javascript自制函数图像生成器
Posted Swm_sxt
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript自制函数图像生成器相关的知识,希望对你有一定的参考价值。
出于某种目的想做这个东西,顺便可以提供给GMA的用户&&放在博客园。
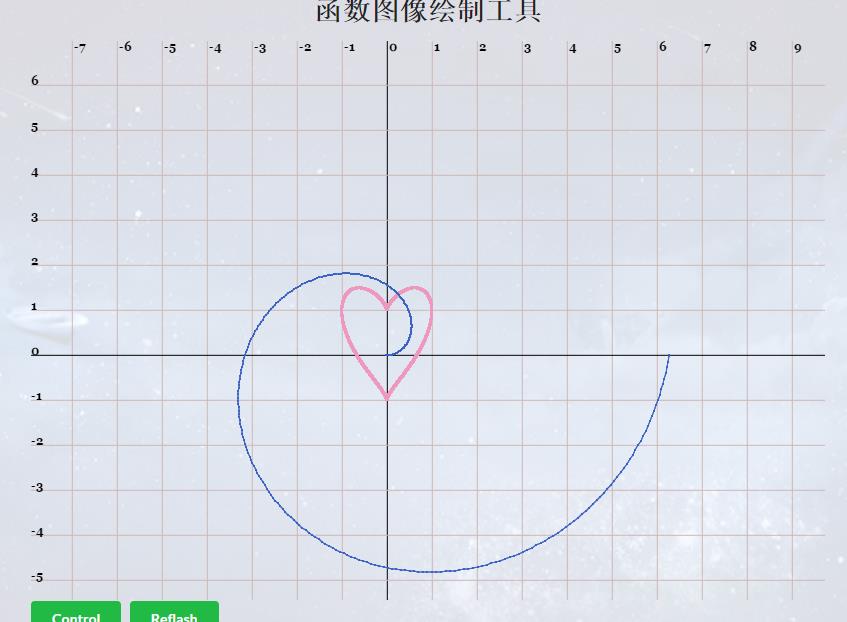
实现上只是简单的描点,加上一个相邻两点连线的开关,完全没有技术含量。而且函数图像一旦多起来就会变卡。
瓶颈在隐函数的绘制,这个超烦,计算量一下子就上去了。我的做法是把画布格成很多个60*60的小方格,先扫一遍方格边框上有没有零点,有就进这个方格绘图,没有就不管它了。绘图的部分也牺牲了精度换取速度,当然相关参数都还给用户自己调。结果还是挺慢的,但还可以接受啦。
效果还行

接下来打算兹兹一下js语句做函数表达式,然后再加上一维时间(动态图)。三维空间的话估计等我读了大学才能来做了……空间几何完全不行啊T_T
诸位聚聚如果有什么更好的函数渲染算法给点点建议啊……

<?php require_once("style.php"); ?> <style> [UnSelect=YES]{ -webkit-touch-callout: none; /* ios Safari */ -webkit-user-select: none; /* Chrome/Safari/Opera */ -khtml-user-select: none; /* Konqueror */ -moz-user-select: none; /* Firefox */ -ms-user-select: none; /* Internet Explorer/Edge */ } #mask{ width:100%; height:100%; background:#000; opacity:0.5; position:fixed; top:0; left: 0; z-index: 100; display:none; } .notes{ color:#FFFFFF; font-weight:800; font-size:20px; } </style> <body> <div id="mask"></div> <div id="control" class="ui inverted segment" style="background-color:black;position:fixed;margin:auto;left:0;right:0;top:0;bottom:0;z-index:101;width:600px;height:500px;overflow:auto;display:none;"> <div id="function"> <button class="ui green button" onclick="Add()">Add function</button> <span class="ui divider"></span> <span id="mod" style="display:none" name="0"> <select class="ui dropdown" style="border-radius:5px;" onchange="FunctionChange(this)"> <option value="0">Cartesian</option> <option value="1">Polar</option> <option value="2">Implicit</option> <option value="3">Parameter</option> </select> <input type="color" style="width:20px;height:20px;border-radius:5px;"/> <span style="display:inline"> <span class="notes">y=</span> <span class="ui input" name="Fun"><input/></span> <span class="notes"></span> <span class="ui input" style="display:none"><input/></span> </span> <button class="ui red button" onclick="Delete(this.parentNode)">Delete</button> <span class="ui checkbox"> <input type="checkbox" onclick="DrawLine(this.parentNode)"/> <label style="color:white;">Draw Line</label> </span> <span style="display:none;margin-top:6px;font-size:80%;"> <span class="notes"></span> <span class="ui input" style="width:50px;"><input/></span> <span class="notes"></span> <span class="ui input" style="width:50px;"><input/></span> <span class="notes"></span> <span class="ui input" style="width:50px;"><input/></span> </span> <span class="ui divider" style="height:40px"></span> </span> </div> <div class="title" UnSelect="YES" onclick="ShowOption(this)" style="color:white;cursor:pointer;font-size:17px;line-height:35px;font-weight:bold;"><i class="Caret Right icon"></i>Advanced Options</div> <div