对JavaScript中闭包的理解
Posted qingxiajun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了对JavaScript中闭包的理解相关的知识,希望对你有一定的参考价值。
相信很多人都有看过关于闭包的文章,但是真正意义上的了解清楚的也不多,今天我们就来谈谈对闭包的理解。
闭包在javascript中一直是一个很重要的存在,闭包很重要但是又很难理解,起初我也是这样认为,但只要真的清楚之后,你会觉得很有趣。
我们先来看一个闭包的例子:
1 function foo() { 2 let a = 2; 3 function bar() { 4 console.log(a); 5 } 6 return bar; 7 } 8 let baz = foo(); 9 baz();
大家肯定都写过类似的代码,相信很多小伙伴也知道这段代码应用了闭包,但是,为什么会产生闭包,闭包又是在哪里?
回答上面的问题,首先必须先知道闭包是什么,才能分析出闭包为什么产生和闭包到底在哪?
当一个函数能够记住并访问到其所在的词法作用域及作用域链,特别强调是在其定义的作用域外进行的访问,此时该函数和其上层执行上下文共同构成闭包。
需要明确几点:
1、闭包一定是函数对象
2、闭包和词法作用域,作用域链,垃圾回收机制息息相关
3、当函数一定是在其定义的作用域外进行的访问时,才产生闭包
4、闭包是由该函数和其上层执行上下文共同构成
闭包是什么,我们说清楚了,下面我们看下闭包是如何产生的。
现在我假设JS引擎执行到这行代码:
let baz = foo();
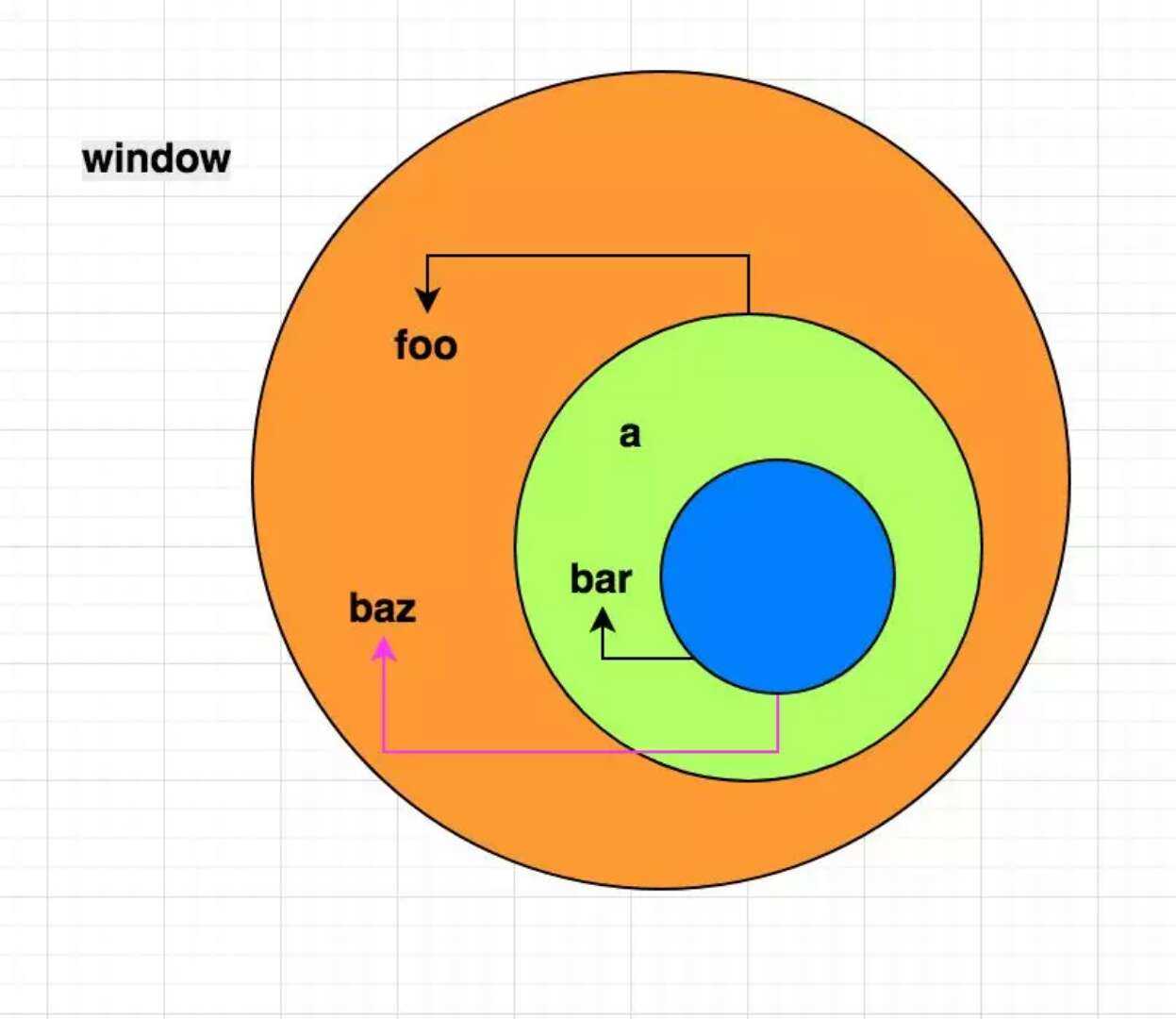
此时,JS的作用域是这样的:

这个时候foo函数已经执行完,JS的垃圾回收机制应该会自动将其标记为"离开环境",等待回收机制下次执行,将其内存进行释放(标记清除)。
