jquery获取img宽高
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery获取img宽高相关的知识,希望对你有一定的参考价值。
<script type="text/javascript">
$(document).ready(function()
var w=$("img").width();
var h=$("img").height();
alert(w);
);
</script>
为何获取到的宽高都是0啊,郁闷,获取其它元素都正常,怎么图片就是0
jquery获取img宽高的操作方法和步骤如下:
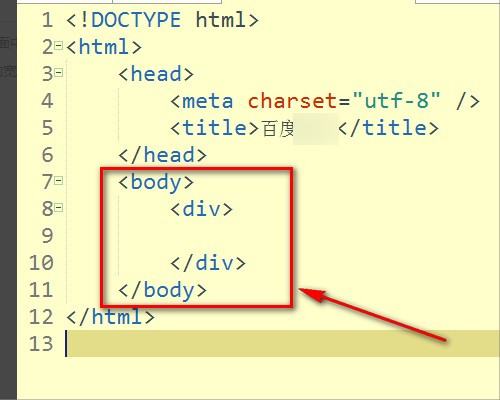
1、首先,界面中有一个img,但是js不用于设置其宽度,高度和背景颜色,如下图所示。

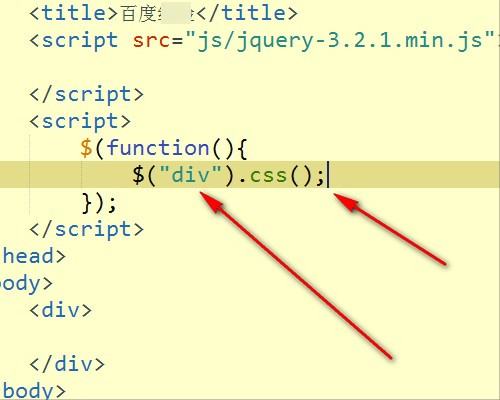
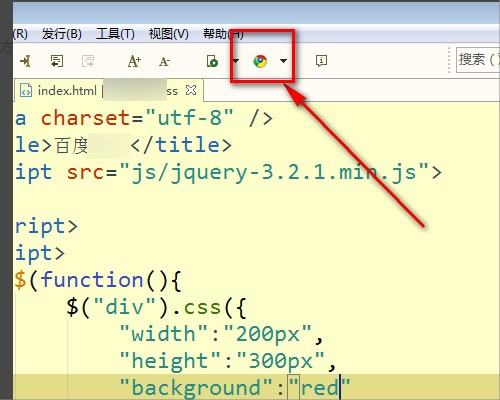
2、其次,使用jQuery获取要设置的div,然后调用css()方法即可开始设置,如下图所示。

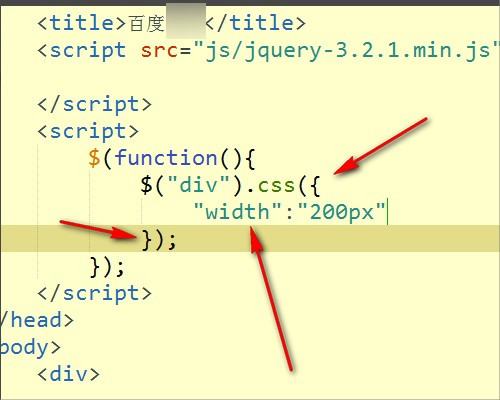
3、接着,可以在css方法中设置。需要注意的是,里面有大括号,并且该属性用双引号引起来,如下图所示。

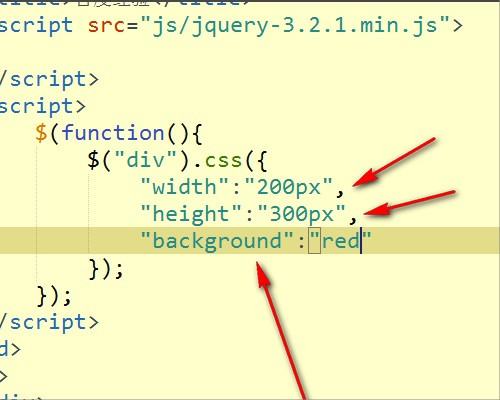
4、然后,完成上述步骤后,要同时设置多个属性,请使用逗号分隔多个属性,如下图所示。

