错消失,同时会将 node_modules 中的包打包到 miniprogram_npm 中,效果如下图所示

微信小程序使用npm包步骤
这里以npm引入小程序官方UI组件库weui-miniprogram为例
1.在小程序根目录内,初始化npm(官方文档上是没写出这一步,这里做个补充)
npm init
2.在小程序中执行命令安装 npm 包(这里使用了weui-miniprogram):
npm install --save weui-miniprogram
3.在微信开发者工具中的菜单栏:工具 --> 构建 npm (这里记得先安装 npm 包,即步骤2):

完成构建后可以在目录树里看到了miniprogram_npm以及里面的weui-miniprogram组件文件夹

4.在微信开发者工具中的菜单栏:工具 --> 项目详情, 勾选“使用 npm 模块”选项:

5.使用组件库
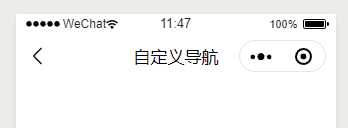
最近的ui组件库新增了官方的自定义导航,这个方便了很多,再也不用自己动手做,以index页面为例
index.wxml里引入组件:
<!--WXML示例代码-->
<mp-navigation-bar loading="loading" show="show" animated="animated" color="color" background="background" title="自定义导航" back="true"></mp-navigation-bar>index.json配置
"usingComponents":
"mp-navigation-bar": "/miniprogram_npm/weui-miniprogram/navigation-bar/navigation-bar"
,
"navigationStyle": "custom"
app.wxss引入全局样式
@import '/miniprogram_npm/weui-miniprogram/weui-wxss/dist/style/weui.wxss';

这个自定义导航包括了很多用法,隐藏标题只保留胶囊按钮、自定义返回页面数等等
还有其他好用的组件
6.使用其他npm 包方法
js 中引入 npm 包
const myPackage = require('packageName')
const packageOther = require('packageName/other')json配置
"usingComponents":
"myPackage": "packageName",
"package-other": "packageName/other"
以上是关于微信小程序使用 npm 包,举例图文详解的主要内容,如果未能解决你的问题,请参考以下文章