2017年 JavaScript 框架回顾 -- 前端框架
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2017年 JavaScript 框架回顾 -- 前端框架相关的知识,希望对你有一定的参考价值。
概述:
对于 javascript 社区来说,npm 的主要功能之一就是帮助开发者发掘所需的 npm Registry 中的库和框架。npm 强大的搜索功能能够帮助找到一组相关的软件包,同时其内置的的文档和使用统计信息,可以帮助开发者决定使用哪一种软件包。
选择过程中,一个重要的评估因素就是社区对软件包项目的持续支持:是否正在积极的维护?是否有足够大的社区来维持项目?
评估的过程中,软件包的普及程度是一个重要的考量因素。不论是通过博客文章还是教程的方式,一个具有大型社区的软件包意味着有更多的开发者可以帮助你解决问题。一个大型的社区也意味着在遇到错误之前,找到修复错误的可能性更大。如果你们是一个大型的团队,那么使用流行的软件包,也能让你更容易的招聘到熟悉这些软件的开发人员。
使用 npm 的下载统计数据,可以让开发者了解到使用和维护软件包的人数。一旦将软件包加入软件中,那么软件包将拥有非常长的寿命,因为开发者一旦安装了软件包,就很少会将其从软件包中删除掉,正是由于这种非常低的“流失”,安装包的使用几乎不会降低。而且随着 npm 用户数的不断上升,npm Registry 中的软件包数量也在不断增加。
在考虑软件包的流行程度时,开发者应该关注的是软件包的相对流行程度,即软件包的下载数量占 Registry 中所有软件包的下载数量百分比,而不必关注软件包的绝对增长率,因为软件包的绝对下载量都是不断增加的。
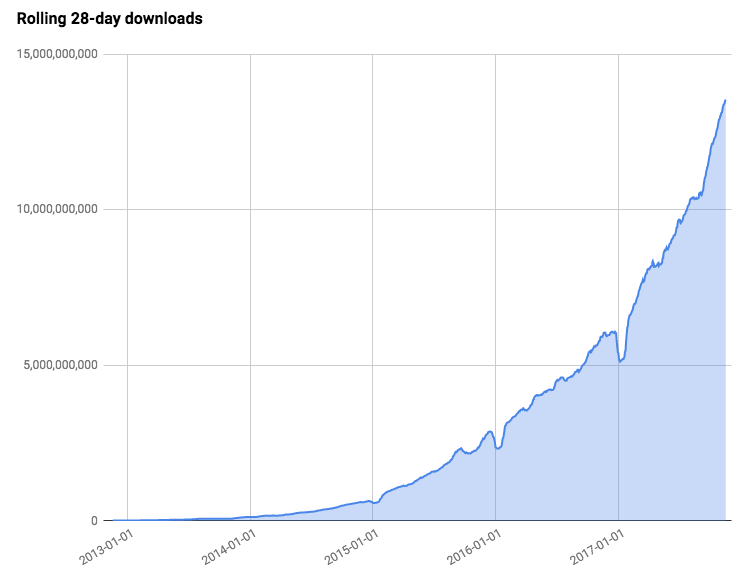
Registry 的整体数据

