JS动态生成表格
Posted 逆旅wy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS动态生成表格相关的知识,希望对你有一定的参考价值。
最近实现了使用原生javascript来生成动态表格的一个功能,主要功能是:输入表格的行数和列数,来创建指定的表格。
源码:https://github.com/JinganGuo/JavascriptDemos;
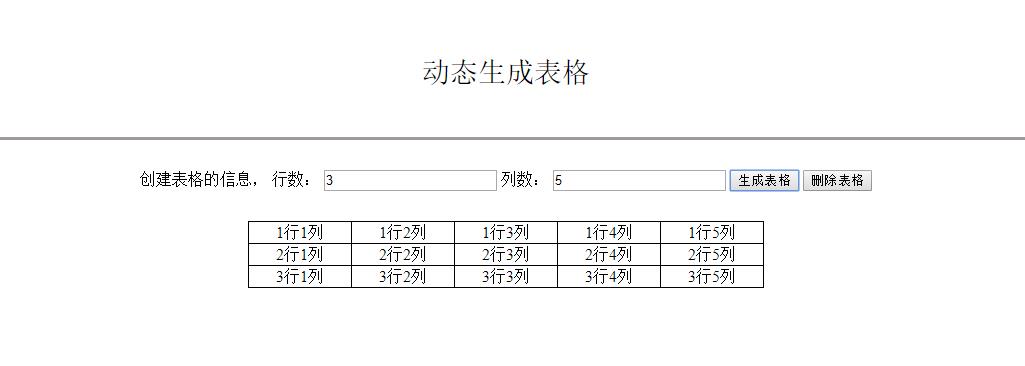
效果图如下:

编码的过程中主要要注意对用户的输入进行一个检查,对非数字、负数、小数、以及大于1000的数字进行检查:
1 // 检查数字 2 function checkNum(num) { 3 if (!num || isNaN(num)) { 4 alert("请输入一个数字"); 5 } else if (num <= 0) { 6 alert("请输入一个大于0的数字"); 7 } else if (String(num).indexOf(".") > -1) { 8 alert("请输入一个整数"); 9 } else if(num > 100){ 10 alert("请不要输入超过1000的数字!"); 11 } else { 12 return true; 13 } 14 }
生成表格使用了table对象的方法:insertRow() 和 insertCell():
1 // 生成表格 2 function createTable(row, column) { 3 var table = document.createElement("table"); 4 // 添加行 5 for (var i = 0; i < row; i++) { 6 var trNode = table.insertRow(); 7 // 添加列 8 for (var j = 0; j < column; j++) { 9 var tdNode = trNode.insertCell(); 10 tdNode.innerhtml = (i + 1) + "行" + (j + 1) + "列"; 11 } 12 } 13 return table; 14 }
以上是关于JS动态生成表格的主要内容,如果未能解决你的问题,请参考以下文章