js 和 jquery 里面几个获取宽高的调查
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js 和 jquery 里面几个获取宽高的调查相关的知识,希望对你有一定的参考价值。
罗列下 js 和 jquery 里面获取宽高的方法:
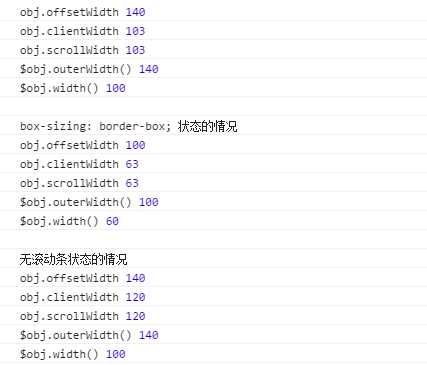
obj.offsetWidth = $obj.outerWidth() // offsetWidth
obj.clientWidth = obj.scrollWidth // offsetWidth - border - scrollbar
$obj.width() // offsetWidth - border - padding
基本是这样(当然测试的过程复杂得多,移动端 scrollbar 为 0,是加法还是减法,还考虑 inline 形态等)...

css 是这样的 width:100px; padding: 10px; border: 10px solid; overflow:auto;
获取高度同理,此处不赘述...
可见 jquery 的 width() 方法和 js 的 clientWidth 还是有区别的,
可以认为当有滚动条时,子级的宽度会和 scrollbar 有关,而不是单纯的 offsetWidth - border - padding
另外,inline-block 形态与 block 一致
而 inline 状态时,clientWidth 和 scrollWidth 是为 0 的,但 width() 依然可用
以上是关于js 和 jquery 里面几个获取宽高的调查的主要内容,如果未能解决你的问题,请参考以下文章