js代码如何执行的
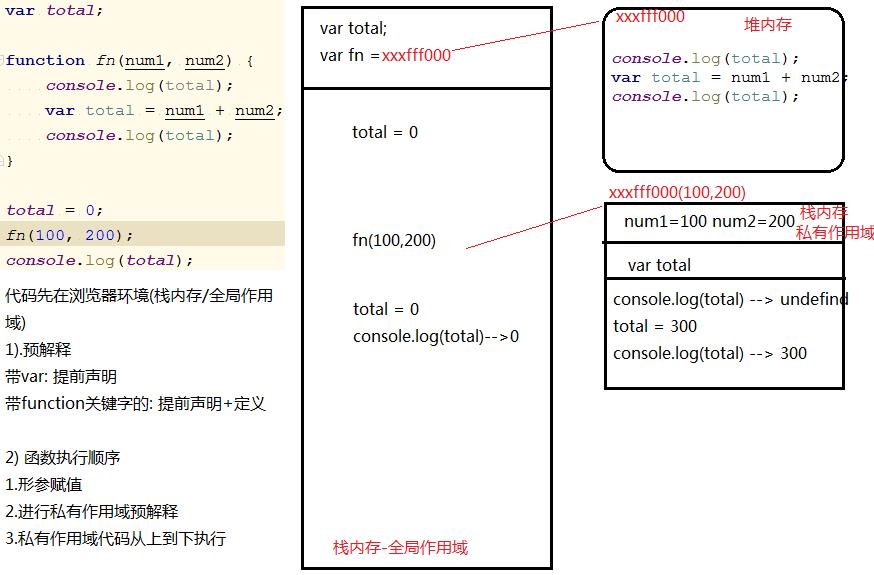
浏览器提供执行环境: 全局作用域(提供js执行环境, 栈内存) --> 执行js需要预解释
- 带var : 提前声明
- 带function关键字的: 提前声明+定义
js中的栈内存(对应全局/私有作用域)和堆内存
<script>
// 基本: num str boollen null undefied
// 引用: [] {} \\^$\\ Date
var num = 12;
var obj = {name: "maotai", age: 22};
function fn() {
console.log("hello world")
}
/*
1.浏览器提供执行环境: 全局作用域(提供js执行环境, 栈内存)
2.执行js时候,需要预解释
2.1声明+定义
2.2预解释:
- 带var : 提前声明
- 带function关键字的: 提前声明+定义
3.
栈内存: 提供供js代码执行的环境,作用域(全局和私有)
堆内存: 用来存储引用数据类型的值. 对象存储的是属性名和属性值,函数存储的是代码字符串.
全局作用域:
私有作用域
*/
</script>
动手内存图可以感触到上面说的