VSCode中ESLint插件修复+配置教程
Posted 黄昏终结者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VSCode中ESLint插件修复+配置教程相关的知识,希望对你有一定的参考价值。
文章目录
vscode+eslint插件+配置教程
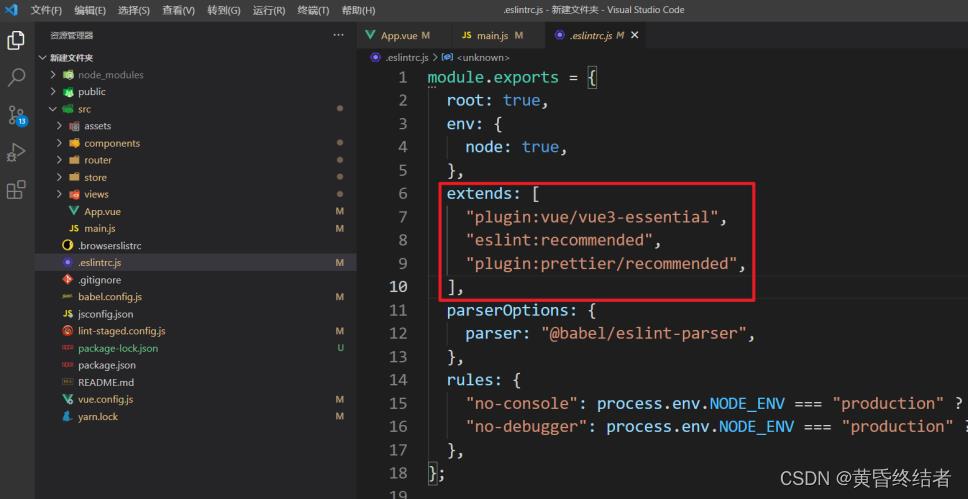
1.打开项目, 必须让Vscode左侧工作区根目录是项目文件夹, 确保根目录下(第一级)有eslintrc.js / package.json中有eslint相关配置。

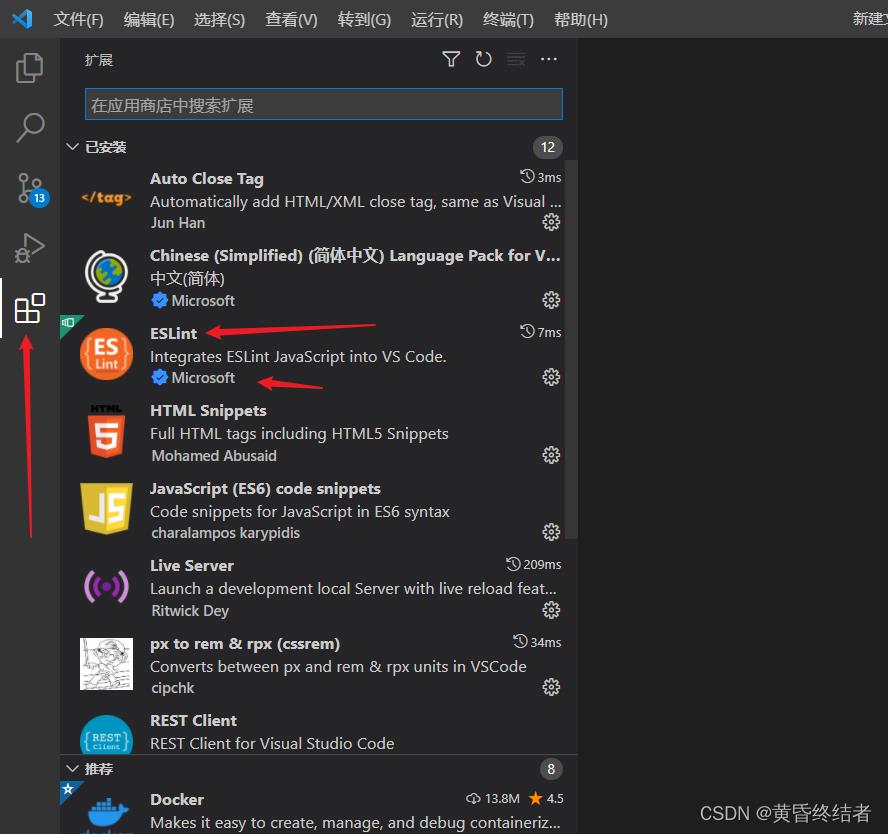
2.在Vscode中, 安装ESLint插件(它可以配置你工作区中的eslintrc.js相关配置来帮你修复你代码中的代码风格问题)。

