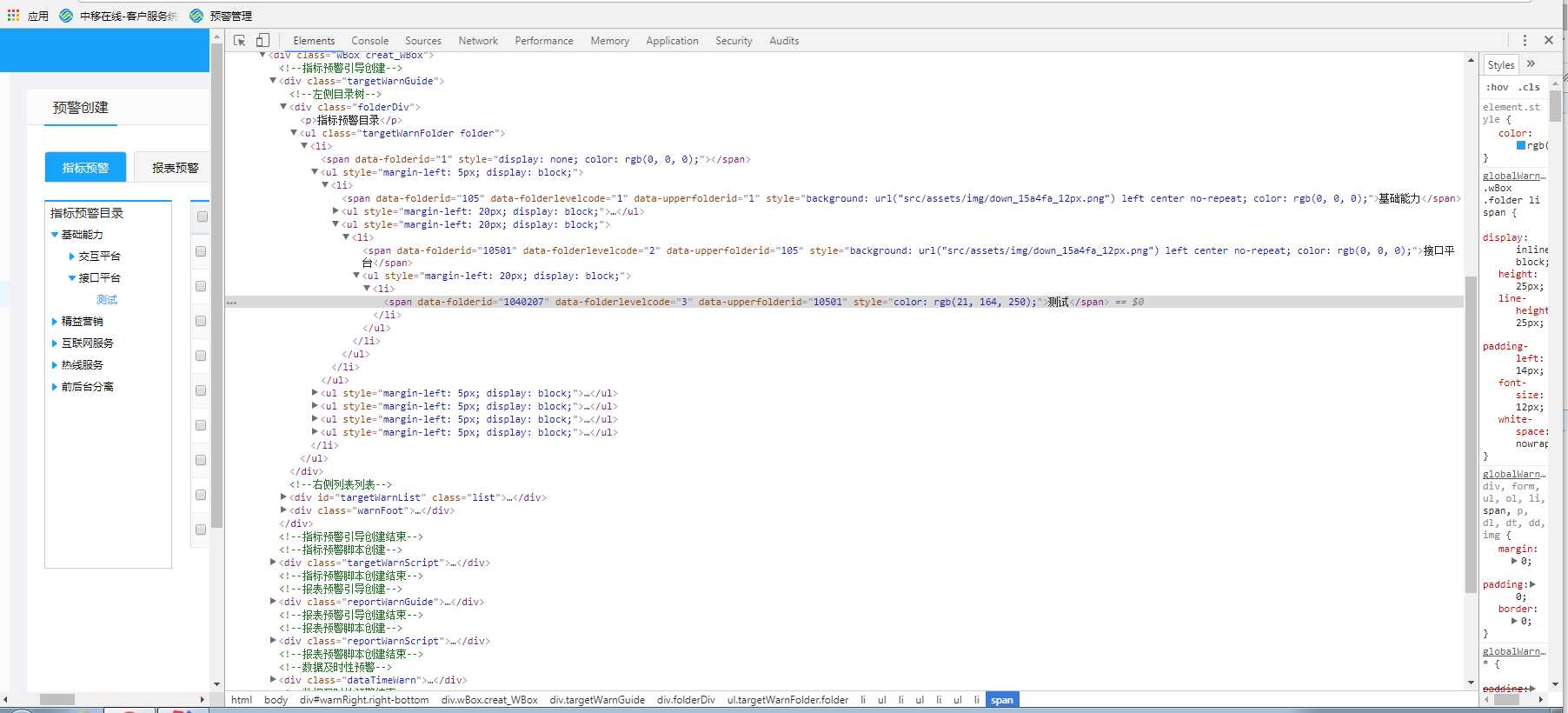
第一步:html结构
1 <div class="folderDiv"> 2 <p>目录</p> 3 <ul class="folder"></ul> 4 </div>
第二步:CSS样式
1 /*目录树*/ 2 .folderDiv {width: 14%;float: left;height: auto;overflow: auto;border:1px solid #ccc;border-top:2px solid #15a4fa;} 3 .folderDiv p{height: 25px;padding-left: 6px;line-height: 25px;} 4 .folderDiv .folder{width: 100%;height:396px;} 5 .folder li {list-style: none;} 6 .folder li span{display: inline-block;height: 25px;line-height: 25px;padding-left: 14px;font-size: 12px;white-space: nowrap;} 7 .folder li span:hover{cursor: pointer;}
第三步:JS函数
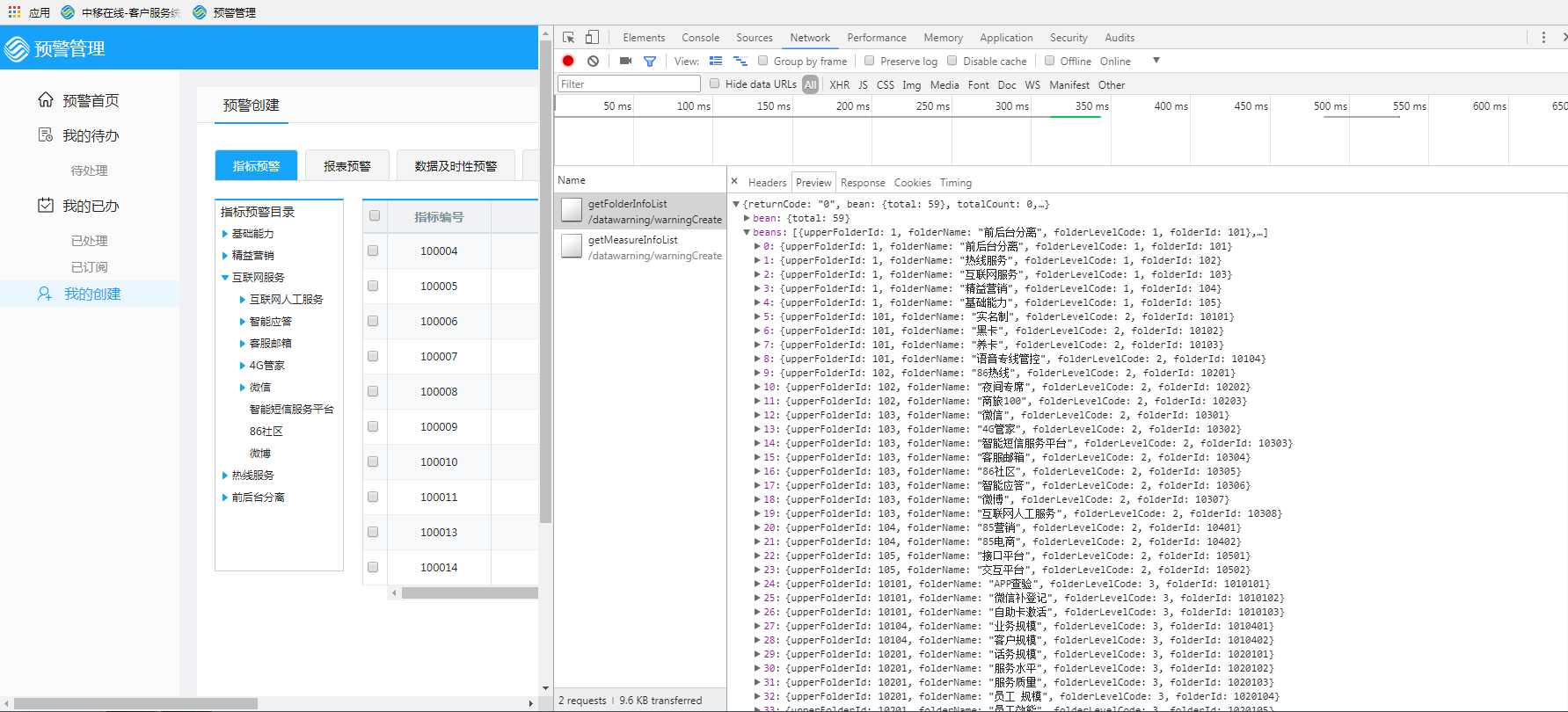
1 //创建目录树 2 folderAjax(); 3 //ajax请求 4 function folderAjax() { 5 var folder; //用于接收后台获取的目录树对象 6 var folder_span; //ajax获取目录树下的所有span数量,最后赋值给folder_span_click 7 var folder_span_click; //目录树点击 8 $.ajax({ 9 type: "post", 10 url: "/datawarning/warningCreate/getFolderInfoList ", 11 async: true, 12 success: function(res) { 13 folder = res.beans; //当前目录树存在的对象 14 15 //重置目录树内容 16 $(‘.folder‘).html(‘‘); 17 var span = $(‘<span></span>‘) 18 var li = $(‘<li></li>‘); 19 li.append(span); 20 $(‘.folder‘).append(li); 21 22 //获得目录树级数 23 var folderLevelCode_Array = []; 24 for(var i = 0; i < folder.length; i++) { 25 if(folderLevelCode_Array.indexOf(folder[i].folderLevelCode) == -1) { 26 folderLevelCode_Array.push(folder[i].folderLevelCode); 27 } 28 } 29 30 /*按照目录级别排序后的数组*/ 31 function compare(property) { 32 return function(a, b) { 33 var value1 = a[property]; 34 var value2 = b[property]; 35 return value1 - value2; 36 } 37 } 38 /*目录级别排序排序*/ 39 folderLevelCode_Array.sort(); 40 //按目录层级排序目录树 41 folder.sort(compare(‘folderLevelCode‘)); 42 //按目录ID排序目录树 43 folder.sort(compare(‘folderId‘)); 44 45 //设置父元素自定义属性作upperFolderId 46 $(‘.folder‘).children(‘li‘).children(‘span‘).attr(‘data-folderId‘, folder[0].upperFolderId); 47 48 /*子目录级别计算*/ 49 for(var m = 0; m < folder.length; m++) { 50 //找到父级目录元素 51 var parent = $("[data-folderId=" + folder[m].upperFolderId + "]"); 52 var span = $(‘<span></span>‘); 53 var ul = $(‘<ul></ul>‘); 54 ul.css(‘margin-left‘, 20 + ‘px‘).css(‘display‘, ‘none‘); 55 var li = $(‘<li></li>‘); 56 /*添加目录树信息*/ 57 span.html(folder[m].folderName); 58 span.attr(‘data-folderId‘, folder[m].folderId); 59 span.attr(‘data-folderLevelCode‘, folder[m].folderLevelCode); 60 span.attr(‘data-upperFolderId‘, folder[m].upperFolderId); 61 li.append(span); 62 ul.append(li); 63 parent.parent().append(ul); 64 } 65 66 //显示一级目录 67 $(‘.folder‘).children(‘li‘).children(‘ul‘).css(‘display‘, ‘block‘); 68 //获取所有span标签 69 folder_span = $(‘.folder‘).find(‘span‘); 70 71 //去除第一个标签元素,从下标1开始循环 72 for(var z = 1; z < folder_span.length; z++) { 73 if(folder_span.eq(z).parent().children().length >= 2) { 74 folder_span.eq(z).css(‘background‘, ‘url(src/assets/img/right_15a4fa_12px.png) no-repeat left center‘); 75 