但是,我们仔细看图中粉色的箭头,我们将bar的引用指向baz,正是这种引用赋值,阻止了垃圾回收机制将foo进行回收,从而导致bar的整条作用域链都被保存下来。
接下来,baz()执行,bar进入执行栈,闭包(foo)形成,此时bar中依旧可以访问到其父作用域气泡中的变量a。
这样说可能不是很清晰,接下来我们借助chrome的调试工具看下闭包产生的过程。
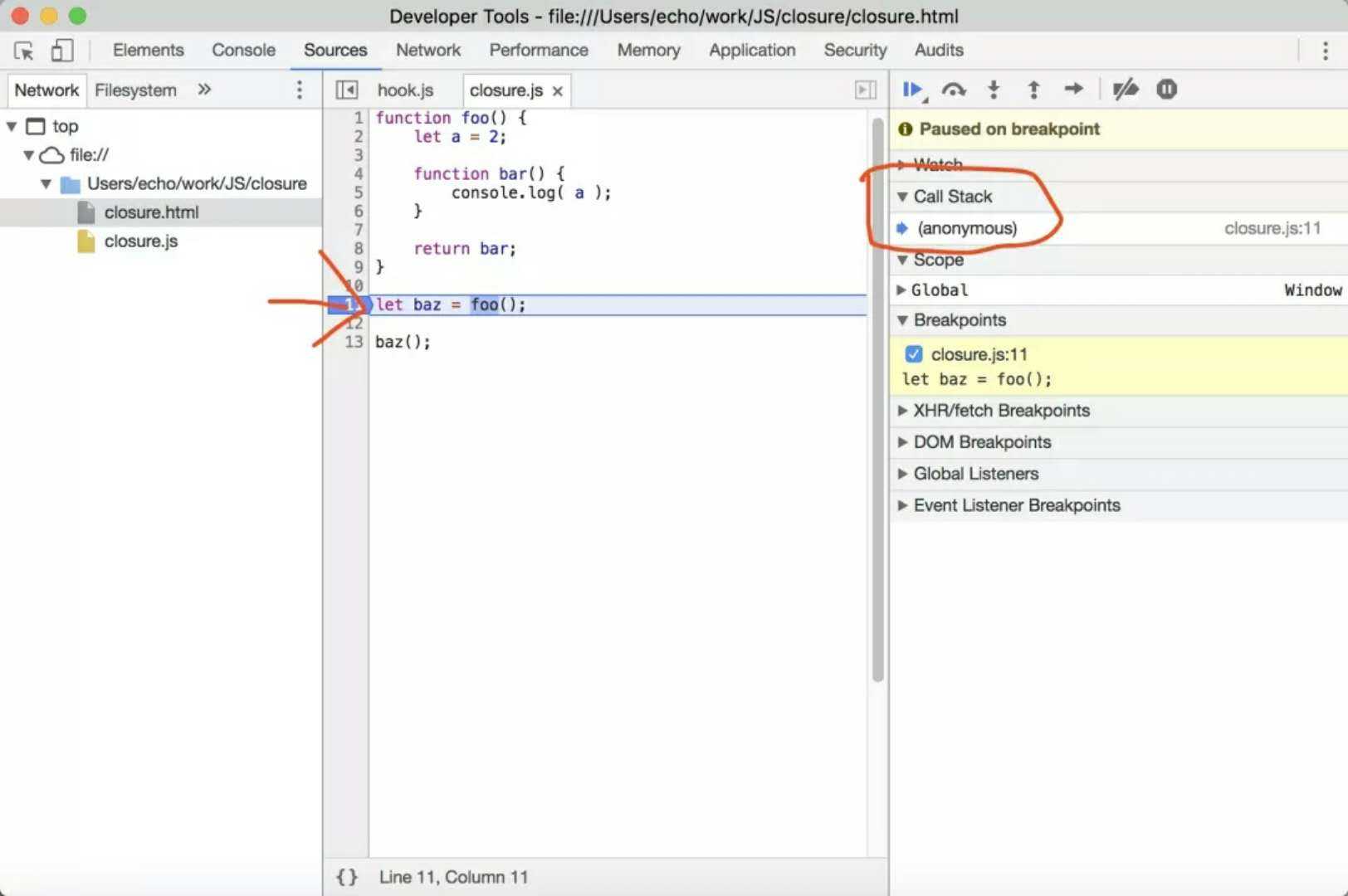
当JS引擎执行到这行代码let baz = foo();时:

图中所示,let baz = foo();已经执行完,即将执行baz();,此时Call Stack中只有全局上下文。
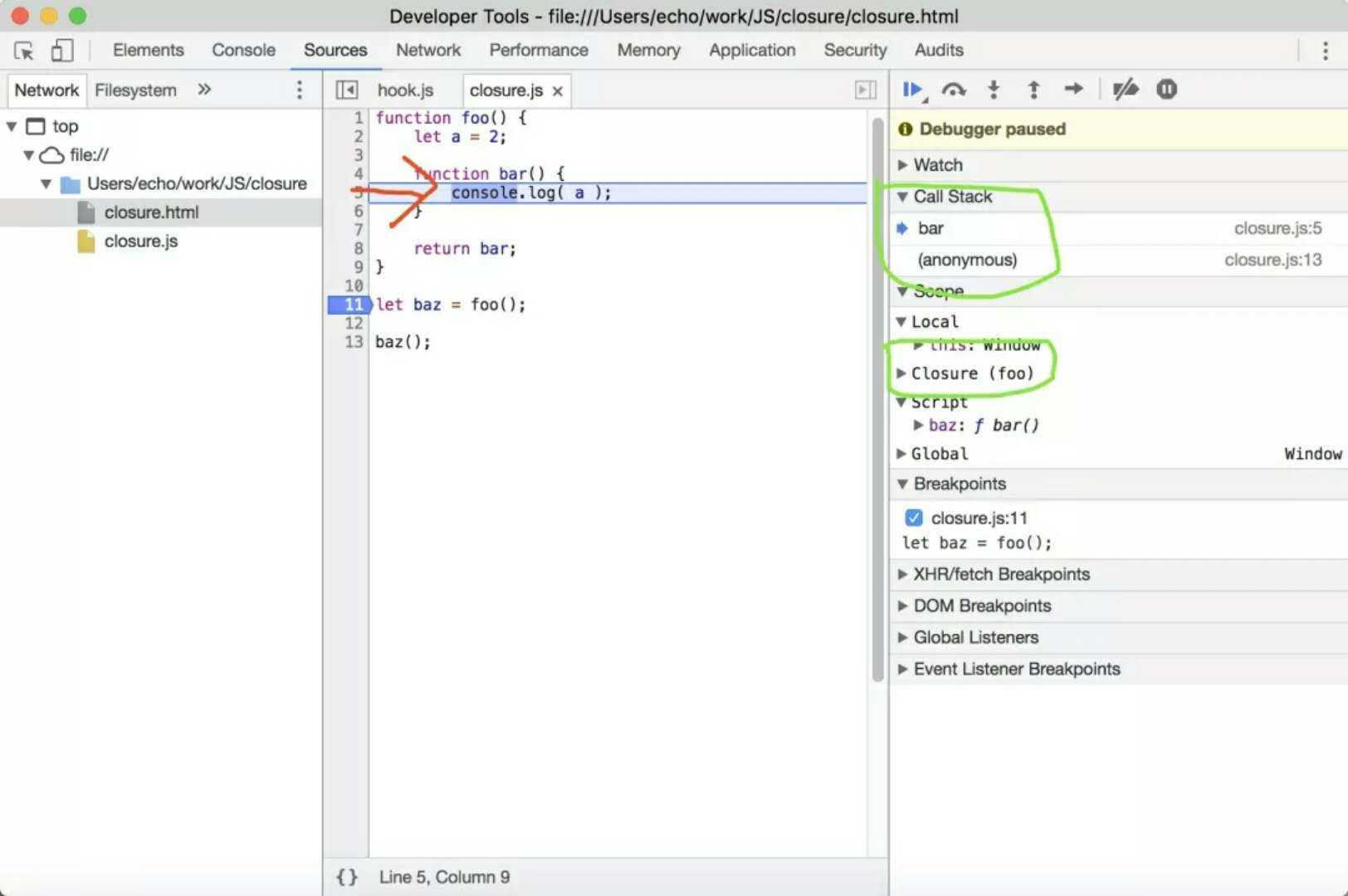
接下来baz();执行:

我们可以看到,此时bar进入Call Stack中,并且Closure(foo)形成。
针对上面我提到的几点进行下说明:
1、上述第二点(闭包和词法作用域,作用域链,垃圾回收机制息息相关)大家应该都清楚了