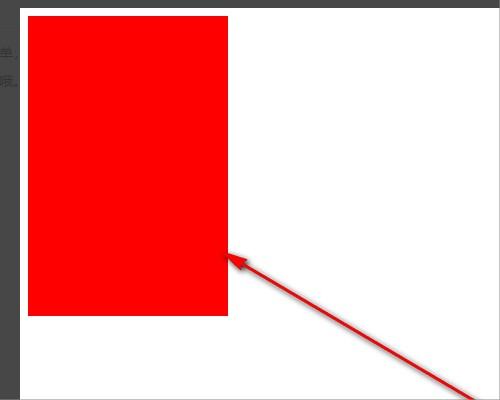
5、随后,完成上述步骤后,打开hbuilder上方的浏览器小图标并开始预览,如下图所示。

6、最后,完成上述步骤后,观看效果,如下图所示。这样,问题就解决了。

使用jquery获取网页中图片的高度有两种常用的方法:
1、返回纯数字:$("img").whith();
2、返回字符串:数字+"px":$("img").css("width");
定义和用法
img 元素向网页中嵌入一幅图像。
请注意,从技术上讲,<img> 标签并不会在网页中插入图像,而是从网页上链接图像。<img> 标签创建的是被引用图像的占位空间。
<img> 标签有两个必需的属性:src 属性 和 alt 属性。
Image 对象的属性

页面加载完了,图片不一定加载完了。
$(document).ready(function()$("img").on("load",function()
var w = $(this).width();
alert(w);
);
);本回答被提问者采纳 参考技术C 有两种方式()使用flash处理flash可以读取图片返回图片的宽高没问题,此种方式客户端就可 参考技术D 能把你的完整代码发上来吗?追问
最简单的一个div套一个img标签
js 获取图片宽高 和 图片大小
获取要查看大小的img
var img_url = \'http://img5.imgtn.bdimg.com/it/u=4267222417,1017407570&fm=200&gp=0.jpg\' // 创建img对象 var img = new Image(); // 改变图片的src img.src = img_url; // 加载完成执行 img.onload = function(){ // 打印 alert(\'width:\'+img.width+\',height:\'+img.height);获取当前图片的大小
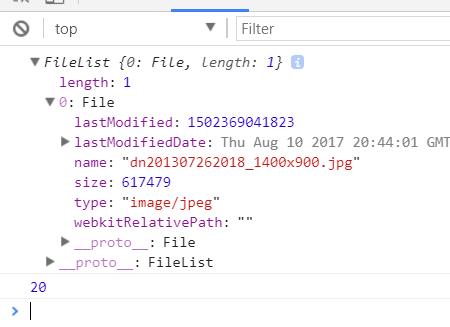
<body> <img id="image" src="" width="200px" ; height="200px" ;/> <br/> <input type="file" onchange="selectImage(this);" /> <br/> <input type="button" onclick="uploadImage();" value="提交" /> <script> var image = \'\'; function selectImage(file) { console.log(file.files) //输出的数值如下:

console.log(file.files[0].size) //获取大小
输出的是字节 1kb = 1024b 所以想转化的话 就要 parseInt(file.files.size / 1024) // 这样的结果就是kb if (!file.files || !file.files[0]) { return; } var reader = new FileReader(); reader.onload = function (evt) { document.getElementById(\'image\').src = evt.target.result; image = evt.target.result; } reader.readAsDataURL(file.files[0]); } function uploadImage() { $.ajax({ type: \'POST\', url: \'admin.php\', data: { image: image }, async: false, dataType: \'json\', success: function (data) { consoel.log(data) if (data.success) { alert(\'上传成功\'); } else { alert(\'上传失败\'); } }, error: function (err) { console.log(err) alert(\'网络故障\'); } }); } </script> </body>
以上是关于jquery获取img宽高的主要内容,如果未能解决你的问题,请参考以下文章