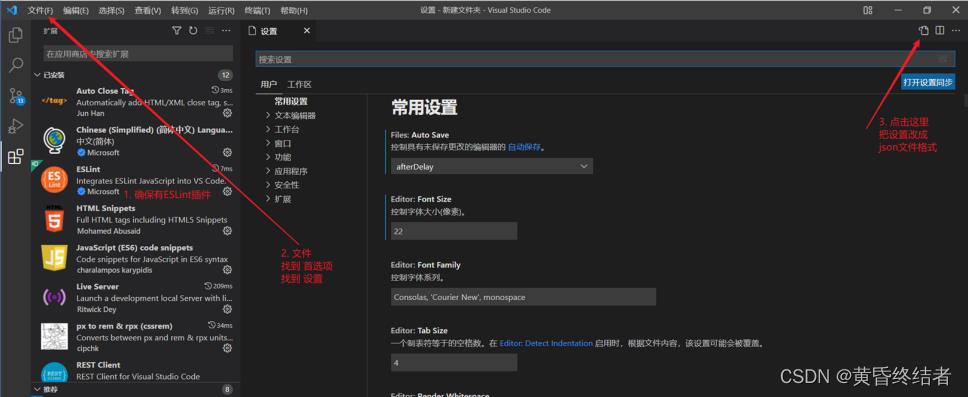
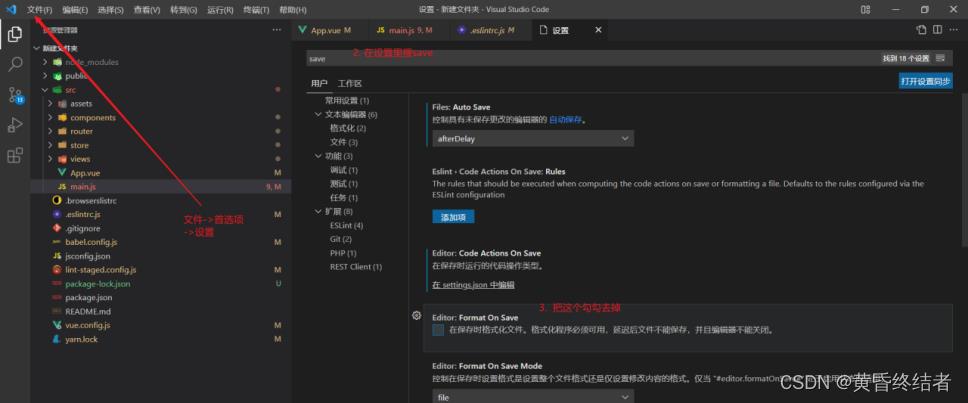
3.给VSCode中添加配置, 让编辑器在保存(写代码区域, 按ctrl+s) 会尝试修复eslint语法检查的问题(如果是代码本身写错了,这个不管),具体添加配置步骤:
注意: 中间偏下部分, 选择用户的, 不要选择工作区的
用户: 配置一次 所有项目都生效
工作区: 配置只在当前Vscode打开的根目录下范围有效