folder_span.eq(z).parent().parent().insertAfter(folder_span.eq(z).parent().parent().parent().parent().children(‘li‘).children(‘span‘)); //排序目录树 76 } 77 } 78 79 //目录树样式设置 80 $(‘.folder‘).children(‘li‘).children(‘span‘).css(‘display‘, ‘none‘) 81 $(‘.folder‘).children(‘li‘).children(‘ul‘).css(‘margin-left‘, ‘5px‘) 82 folder_span_click = folder_span; 83 84 //目录树点击 85 folder_span_click.each(function(index, value) { 86 _this = $(this); 87 _this.click(function() { 88 if(_this.siblings(‘ul‘).children().length == 0) { //当前点击的span没有子元素 89 var treeParam = {}; //目录树请求对象---这是构建目录树的核心 90 treeParam.folderId = _this.attr(‘data-folderId‘); 91 //执行请求 92 $.ajax({ 93 type: "get", //post,get 94 url: "", //请求地址 95 data: ‘treeParam‘, //请求数据 96 async: true, //true同步,false异步 97 success: function(res) { 98 //请求成功执行函数 99 } 100 }); 101 //其他span的变化 102 $(‘.folder span‘).css(‘color‘, ‘#000‘); 103 _this.css(‘color‘, ‘#15a4fa‘); 104 _this.parent().parent().siblings(‘ul‘).find(‘ul‘).hide(); 105 } else { //当前点击的span拥有子元素 106 if(_this.siblings(‘ul‘).is(‘:hidden‘)) { 