ref 引用(vue获取DOM元素)
Posted 小白程序猿H
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ref 引用(vue获取DOM元素)相关的知识,希望对你有一定的参考价值。
ref 引用
jquery 牛逼 简化了程序员操作DOM的过程
vue 优势: MVVM 在 vue 中,程序员不需要操作DOM。只需要把数据维护好!(数据驱动视图)
结论:在 vue 项目,强烈不建议大家安装和使用jQuery!!!
1. 什么是 ref 引用
-
ref 用来辅助开发者在不依赖于 jQuery 的情况下,获取 DOM 元素或组件的引用。
-
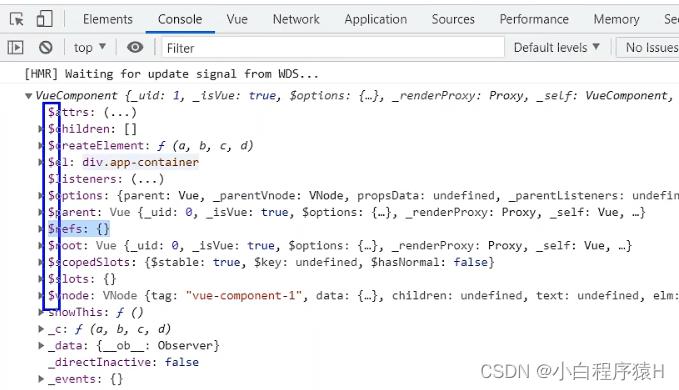
每个 vue 的组件实例上,都包含一个 $refs 对象,里面存储着对应的 DOM 元素或组件的引用。
-
默认情况下, 组件的 $refs 指向一个
空对象。
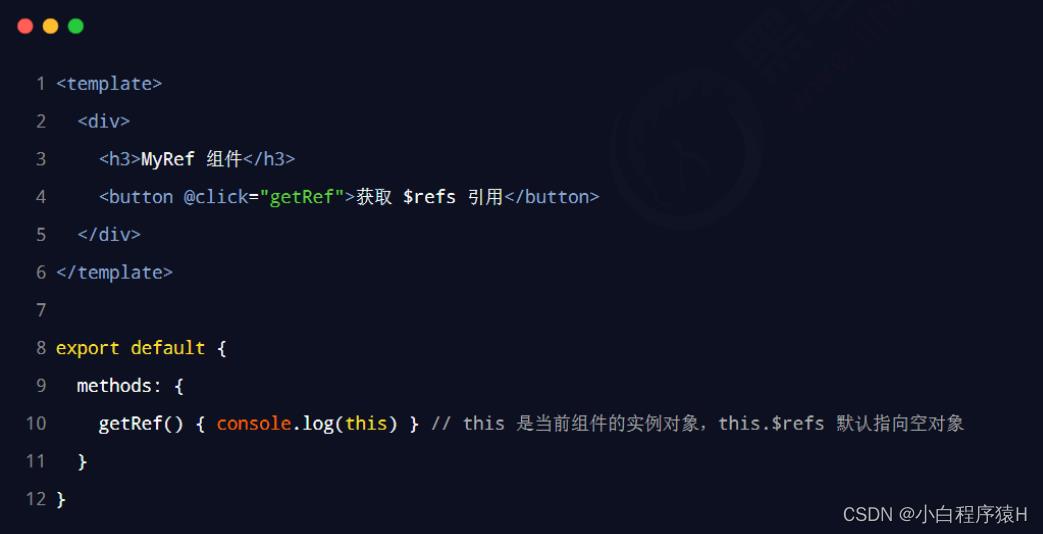
下面的代码仅仅是为了拿到组件的实例对象,用于说明 $refs 默认指向空对象


凡是以$开头的都是vue的内置成员
2. 使用 ref 引用 DOM 元素
如果想要使用 ref 引用页面上的 DOM 元素,则可以按照如下的方式进行操作:

3. 使用 ref 引用组件实例
如果想要使用 ref 引用页面上的组件实例,则可以按照如下的方式进行操作:

