记录如何发布微信小程序npm包
Posted Westbrook维
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了记录如何发布微信小程序npm包相关的知识,希望对你有一定的参考价值。
1、初始化项目
在项目根目录下使用一下命令
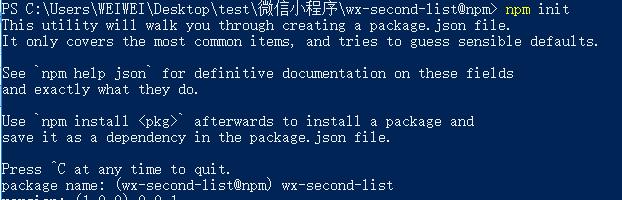
npm init
这时终端会提示你输入诸如包名,版本号等信息,如下:

2、新建src文件夹
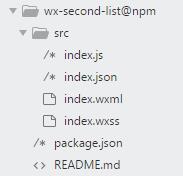
新建src文件夹之后,把微信小程序自定义组件的index.js、index.wxss、index.json、index.wxml四个文件都拉到src文件夹里面即可。文件目录如下图:

3、修改package.json文件
在 package.json 文件中新增一个 miniprogram 字段,指向src文件即可。这是官方文档发布npm的约束条件。npm支持 微信小程序官方文档
{ "name": "wx-second-list", "version": "0.0.1", "description": "", "main": "src/index.js", "scripts": { "test": "echo \\"Error: no test specified\\" && exit 1" }, "author": "weiwei", "license": "ISC", "miniprogram":"src", "repository": { "type": "git", "url": "https://github.com/chenweihuan/secondList.git" }, "keywords": [ "wx-second-list" ], "bugs": { "url": "https://github.com/chenweihuan/secondList/issues" } }
4、发布到npm上
4.1 注册npm账号
前往npm官网注册一个账号,记好账户名、密码和邮箱(邮箱收到邮件后一定要进行验证)。
4.2 源切换
这是个坑,估计很多小伙伴都踩过,毕竟国内npm的速度令人感动,所以大家都运行过一条熟悉的命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
但是发布时我们一定要把源切换回npm,而不是淘宝源,当然,直接运行下面这个命令即可解决:
npm config set registry=http://registry.npmjs.org
但是老这样切来切去有点low啊,这时候nrm就派上用场了,nrm是什么?简单点说nrm就是专门用来管理和快速切换私人配置的registry的一个工具。
cnpm i nrm -g
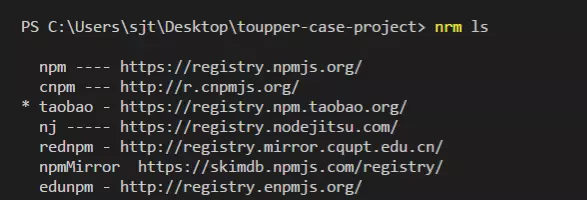
安装好后使用nrm ls命令会显示如下:

*号在哪个地方就说明现在的源是哪个(我现在处在taobao源),也许你刚开始不显示*号,但不管显不显示,直接运行nrm use npm,然后再npm ls,这时候就发现*指在npm源上了,此时就可以进行下一步了。
4.3 登录
npm login
4.4 正式发布npm包
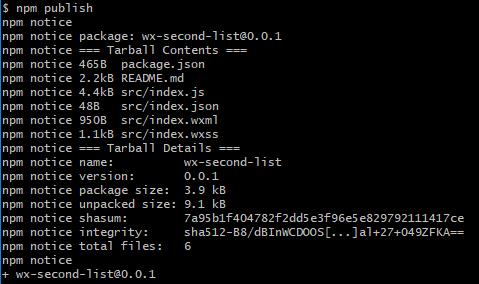
在项目根目录下运行npm publish即可发布,顺利的话就直接成功了,当然也可能会遇到问题:
-
第一个就是权限问题,也许报这样的错误
npm ERR! Error: EPERM: operation not permitted,这时候就得使用管路员权限来进行发布了,window + x会看到管理员终端选项,打开这个终端,然后再进行登录,发布即可。 -
第二个就是名称问题,就是你的包名在npm上已经存在了,所以在
package.json中将你的包名改成其他的,这样再发布,应该就没问题了。

以上是关于记录如何发布微信小程序npm包的主要内容,如果未能解决你的问题,请参考以下文章