vscode中eslint插件的配置
Posted zhaozhaoli
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vscode中eslint插件的配置相关的知识,希望对你有一定的参考价值。
用vue-cli构建vue项目,会有个eslint代码检测的安装
可vscode自带代码格式化是prettier格式(右键有格式化文件或alt+shift+f)
这时候要在vscode上装一个eslint插件

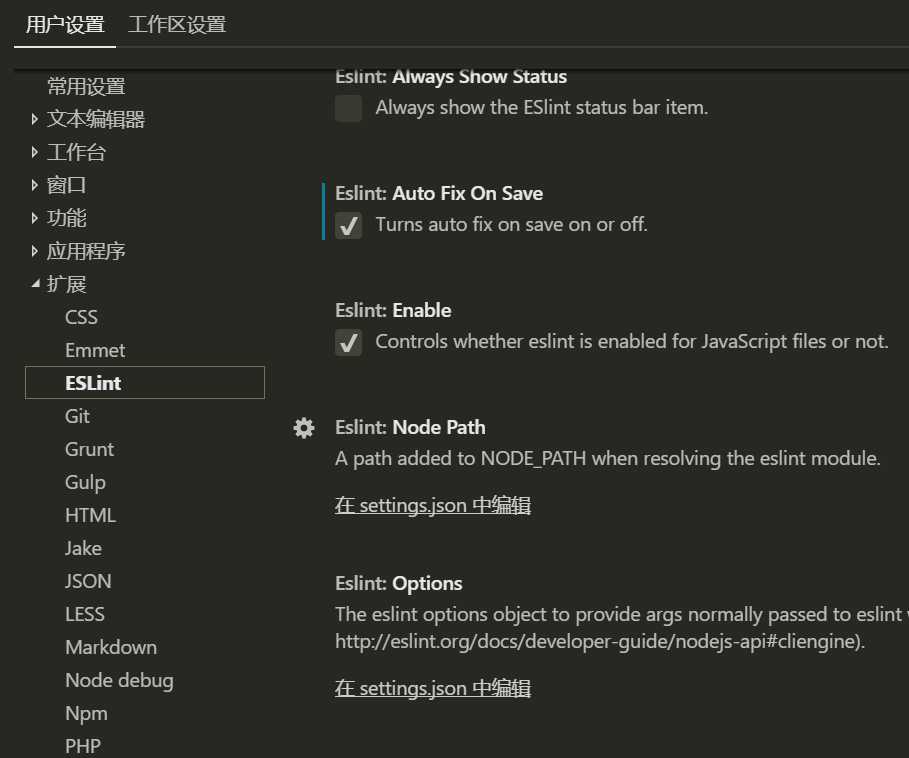
装完后在文件-----》首选项-------》设置里找到settings.json(快捷键忘了)

eslint配置如下,(配置的·具体详情还有待研究,我也是网上copy的,不过亲测可用)。保存配置后每次写.vue文件只要control+s保存,就可以把代码格式改成符合eslint标准
"eslint.autoFixOnSave": true,
// 专门写Vue的eslint配置
"eslint.validate": [
"javascript",
"javascriptreact",
{ "language": "html", "autoFix": true },
{ "language": "vue", "autoFix": true }
]
以上是关于vscode中eslint插件的配置的主要内容,如果未能解决你的问题,请参考以下文章