这样就可以通过拿到组件my-counter 实例,调用组件里的 add() 方法
给 ref 起名字时,建议在后面加上 Ref,便于 ref 识别度
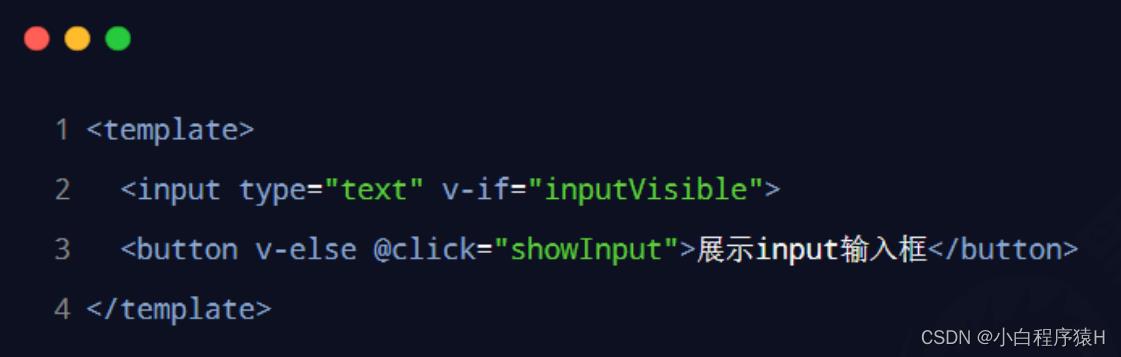
4. 后面为 ref 栗子:控制文本框和按钮的按需切换
通过布尔值 inputVisible 来控制组件中的文本框与按钮的按需切换。示例代码如下:


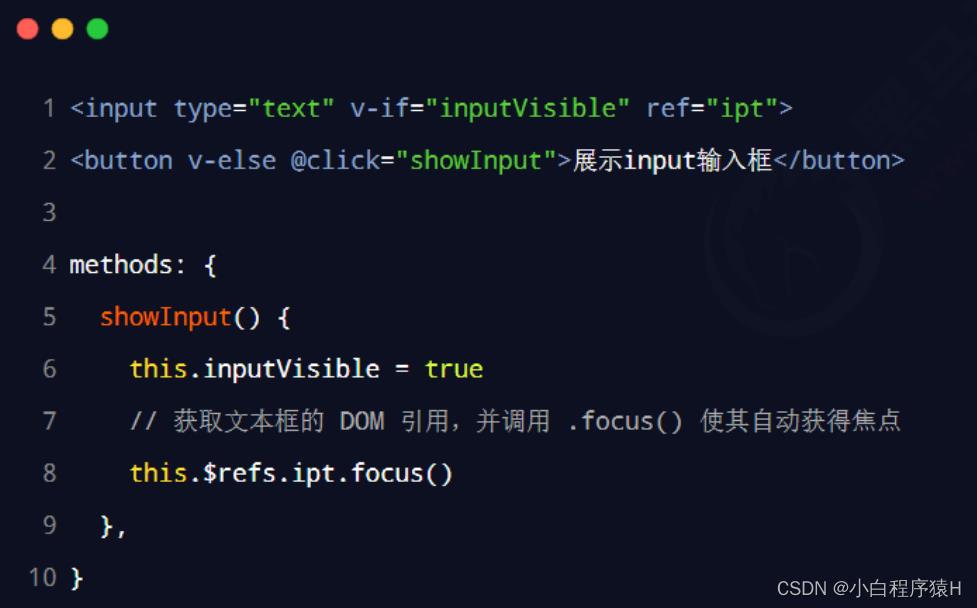
5. 让文本框自动获得焦点
当文本框展示出来之后,如果希望它立即获得焦点,则可以为其添加 ref 引用,并调用原生 DOM 对象的 .focus() 方法即可。示例代码如下:

