MAC环境Cocos Creator中调试JS代码必要设置
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MAC环境Cocos Creator中调试JS代码必要设置相关的知识,希望对你有一定的参考价值。
【备注】当前我使用的是最新版本Cocos Creator 1.8.1(支持微信小游戏开发)。
MAC环境中当前最新版本Cocos Creator 1.8.1尚不支持内置浏览器Safari对于JS的代码调试,只能安装使用Chrome和Debugger for Chrome。
从Cocos Creator 1.4.0-beta.2开始新增使用 VS Code 调试网页版游戏的工作流程。为 此,我们需要在 VS Code 里安装 Debugger for Chrome 插件并执行 Creator 主菜单里的 VSCode 工作流->添加 Chrome Debug 配置。
在此省略安装 VS Code(微软提供的开源轻量级流行语言可视化开发工具,值得推荐)的介绍。在 VS Code中安装Debugger for Chrome 插件的步骤是:
【前提】安装最新版本的Chrome浏览器for MAC版本。
1,打开VS Code;
2,点击菜单“调试”-“安装其他调试器...”;
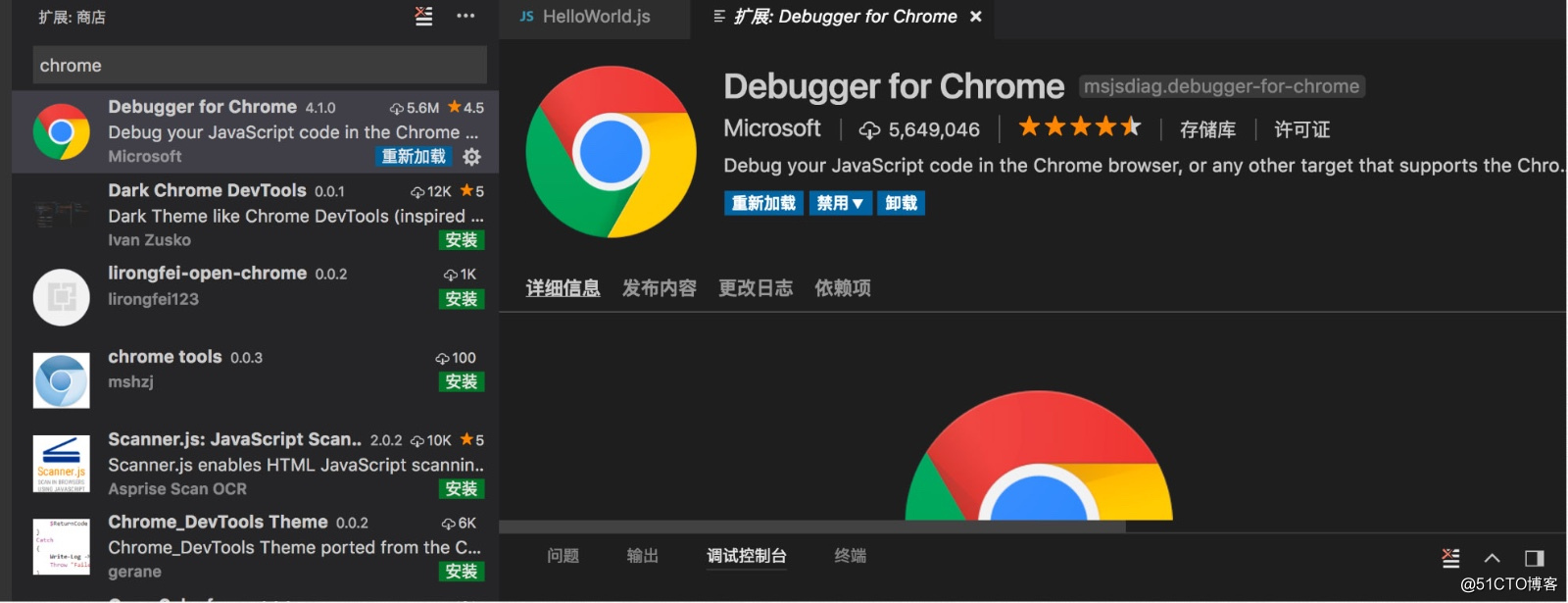
3,输入搜索关键字“Chrome”即可,如下图所示:
4,点击“安装”按钮安装插件“Debugger for Chrome 4.1.0”。
最后,在Cocos Creator 主菜单里运行:
“开发者”-VSCode 工作流->添加 Chrome Debug 配置。
到此,大功告成。你可以在VS CODE中为JS代码设置断点,并直接在VS CODE中启动调试JS代码了/
?
以上是关于MAC环境Cocos Creator中调试JS代码必要设置的主要内容,如果未能解决你的问题,请参考以下文章
cocos creator基础-(二十三)android环境搭建h5/android 打包发布