重回js--js中的块作用域
Posted solaZhan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了重回js--js中的块作用域相关的知识,希望对你有一定的参考价值。
很多编程语言,都是支持块作用域的,但是javascript是个奇葩啊哈哈,先来上代码:
示例一:
for(var i = 0 ; i < 10 ; i++){
console.log(i);
}
console.log(i);//10
本来是想在for循环内部使用i的,但是这个时候,i被绑定到了for所在的作用域中,块失败
示例二:
var foo = true;
if(foo){
var bar = foo * 2;
bar =xxx(bar);
console.log(bar);
}
console.log(bar); // 结果同上
同样,只用在if里头的bar,一样被绑定到了if所在的作用域中,块失败again
示例三:
try{
undefined();
}catch(err){
console.log(err);
}
console.log(err); //err not found;
惊不惊喜,意不意外?catch这里竟然是块作用域!;看到这里,你是不是也发现,貌似js的块作用域毫无规律可循,只凭规范定义,规范说你是,你就得是,规范没说,你就不是
下面,我实验了大部分平时写代码中遇到的块作用域or伪块作用域,这里做个备份
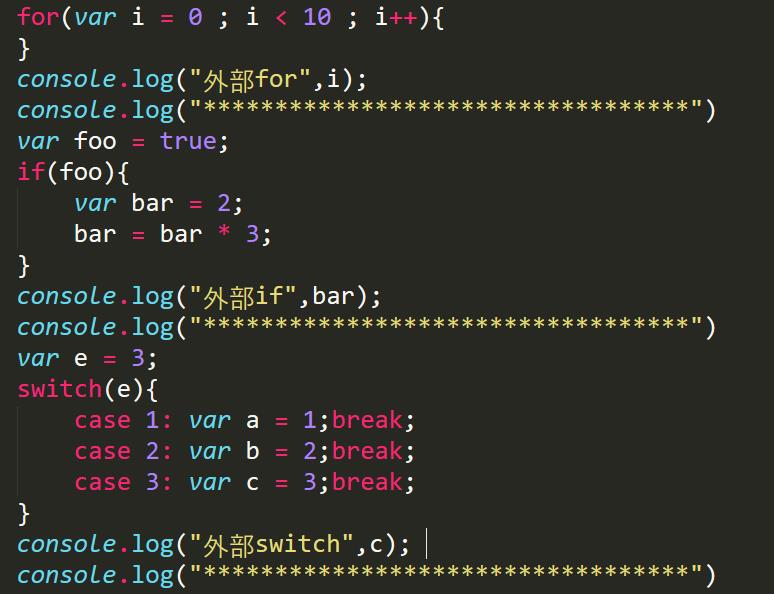
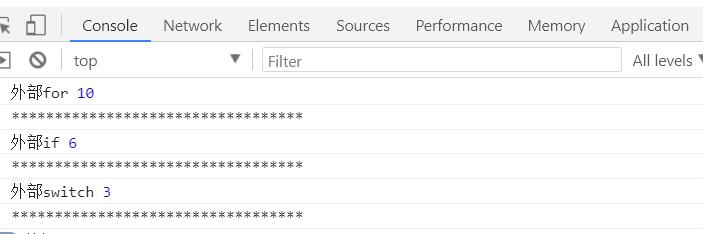
伪代码块:


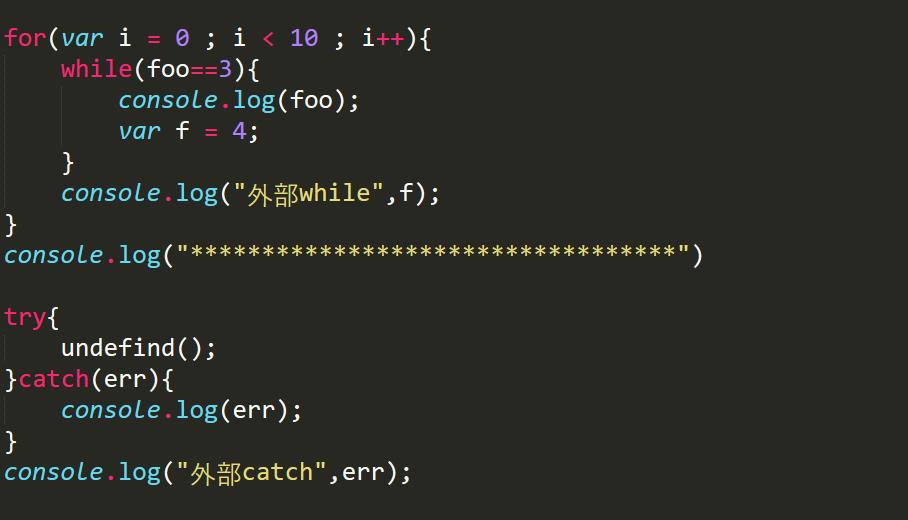
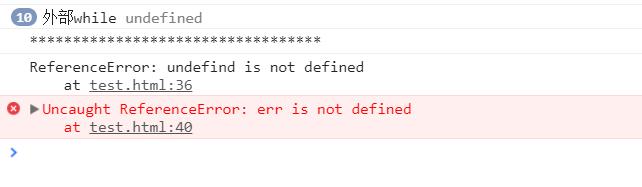
真 · 代码块


那么问题来了,遵循最小授权的原则,我们该怎么优化这些伪代码块的代码呢?
看到这里,小伙伴的心里肯定默默想,ES6都出来这么久了,讨论这个有意思么,对,我们的解决办法确实是用let变量来代替var来定义这些需要被削弱权力的变量
不过,用let变量附加在一个已经存在的块作用域上的行为是隐式的,为了避免在修改整理代码时候习惯性地移动代码而忽略了哪些块中有绑定的作用域而使代码变混乱,
我们更推荐显示地创建一个代码块:
var foo = true;
if(foo){
{
let bar = 2;
bar = xxx(bar);
}
}
显示代码块会让你的代码看起来更清晰,并且整个块都可以随便移动而不会对外部if声明的位置和语义产生任何影响;
ps:参考自《你不知道的javasccript1》
以上是关于重回js--js中的块作用域的主要内容,如果未能解决你的问题,请参考以下文章