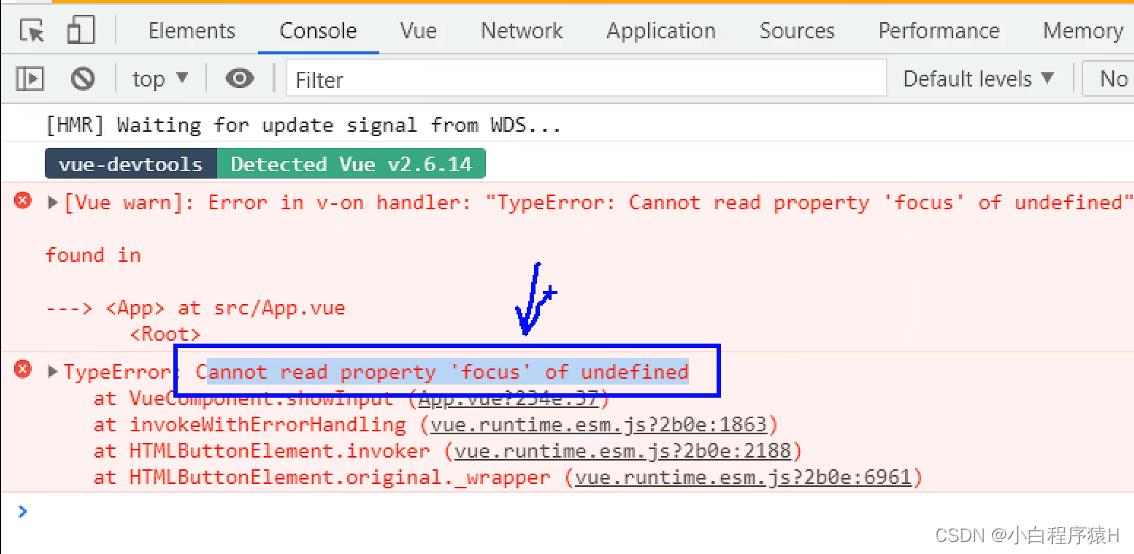
会报如下错误:

该错误在前端经常出现,意思并不是’focus’为undefined,而是调用该属性或者方法的前面那个为undefined
此时不生效,因为在执行完this.inputVisible = true时,会立刻执行this.$refs.ipt.focus()页面还没有来的及渲染,所以 this.$refs.ipt 是 undefined
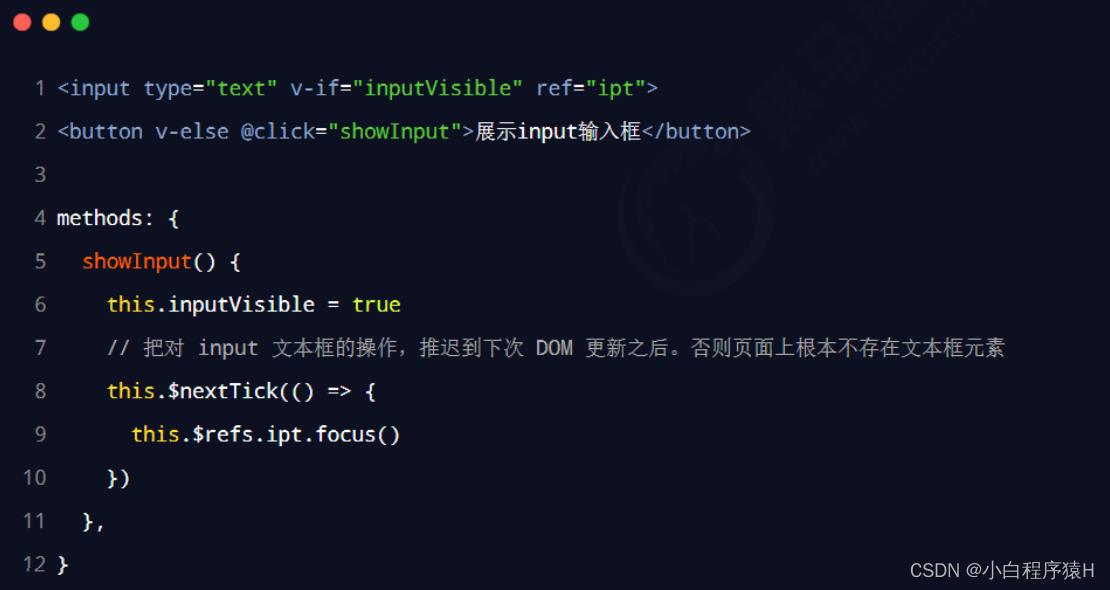
6. this.$nextTick(cb) 方法
组件的 $nextTick(cb) 方法,会把 cb 回调推迟到下一个 DOM 更新周期之后执行。通俗的理解是:等组件的 DOM 更新完成之后,再执行 cb 回调函数。从而能保证 cb 回调函数可以操作到最新的 DOM 元素。

不用生命周期函数updated的的原因是,当input切换到button的时候,还是会触发updated,此时没有已经input,所以没有‘ipt’会报错。
以上是关于ref 引用(vue获取DOM元素)的主要内容,如果未能解决你的问题,请参考以下文章