Vue父子组件通信实践
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue父子组件通信实践相关的知识,希望对你有一定的参考价值。
组件(Component)是Vue.js的核心部分,组件的作用域是孤立的,所以不能在子组件模板内直接引用父组件的数据,但是组件之间的通信是必不可少的。组件A在其模板中使用了组件B,A组件要向B组件传递数据,B组件要将其内部发生的事情告知A组件,那么A、B组件怎么进行通信呢?
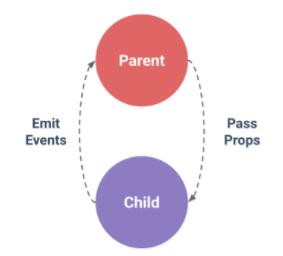
Vue.js父子组件的关系可以总结为props down,events up,父组件通过props向下传递数据给子组件,子组件通过events给父组件发送消息,它们的工作方式如下图所示:

父组件 - 子组件:父组件传值给子组件使用Props属性。
子组件 - 父组件:子组件传值给父组件使用Emit事件。
1. 父组件通知子组件
props是父组件用来向子组件传递数据的一个自定义属性,子组件需要显示的用props属性声明要传递的参数。
父组件向子组件index-header传递showDate参数。
|
1
|
<index-header :showDate="showDate"></index-header> |
|
1
2
3
4
5
6
7
8
9
10
|
export default { data() { return { showDate: true } }, components: { ‘indexHeader‘: IndexHeader } } |
子组件配置showDate参数。
|
1
2
3
|
export default { props: [‘showDate‘] } |
props是单向绑定的,当父组件的showDate属性变化时,会传递给子组件,但是不会反过来,防止子组件无意修改父组件的状态。每次父组件更新时,子组件所有的props参数都会异步更新为最新值。
由于子组件的props参数值是异步更新的,所以在子组件methods里使用props参数要注意参数值是否是最新值。最近开发遇到一个问题,主组件传值给子组件并调用子组件的方法,方法里有用到props的参数值,每次调用方法里的props参数值都是上一次的值,就是因为props异步更新导致的,可以采用下面两种方法解决:
① 使用$nextTick,在数据变化之后等待 Vue 完成更新 DOM
父组件向子组件传递filterParam参数,并调用子组件的getDimData()方法,参数如果是驼峰的形式,才传参时需要改为‘‘-‘’的方式。
|
1
|
<channel ref="child" :filter-param="filterParam"></channel> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
export default { data() { return { filterParam: {} } }, components: { ‘channel‘: Channel }, methods: { getFilterParam(filterParam) { this.filterParam = filterParam; this.$nextTick(() => { this.$refs.child.getDimData(); }); } } } |
子组件配置filterParam参数,并在getDimData()方法中使用。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
export default { props: [ ‘filterParam‘ ], methods: { getDimData() { let param = { "date: this.filterParam.filterTimeCur, "channelCur": this.filterParam.ChannelCur }; console..log(param); } } |
② 监听参数变化
父组件向子组件传递filterParam参数,并调用子组件的getDimData()方法。
|
1
|
<channel ref="child" :filter-param="filterParam"></channel> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
export default { data() { return { filterParam: {} } }, components: { ‘channel‘: Channel }, methods: { getFilterParam(filterParam) { this.filterParam = filterParam; } } } |
子组件监听filterParam的变化。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
export default { props: [ ‘filterParam‘ ], watch: { filterParam() { let param = { "date: this.filterParam.filterTimeCur, "channelCur": this.filterParam.ChannelCur }; console..log(param); } } |
2. 子组件通知父组件
子组件通过$emit自定义事件通知父组件,父组件通过v-on来监听子组件触发的事件,代码实例如下:
父组件监听子组件传递参数getFilterParam。
|
1
|
<index-header v-on:filterParam="getFilterParam" :showDate="showDate"></index-header> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
export default { data() { return { filterParam: {}, showDate: true, } }, components: { ‘channel‘: Channel }, methods: { getFilterParam(filterParam) { this.filterParam = filterParam; this.$nextTick(() => { this.$refs.child.getDimData(); }); } } } |
子组件向父组件传递参数filterParam。
|
1
2
3
4
5
6
7
8
9
10
11
|
export default { data() { dateCur: ‘today‘, filterMainCur: ‘channel‘, }, methods: { this.$emit(‘filterParam‘, { filterTimeCur: this.dateCur, filterMainCur: this.filterMainCur }); } |
Reference:
以上是关于Vue父子组件通信实践的主要内容,如果未能解决你的问题,请参考以下文章