npm Registry 中所有软件包下载的总和表明,npm 生态系统正在经历爆炸式的持续增长。JavaScript 越来越受欢迎,npm 也正在被更多的 JavaScript 社区所采用。
目前,大约75%的 JavaScript 开发者都在使用 npm,而且这个数字还在上升,同时现在大约有1000万 npm 用户。
下面我们以软件包所占 npm Registry 中所有软件的百分比来作为度量的标准。
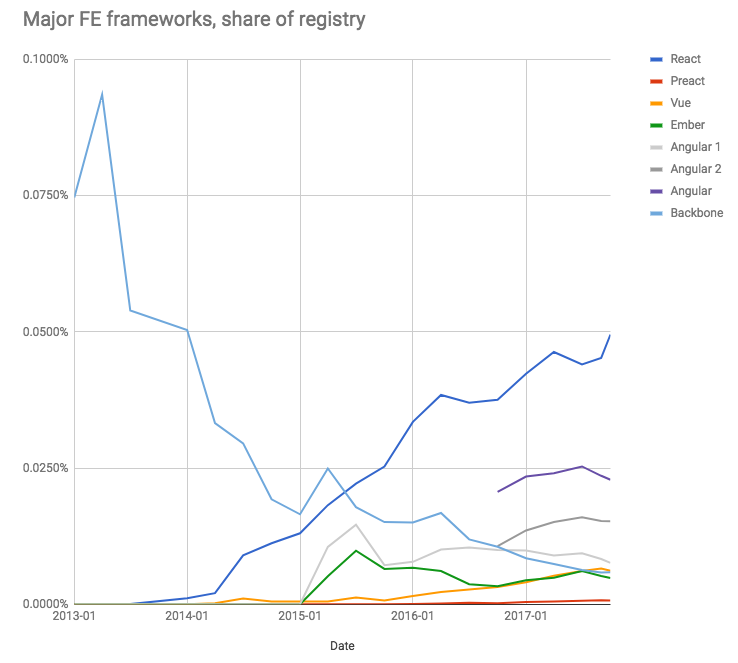
前端框架

下面我们分析前端框架中最为流行的几种:
Backbone
React/Preact
Angular
Ember
Vue
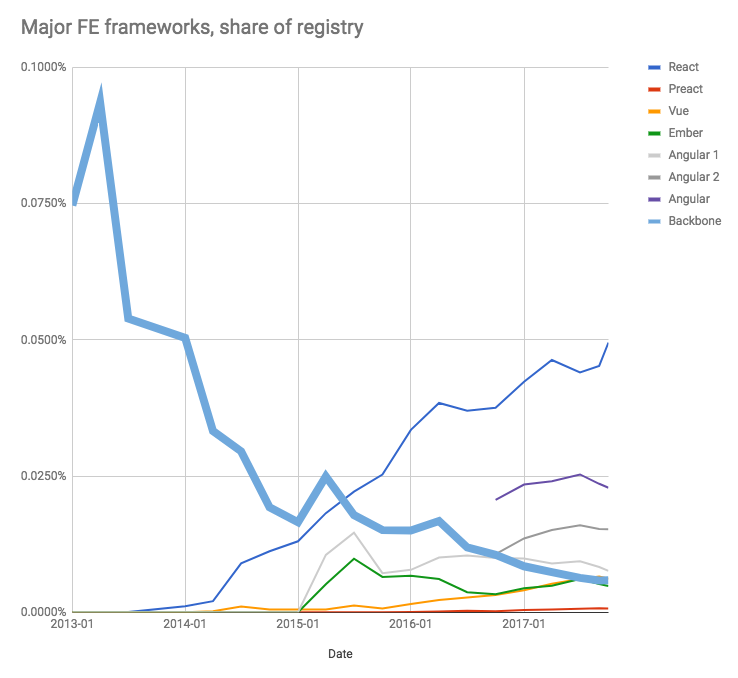
Backbone

Backbone 是最早的 JavaScript Web 应用程序框架之一。在早5年中,Backbone 占据了 npm Registry 下载量的近1%。但是从2013年起,Backbone 开始急剧下降,而且一直持续下降的趋势。即便如此,Backbone 每月仍有75万次下载,这也是一个相当大的使用量。
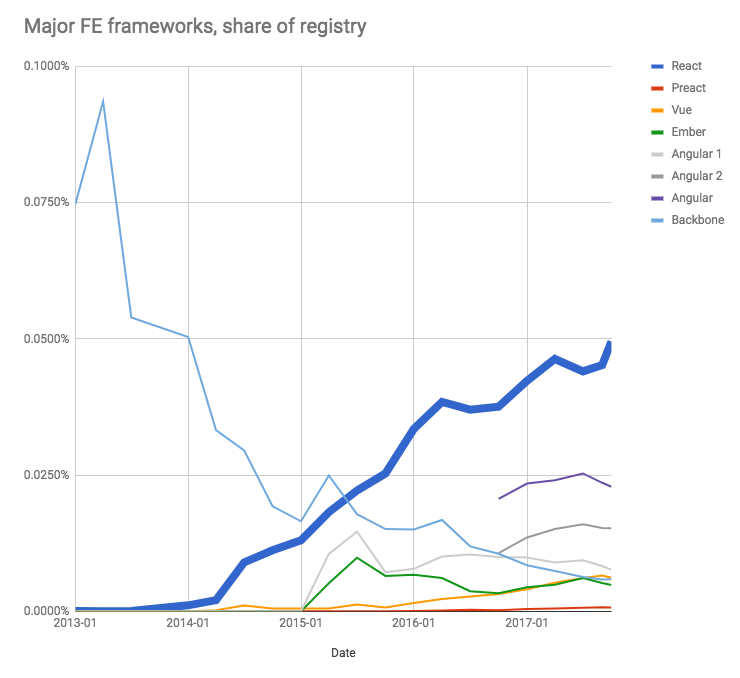
React