2、上述第三点,当函数baz执行时,闭包才生成
3、上述第四点,闭包是foo,并不是bar,很多书(《you dont know JavaScript》《JavaScript高级程序设计》)中,都强调保存下来的引用,即上例中的bar是闭包,而chrome认为被保存下来的封闭空间foo是闭包
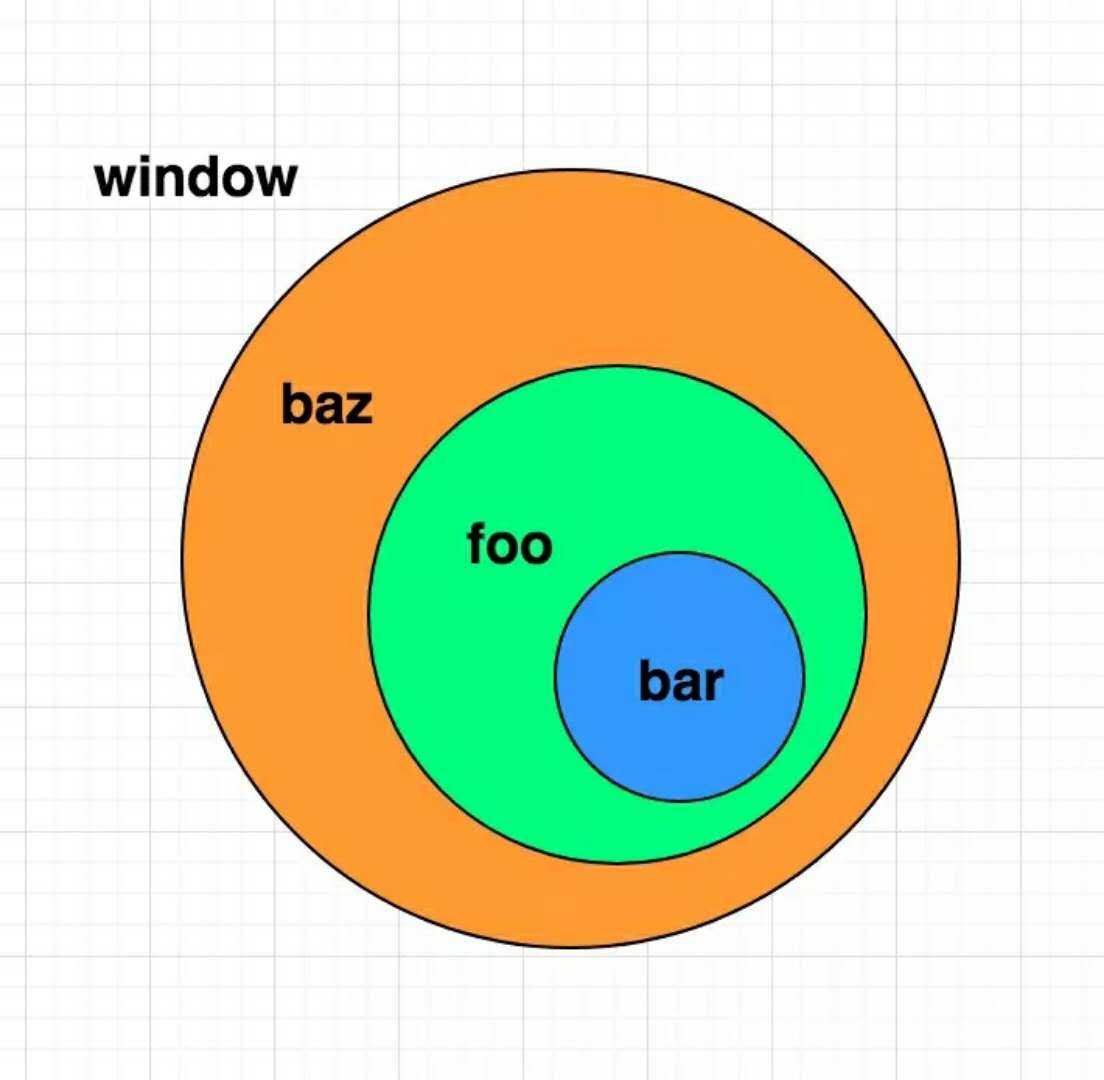
仔细想来,在我们作用域模型中,作用域链让我们的内部bar气泡能够"看到"外面的世界,而闭包则让我们的外部作用域能够"关注到"内部的情况成为可能。可见,只要我们愿意,内心世界和外面世界是可以相通的。

使用闭包时的注意事项:
闭包,在JS中绝对是一个高贵的存在,它让很多不可能实现的代码成为可能,但是物虽好,也要合理使用,不然不但不能达到我们想要的效果,有的时候可能还会适得其反。
内存泄漏(Memory Leak)
JavaScript分配给Web浏览器的可用内存数量通常比分配给桌面应用程序的少,这样做主要是防止JavaScript的网页耗尽全部系统内存而导致系统崩溃。
因此,要想使页面具有更好的性能,就必须确保页面占用最少的内存资源,也就是说,我们应该保证执行代码只保存有用的数据,一旦数据不再有用,我们就应该让垃圾回收机制对其进行回收,释放内存。
我们现在都知道了闭包阻止了垃圾回收机制对变量进行回收,因此变量会永远存在内存中,即使当变量不再被使用时,这样会造成内存泄漏,会严重影响页面的性能。因此当变量对象不再适用时,我们要将其释放。
我们拿上面代码举例:
function foo() { let a = 2; function bar() { console.log(a); } return bar; } let baz = foo(); baz();//baz指向的对象会永远存在堆内存中 baz = null;//如果baz不在使用,将其指向的对象释放
以上是关于对JavaScript中闭包的理解的主要内容,如果未能解决你的问题,请参考以下文章