Vue.js快速入门
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js快速入门相关的知识,希望对你有一定的参考价值。
Vue.js简介
了解Vue.js
Vue.js是一个轻巧、高性能、可组件化的MVVM库,同时拥有非常容易上手的API。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件,它不仅易于上手,还便于与第三方库或既有项目整合.Vue.js安装
- 下载Vue.js:https://github.com/vuejs/vue

(我们现在使用的版本是2.5.16)
快速入门
声明式渲染
我们现在做个最简单的小例子,演示如何使用Vue.js实现声明式渲染。
创建Vue_1.html,将Vue.js资料包下的dist目录的vue.min.js拷贝到工程中,并在html页面中引入
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Vue.js的声明式渲染</title>
<script type="text/javascript" src="js/vue.min.js"></script>
</head>
<body>
<div id="myVue">
{{message}}
</div>
</body>
<script type="text/javascript">
var myVue = new Vue({
el:"#myVue",
data:{
message:"Hello World"
}
});
</script>
</html>分析:
{{message}} : 表示view。
new Vue():表示创建Vue对象,用于连接view和model。
el:表示指向view。
data:表示指向model。
通过Vue对象连接view和model,{{message}}就可以获取到Vue对象中data定义的message的内容。运行结果如下:

绑定元素特性
Vue.js除了声明式渲染之外,还可以进行绑定元素的特性:
创建Vue_2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Vue.js绑定元素特性</title>
<script type="text/javascript" src="js/vue.min.js"></script>
</head>
<body>
<div id="myVue">
<span v-bind:title="message">
传智播客
</span>
</div>
</body>
<script type="text/javascript">
var myVue = new Vue({
el:"#myVue",
data:{
message:"http://www.itcast.cn"
}
});
</script>
</html>分析:
v-bind:称为指令,将这个元素节点的 title 特性和 Vue 实例的 message 属性保持一致运行结果如下:

双向绑定示例
我们刚才的例子非常简单,咱们再来看一下Vue.js双向数据绑定的使用:
创建Vue_3.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Vue.js双向数据绑定</title>
<script type="text/javascript" src="js/vue.min.js"></script>
</head>
<body>
<div id="myVue">
<p>Message is:{{message}}</p>
<input type="text" v-model="message" />
</div>
<script type="text/javascript">
var myVue = new Vue({
el:"#myVue",
data:{
message:""
}
});
</script>
</body>
</html>分析:
v-model:指令,监听用户的输入事件以更新数据。
运行结果如下:

按钮事件绑定
Vue.js可以用 v-on 指令监听标签的事件,并在触发时运行JavaScript 代码。
创建Vue_4.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Vue.js按钮事件绑定</title>
<script type="text/javascript" src="js/vue.min.js"></script>
</head>
<body>
<div id="myVue">
<input v-on:click="show" type="button" value="点击">
</div>
<script type="text/javascript">
var myVue = new Vue({
el:"#myVue",
data:{
message:"欢迎来到传智播客!"
},
methods:{
show:function(event){
alert(this.message);
}
}
});
</script>
</body>
</html>分析:
v-on:指令。
v-on:click:设置监听input的点击事件的事件。
methods:定义v-on:click的方法。
event:表示标签的原生事件
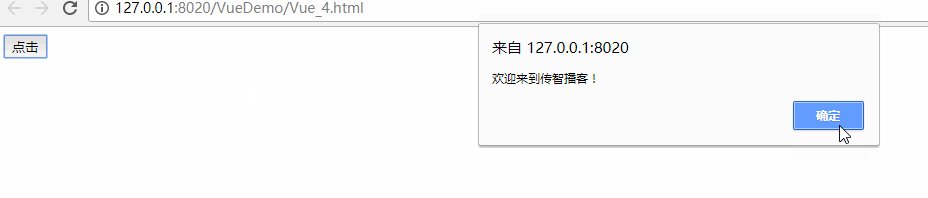
this.message:表示指向Vue对象中定义的message。运行结果如下:

遍历集合数据
我们可以使用Vue.js的v-for指令对数组或者集合的数据进行遍历展示。
创建Vue_5.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Vue.js遍历集合</title>
<script type="text/javascript" src="js/vue.min.js"></script>
</head>
<body>
<table id="myVue" width="30%" border="1">
<tr>
<th>序列</th>
<th>商品编号</th>
<th>商品名称</th>
<th>价格</th>
</tr>
<tr v-for="(product,index) in products">
<td>{{index+1}}</td>
<td>{{product.id}}</td>
<td>{{product.name}}</td>
<td>{{product.price}}</td>
</tr>
</table>
</body>
<script type="text/javascript">
var vue = new Vue({
el:"#myVue",
data:{
products:[
{
id:1001,
name:"数码相机",
price:3000
},
{
id:1002,
name:"苹果手机",
price:7000
}
]
}
});
</script>
</html>分析:
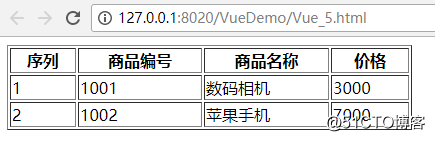
v-for="(product,index) in products" : v-for为Vue指令,用于遍历集合,其基本语法为“item in items”。products为要遍历的集合。(product,index)中的product用于存放遍历集合的元素,index用于存放集合元素的角标,从0开始。
在Vue对象的data属性中,通过products[{}]的形式设置集合的数据。运行结果如下:

路由操作
vue-router下载
Vue.js想要实现路由效果,需要和vue-router进行组合实现,在Vue.js中并没有关于vue-router的js文件,所以vue-router需要单独去下载,另外需要注意的是Vue.js+vue-router实现的路由操作是但页面的路由操作。
下载vue-router:https://github.com/vuejs/vue-router

路由实现
创建Vue_6.html,引入vue.min.js和vue-router.min.js文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Vue.js路由操作</title>
<script type="text/javascript" src="js/vue.min.js"></script>
<script type="text/javascript" src="js/vue-router.min.js"></script>
</head>
<body>
<div id="myVue">
<div>
<h1>HEAD</h1>
<router-link to="/JAVAEE">JAVAEE</router-link>
<router-link to="/ios">IOS</router-link>
<router-link to="/android">Android</router-link>
</div>
<router-view></router-view>
<div>
<h1>FOOT</h1>
</div>
</div>
</body>
<script type="text/javascript">
var java = ‘<div style="width:100%;height:100%;overflow:hidden;">‘
+ ‘<iframe src="JAVAEE.html" scrolling="auto" style="width:100%;height:100%;border:0;" ></iframe></div>‘;
var ios = ‘<div style="width:100%;height:100%;overflow:hidden;">‘
+ ‘<iframe src="IOS.html" scrolling="auto" style="width:100%;height:100%;border:0;" ></iframe></div>‘;
var android = ‘<div style="width:100%;height:100%;overflow:hidden;">‘
+ ‘<iframe src="Android.html" scrolling="auto" style="width:100%;height:100%;border:0;" ></iframe></div>‘;
var JAVAEE = { template: java }
var IOS = { template: ios }
var Android = { template: android }
var routes = [
{ path: ‘/‘, component: JAVAEE },
{ path: ‘/JAVAEE‘, component: JAVAEE },
{ path: ‘/IOS‘, component: IOS },
{ path: ‘/Android‘, component: Android }
]
var router = new VueRouter({
routes : routes
})
var app = new Vue({
router : router
}).$mount(‘#myVue‘)
</script>
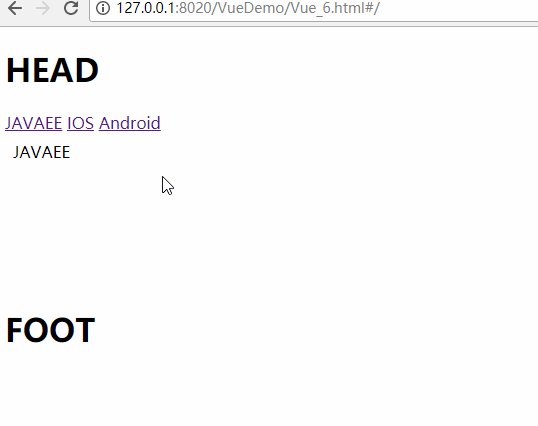
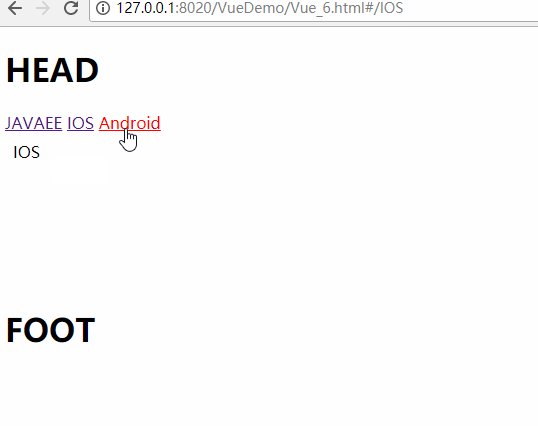
</html>分析:
router-link:默认会被渲染成一个a标签,用来设置导航操作,其中的to属性用来指定链接路径。
router-view:用来显示路由页面。
const JAVAEE = {template:java}:定义跳转的页面组件,因为Vue.js+vue-router是单页面的路由操作,所以如果想要实现页面跳转,需要借助iframe等标签显示页面。
{path:‘/‘, component:JAVAEE}:设置相应的路由跳转到相应的页面。
var router = new VueRouter({routes:routes}):是创建路由对象。
var app = new Vue({router:router}).$mount(‘#myVue‘) : 将路由的对象设置到Vue对象上,并通过$mount手动的挂载到相应的组件中。运行结果如下:
以上是关于Vue.js快速入门的主要内容,如果未能解决你的问题,请参考以下文章