从上图可以看出,React 自2014年以来,经历了大幅增长。2017年,React 已经成为了最受欢迎的前端框架。React 并不是构建 Web 应用程序的完整端到端的解决方案。React 是针对应用程序的特定需求,而精心设计的解决方案。并且 React 可以轻松地为应用程序的其它部分提供多种替代解决方案。由于这种模块化的特性,React 已经形成了一整套相关软件包的生态系统,可以解决应用程序其它部分的问题。
Web 开发人员正在积极采用 React,而其他领域(如移动和桌面应用程序开发)的开发人员也在使用 React。
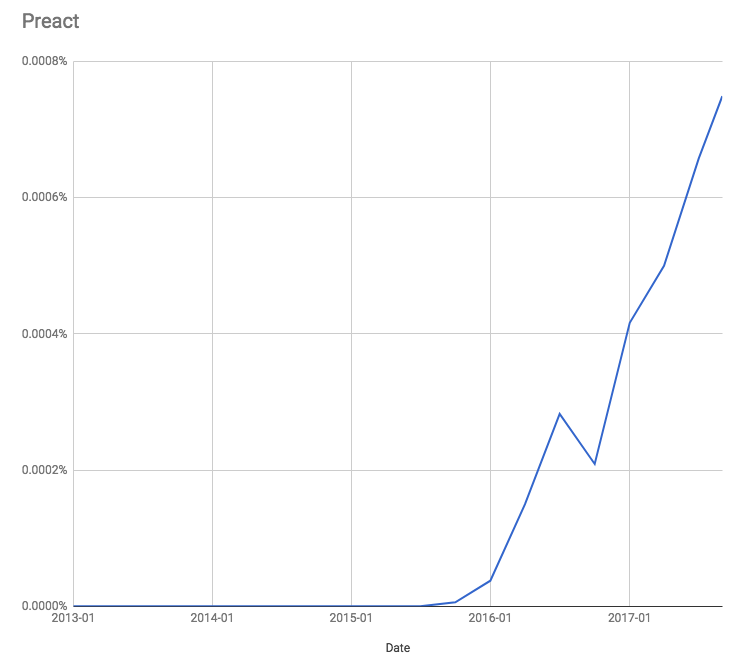
Preact

Preact 是 React 的小兄弟,是一个独立开发的 React 替代品。相比于 React,Preact 牺牲了旧版浏览器与性能和尺寸改进的兼容性。虽然 Preact 的总体使用率比较低,但是 Preact 还是赢得了很多开发者的关注,同时其未来的潜力不容小觑。
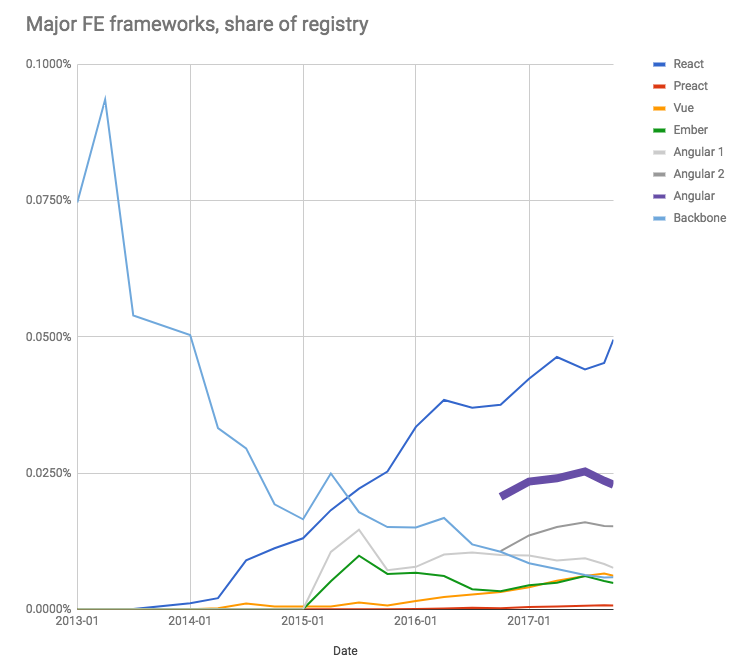
Angular