id="option" UnSelect="YES" style="color:white;font-size:50%;font-family: Consolas,Monaco,monospace;display:none;transition:2s;line-height:30px;"> <span class="notes">X:</span> <span class="ui input"><input id="FunLx" style="width:180px;"/></span> <span class="notes">~</span> <span class="ui input"><input id="FunRx" style="width:180px;"/></span> <br> <span class="notes">Y:</span> <span class="ui input"><input id="FunLy" style="width:180px;"/></span> <span class="notes">~</span> <span class="ui input"><input id="FunRy" style="width:180px;"/></span> <br> <span class="notes">Coordinate:</span> <span class="ui input"><input id="FontStyle" style="width:200px;" value=""/></span> <br> <span class="ui checkbox"> <input type="checkbox" id="sizelimit" checked="1"/> <label style="color:white;">Size Limit</label> </span> <br> <span class="notes">PointRadii:</span> <span class="ui input"><input id="PointRadii" style="width:50px;" value="1"/></span> <br> <span class="notes">Scale:</span> <span class="ui input"><input id="Scale" style="width:50px;" value="0.9"/></span> <br> <span class="ui checkbox"> <input type="checkbox" id="DrawMoving" checked=1/> <label style="color:white;">Draw while moving</label> </span> <br> <span class="notes" id="size"></span> </div> <span class="ui divider"></span> <button class="ui blue button" onclick="change()">Draw</button> </div> <div id="main"> <h1 class="ui header" UnSelect="YES" style=""> <i class="book icon"></i> <div class="content">Tools</div> </h1> <h1 align="center" UnSelect="YES">函数图像绘制工具</h1> <div align="center" style="width:100%;height:70%;"> <canvas id="graph"></canvas> </div> <div UnSelect="YES"> <button class="ui green button" onclick="mask()">Control</button> <button class="ui green button" onclick="redraw()">Reflash</button> <!--<p id="map"></p>--> </div> <script> function $(id) { return document.getElementById(id); } function getRandomColor(){ return \'#\'+(\'00000\'+(Math.random()*0x1000000<<0).toString(16)).substr(-6); } function ischar(c){return (c>=\'a\'&&c<=\'z\')||(c>=\'A\'&&c<=\'Z\');} function isdigit(c){return c>=\'0\'&&c<=\'9\';} function ChangeToPointX(x){return parseInt((x-FunLx)/(FunRx-FunLx)*FunW);} function ChangeToPointY(y){return FunH-1-parseInt((y-FunLy)/(FunRy-FunLy)*FunH);} function priority(c){ switch(c){ case \'(\':{return 0;break;} case \'+\':{return 1;break;} case \'-\':{return 1;break;} case \'*\':{return 2;break;} case \'/\':{return 2;break;} case \'^\':{return 3;break;} default:{return -1;break;} } } function isopt(c){return priority(c)!=-1;} function SingleCalc(c,a,b){ if (c==\'+\') return a+b;else if (c==\'-\') return a-b;else if (c==\'*\') return a*b;else if (c==自制反汇编逆向分析工具 迭代第三版本
