vue.js组件之间的通信
Posted ZMONE
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js组件之间的通信相关的知识,希望对你有一定的参考价值。
父组件传值给子组件:
第一步:在data()里边添加值,我这里是调用接口的形式;

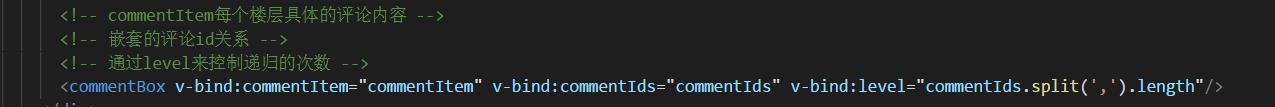
第二步:将值绑定在注册好的组件上

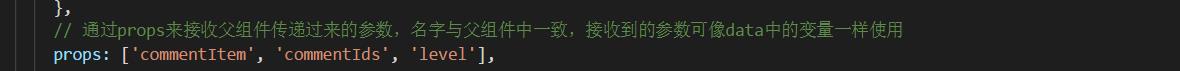
第三步:在子组件里接受传递的值

然后就可以在html里用传过来的值了。
子组件传值给父组件
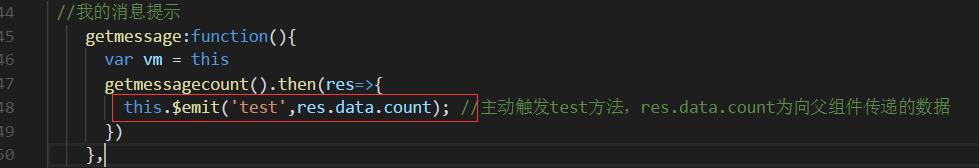
第一步:用$emit()添加值触发text事件

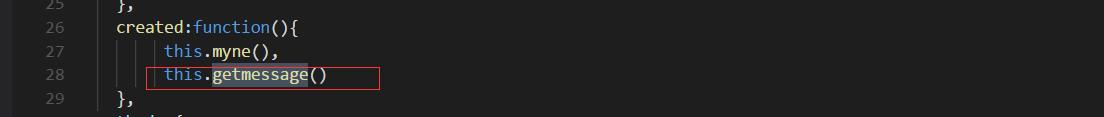
第二步:在钩子函数执行此方法或者在点击事件里触发此方法

第三步:在父组件里监听子组件触发text()事件



以上是关于vue.js组件之间的通信的主要内容,如果未能解决你的问题,请参考以下文章