Angular 是一个完整的框架,是一个用于构建Web应用程序的完整解决方案。Angular 是 React 之后的第二大流行框架,是 Ember 或 Vue 受欢迎程度的两倍。
Angular 主要由 Google 构建和维护。虽然,2017年 Angular 的相对流行程度并没有明显增长,但是它拥有一个庞大的社区、Google 的巨大资源和对其的持续支持,所以 Angular 仍是值得开发者持续使用的。
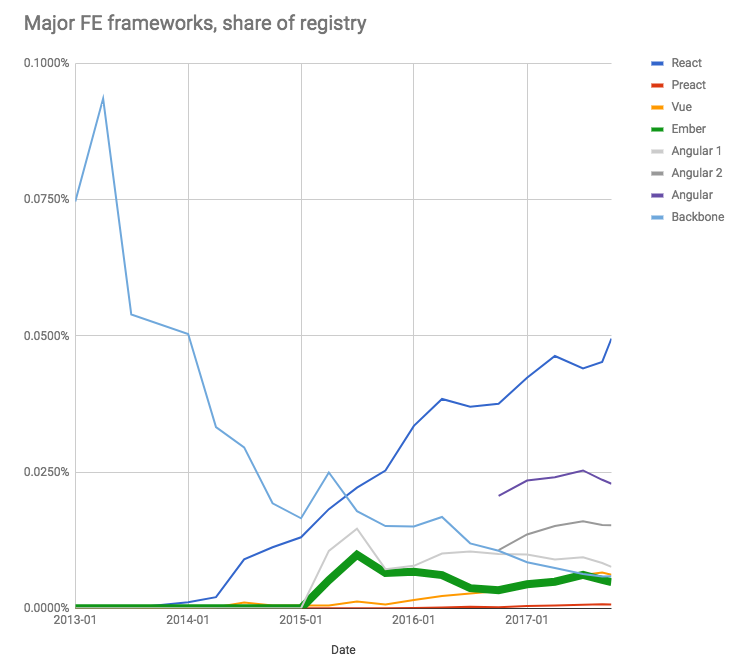
Ember

Ember 是一个由各种大公司形成的完整框架,但它没有主要的企业支持者。从 npm 的数字看来,Ember 在2016年下滑后,又在2017年逐渐出现上升。
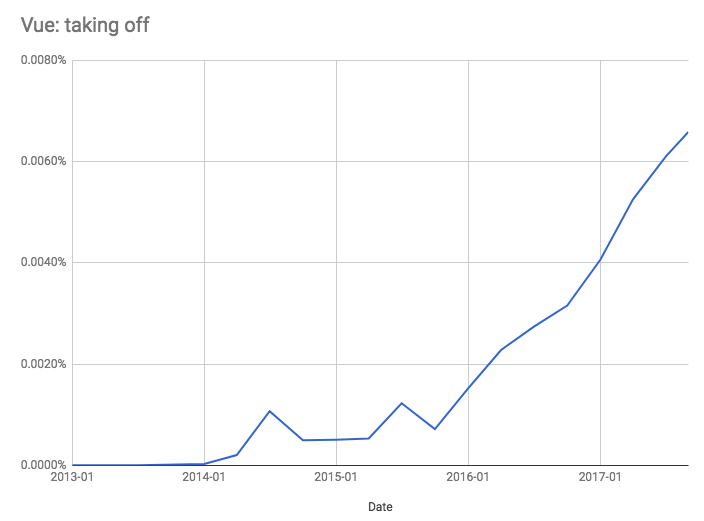
Vue