4.切换成右侧json格式的配置后, 加入这个配置, 让vscode保存尝试修复问题。

"eslint.run": "onType",
"editor.codeActionsOnSave":
"source.fixAll.eslint": true
,
注意: json文件的格式,只能最外面一个大括号包裹起来
配置好以后: 应该就可以使用eslint插件+vscode来格式化和修复你的eslint语法问题了。
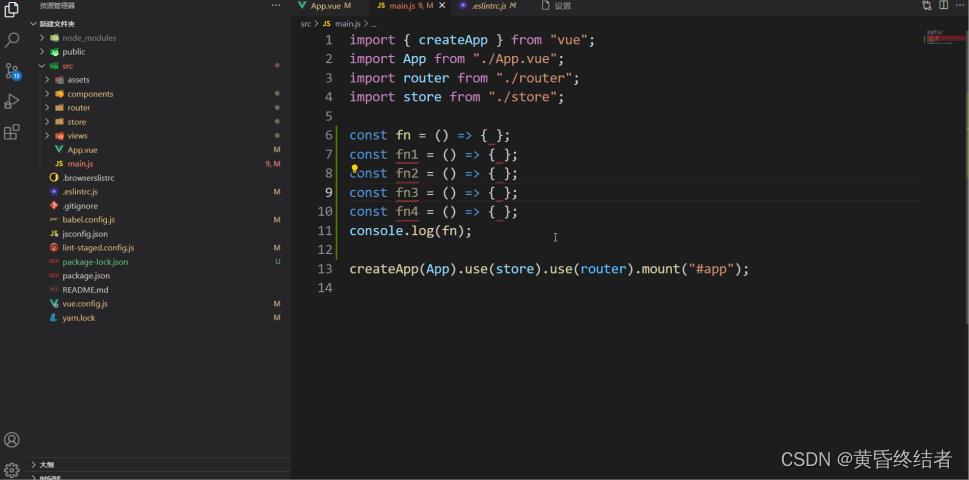
效果如图:
注意: 因为你的eslintrc.js中, 选择的eslint语法可能不同,有的没有分号,有的需要加分号

概念介绍:
- eslint 是法官
- eslintrc.js中配置的是法律 (具体用哪些规则)
但是无论用哪个规则, 只要你把上面4步配置好,eslint插件就会按照规则来修复你的代码

当然也可以在rules中添加自定义的规则
如果不好用
排查1: 如果出现后面回车符问题

解决:先试着运行命令: npm run lint -fix 来修复整个工程里的回车问题。
因为mac和windows文件后面的回车用的格式不同,错误原因如下:

如果运行后, 回车问题还在, 重启下vscode试试
排查2: 保存时好了但是一瞬间代码又回来了

解决:
- 把vscode保存自带的格式化效果去掉, 在设置里, 勾去掉

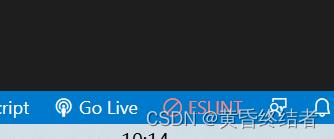
排查3: 右下角是否开启eslint服务
你的vscode版本可能过低, 看下右下角有无eslint,如果有的话看看是否打勾勾了,如果是个x, 禁用图标,点击它开始eslint,弹窗选择 everywhere。

下面都是正确效果:

排查4: 如果保存还是变回去了
还是有可能和vscode其他美化插件冲突,禁用其他美化插件,eslint也能美化你的js代码


排查5: ESLint不生效
- node_modules第三方, 安装下。
- ESLint插件是否启动了
排查6: 如果都用心走了一遍, 还不行
关闭vscode, 重新打开, 如果还不行, 把ESLint插件卸载关闭Vscode, 再重新打开再安装试一下。
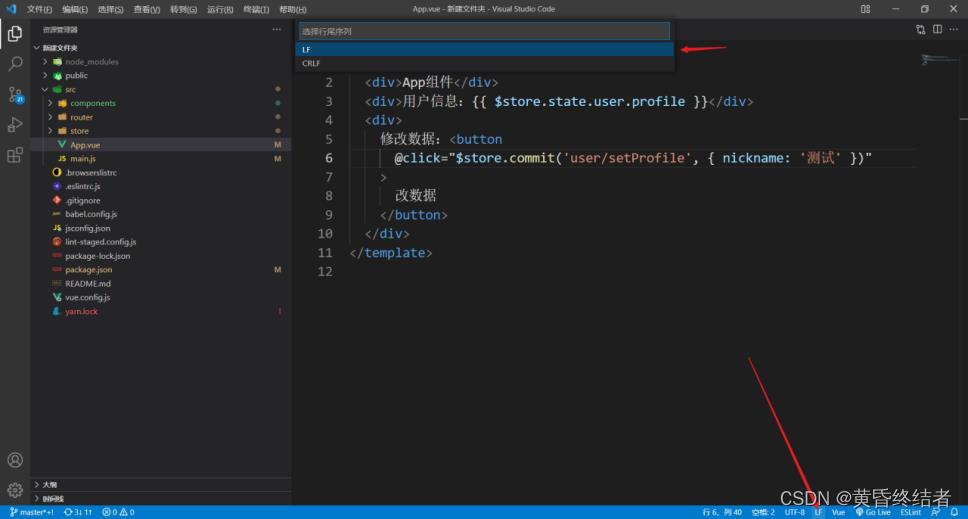
额外说明-新文件还是末尾换行问题
如果新的.vue文件右下角也还是CRLF(\\r\\n), 可以挨个改, 选择LF (\\n), 但是比较麻烦
:
VSCODE 配置eslint规则和自动修复
VSCODE 配置eslint规则和自动修复
vscode安装以下插件
EsLint、vetur、Prettier - Code formatter
vscode设置了添加配置项,,默认会去查找你项目中的eslint配置文件
"workbench.iconTheme": "material-icon-theme", "explorer.confirmDragAndDrop": false, "explorer.confirmDelete": false, //配置eslint "eslint.autoFixOnSave": true, // 启用保存时自动修复,默认只支持.js文件 "eslint.validate": [ "javascript", // 用eslint的规则检测js文件 "language": "vue", // 检测vue文件 "autoFix": true // 为vue文件开启保存自动修复的功能 , "language": "html", "autoFix": true , ],项目中创建.eslitrc.js配置 文件,可能比较多
module.exports = root: true, parserOptions: parser: 'babel-eslint', sourceType: 'module' , env: browser: true, node: true, es6: true, , extends: ['plugin:vue/recommended', 'eslint:recommended'], // add your custom rules here //it is base on https://github.com/vuejs/eslint-config-vue rules: "vue/max-attributes-per-line": [2, "singleline": 10, "multiline": "max": 1, "allowFirstLine": false ], "vue/singleline-html-element-content-newline": "off", "vue/multiline-html-element-content-newline":"off", "vue/name-property-casing": ["error", "PascalCase"], "vue/no-v-html": "off", 'accessor-pairs': 2, 'arrow-spacing': [2, 'before': true, 'after': true ], 'block-spacing': [2, 'always'], 'brace-style': [2, '1tbs', 'allowSingleLine': true ], 'camelcase': [0, 'properties': 'always' ], 'comma-dangle': [2, 'never'], 'comma-spacing': [2, 'before': false, 'after': true ], 'comma-style': [2, 'last'], 'constructor-super': 2, 'curly': [2, 'multi-line'], 'dot-location': [2, 'property'], 'eol-last': 2, 'eqeqeq': ["error", "always", "null": "ignore"], 'generator-star-spacing': [2, 'before': true, 'after': true ], 'handle-callback-err': [2, '^(err|error)$'], 'indent': [2, 2, 'SwitchCase': 1 ], 'jsx-quotes': [2, 'prefer-single'], 'key-spacing': [2, 'beforeColon': false, 'afterColon': true ], 'keyword-spacing': [2, 'before': true, 'after': true ], 'new-cap': [2, 'newIsCap': true, 'capIsNew': false ], 'new-parens': 2, 'no-array-constructor': 2, 'no-caller': 2, 'no-console': 'off', 'no-class-assign': 2, 'no-cond-assign': 2, 'no-const-assign': 2, 'no-control-regex': 0, 'no-delete-var': 2, 'no-dupe-args': 2, 'no-dupe-class-members': 2, 'no-dupe-keys': 2, 'no-duplicate-case': 2, 'no-empty-character-class': 2, 