107 _this.parent().parent().siblings(‘ul‘).find(‘ul‘).hide(); //隐藏其他目录 108 var ned = _this.parent().parent().siblings().children(‘li‘); 109 _this.parent().parent().siblings(‘ul‘).find(‘span‘).siblings(‘ul‘).siblings(‘span‘).css(‘background‘, ‘url(src/assets/img/right_15a4fa_12px.png) no-repeat left center‘); 110 $.each(ned, function(value, index) { 111 if(_this.children().length > 1) { 112 _this.children(‘span‘).css(‘background‘, ‘url(src/assets/img/right_15a4fa_12px.png) no-repeat left center‘); 113 } 114 }); 115 _this.siblings(‘ul‘).css(‘display‘, ‘block‘); 116 _this.css(‘background‘, ‘url(src/assets/img/down_15a4fa_12px.png) no-repeat left center‘); 117 } else { 118 _this.siblings(‘ul‘).css(‘display‘, ‘none‘); 119 $(this).css(‘background‘, ‘url(src/assets/img/right_15a4fa_12px.png) no-repeat left center‘); 120 } 121 } 122 }) 123 }) 124 } 125 }) 126 }
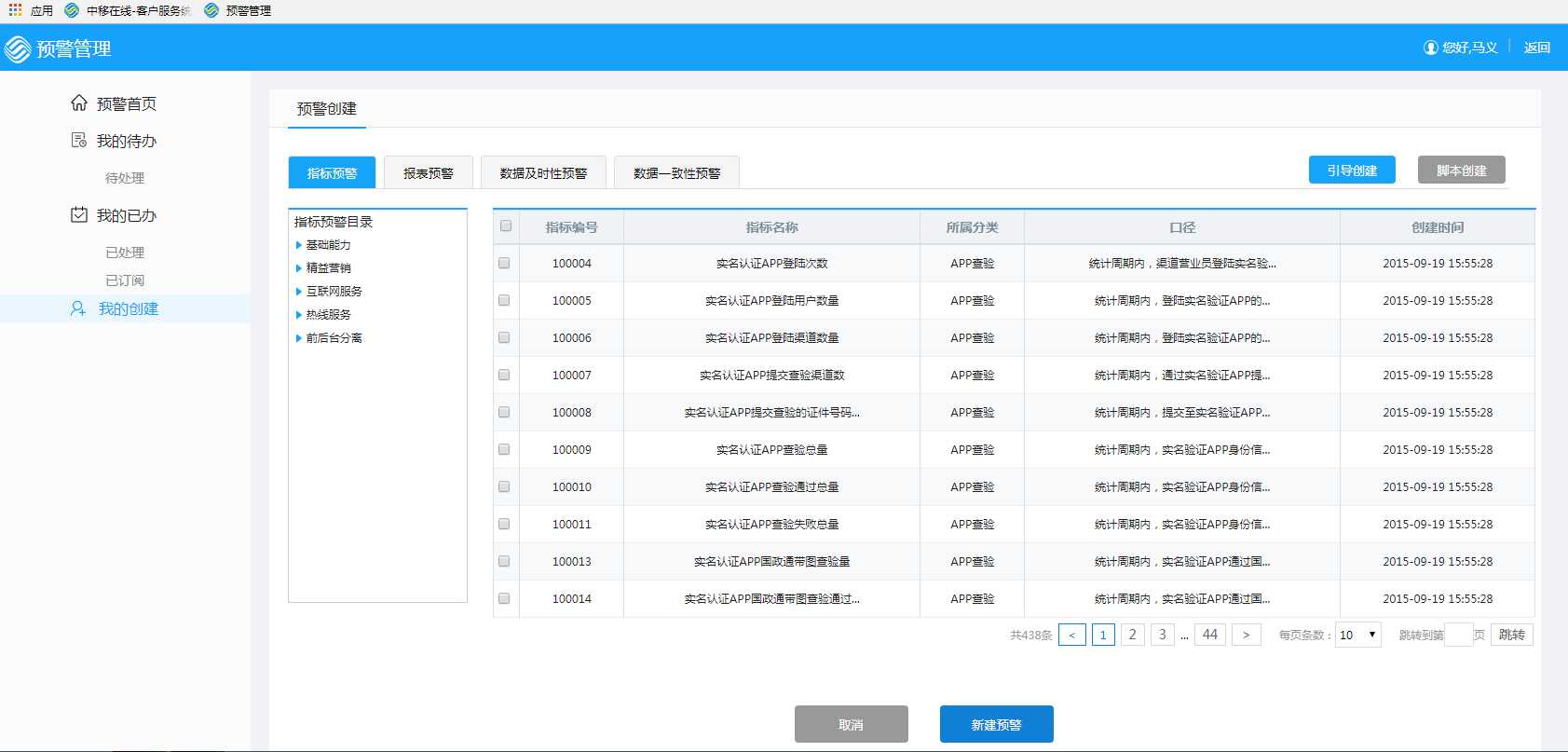
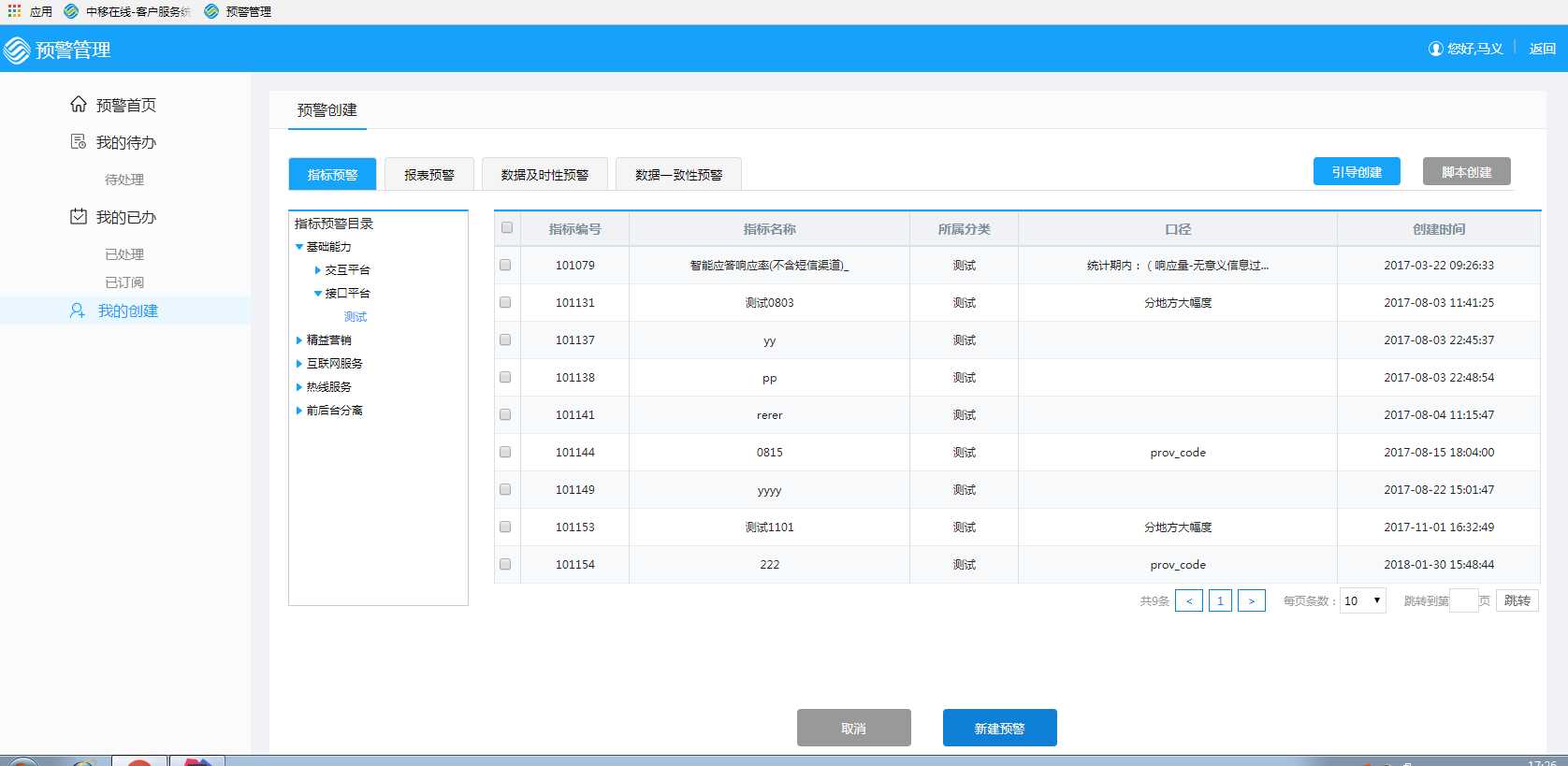
第四步:效果