Vue 是由曾经在 Angular 工作过的 Google 前工程师创建的,与 Ember 的流行程度大致相同,Vue 在绝对流行度方面略低于 Angular 的一半。Vue 的增长速度远远超过 Ember 和 Angular,预计 Vue 会在2018年超过 Ember。
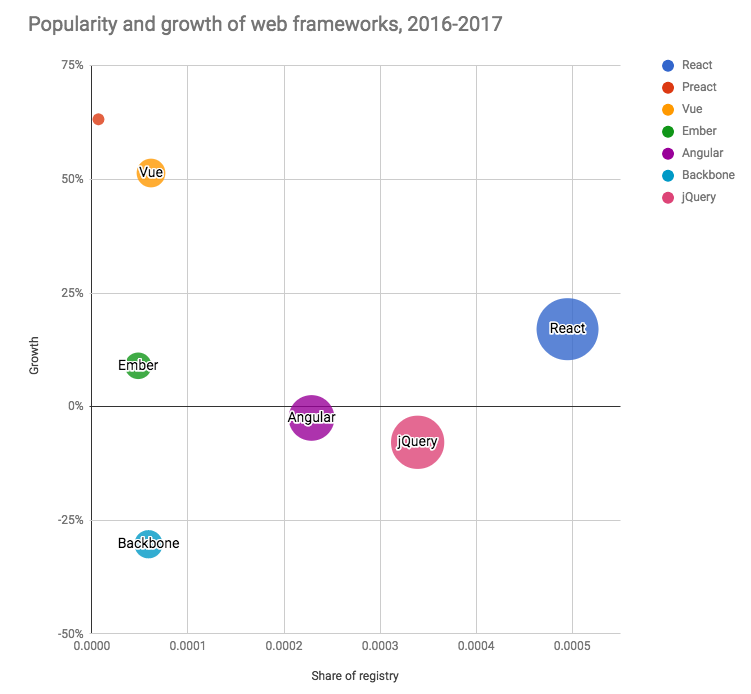
2017年前端框架情况

上图显示了2016年10月至2017年10月的12个月期间,各个框架的绝对受欢迎程度及其增长情况。从总体情况中,可以得到以下结论
Preact 虽然很小,但发展最快。
Vue 的成长速度也非常快。
Ember 在过去的12个月里受欢迎程度有所上升。
Backbone 已经不再那么受欢迎了。
当用户从1.x转移到2.x时,Angular 的受欢迎程度保持不变。
jQuery 仍然非常受欢迎,但用户使用量越来越少。
React 既庞大又在快速增长。
JavaScript 开发工具推荐
SpreadJS 纯前端表格控件是基于 html5 的 JavaScript 电子表格和网格功能控件,提供了完备的公式引擎、排序、过滤、输入控件、数据可视化、Excel 导入/导出等功能,适用于 .NET、Java 和移动端等各平台在线编辑类 Excel 功能的表格程序开发。
本文是2017年 JavaScript 框架回顾的第一篇,后续还有 React 生态环境介绍和后端框架两篇文章,敬请期待。
原文链接:https://www.npmjs.com/npm/state-of-javascript-frameworks-2017-part-1
转载请注明出自:葡萄城控件
关于葡萄城
活字格由葡萄城公司研发、销售并提供技术服务。葡萄城公司成立于1980年,是全球领先的集开发工具、商业智能解决方案、管理系统设计工具于一身的软件和服务提供商。西安葡萄城是其在中国的分支机构,面向全球市场提供软件研发服务,并为中国企业的信息化提供国际先进的开发工具、软件和研发咨询服务。
以上是关于2017年 JavaScript 框架回顾 -- 前端框架的主要内容,如果未能解决你的问题,请参考以下文章
2017年 JavaScript 框架回顾 -- React生态系统
我的技术回顾因ABP框架触发DevOps云原生之路-2020年