'no-empty-pattern': 2, 'no-eval': 2, 'no-ex-assign': 2, 'no-extend-native': 2, 'no-extra-bind': 2, 'no-extra-boolean-cast': 2, 'no-extra-parens': [2, 'functions'], 'no-fallthrough': 2, 'no-floating-decimal': 2, 'no-func-assign': 2, 'no-implied-eval': 2, 'no-inner-declarations': [2, 'functions'], 'no-invalid-regexp': 2, 'no-irregular-whitespace': 2, 'no-iterator': 2, 'no-label-var': 2, 'no-labels': [2, 'allowLoop': false, 'allowSwitch': false ], 'no-lone-blocks': 2, 'no-mixed-spaces-and-tabs': 2, 'no-multi-spaces': 2, 'no-multi-str': 2, 'no-multiple-empty-lines': [2, 'max': 1 ], 'no-native-reassign': 2, 'no-negated-in-lhs': 2, 'no-new-object': 2, 'no-new-require': 2, 'no-new-symbol': 2, 'no-new-wrappers': 2, 'no-obj-calls': 2, 'no-octal': 2, 'no-octal-escape': 2, 'no-path-concat': 2, 'no-proto': 2, 'no-redeclare': 2, 'no-regex-spaces': 2, 'no-return-assign': [2, 'except-parens'], 'no-self-assign': 2, 'no-self-compare': 2, 'no-sequences': 2, 'no-shadow-restricted-names': 2, 'no-spaced-func': 2, 'no-sparse-arrays': 2, 'no-this-before-super': 2, 'no-throw-literal': 2, 'no-trailing-spaces': 2, 'no-undef': 2, 'no-undef-init': 2, 'no-unexpected-multiline': 2, 'no-unmodified-loop-condition': 2, 'no-unneeded-ternary': [2, 'defaultAssignment': false ], 'no-unreachable': 2, 'no-unsafe-finally': 2, 'no-unused-vars': [2, 'vars': 'all', 'args': 'none' ], 'no-useless-call': 2, 'no-useless-computed-key': 2, 'no-useless-constructor': 2, 'no-useless-escape': 0, 'no-whitespace-before-property': 2, 'no-with': 2, 'one-var': [2, 'initialized': 'never' ], 'operator-linebreak': [2, 'after', 'overrides': '?': 'before', ':': 'before' ], 'padded-blocks': [2, 'never'], 'quotes': [2, 'single', 'avoidEscape': true, 'allowTemplateLiterals': true ], 'semi': [2, 'never'], 'semi-spacing': [2, 'before': false, 'after': true ], 'space-before-blocks': [2, 'always'], 'space-before-function-paren': [2, 'never'], 'space-in-parens': [2, 'never'], 'space-infix-ops': 2, 'space-unary-ops': [2, 'words': true, 'nonwords': false ], 'spaced-comment': [2, 'always', 'markers': ['global', 'globals', 'eslint', 'eslint-disable', '*package', '!', ','] ], 'template-curly-spacing': [2, 'never'], 'use-isnan': 2, 'valid-typeof': 2, 'wrap-iife': [2, 'any'], 'yield-star-spacing': [2, 'both'], 'yoda': [2, 'never'], 'prefer-const': 2, 'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0, 'object-curly-spacing': [2, 'always', objectsInObjects: false ], 'array-bracket-spacing': [2, 'never']Done
还看,没了,快去试试吧
以上是关于VSCode中ESLint插件修复+配置教程的主要内容,如果未能解决你的问题,请参考以下文章