php datatable固定住前几列为啥会有横向滚动条,怎么去掉呢?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了php datatable固定住前几列为啥会有横向滚动条,怎么去掉呢?相关的知识,希望对你有一定的参考价值。
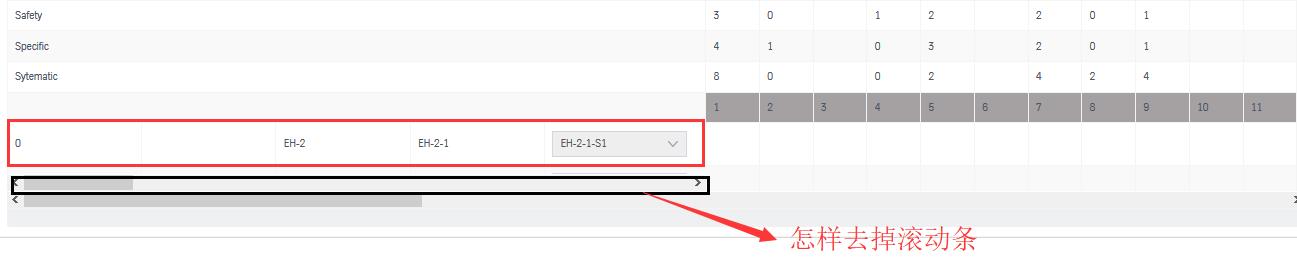
使用datatable固定住前五列,但是为什么这五列下面出现滚动条,怎样去掉?

是不是设置了
"scrollX": true追问设置的是false.
var table = $('#example2').DataTable(
ordering:false,
searching:false,
serverSide:false,
info:false,
scrollY: "600px",
scrollX: false,
scrollCollapse: true,
paging: false,
lengthChange:false
);
new $.fn.dataTable.FixedColumns(table,
leftColumns:5,
);
解决办法:
1.修改el-table__fixed样式
.el-table
.el-table__fixed
height:auto !important;
bottom:17px !important;
效果:就是设置bottom值,使得不盖住滚动条。缺点:不适用与含有合计的table,如果含有合计,合计也会上移。
2.修改el-table__body-wrapper样式的层级,随便设个层级就可
.el-table__body-wrapper
z-index: 2
以上是关于php datatable固定住前几列为啥会有横向滚动条,怎么去掉呢?的主要内容,如果未能解决你的问题,请参考以下文章
如何固定table的第一行,不随纵向滚动条滚动,但能横向滚动
如何固定table的第一行,不随纵向滚动条滚动,但能横向滚动
table标签一行三列,行的宽度为100%,左边两列为固定宽度,要求右边宽度为百分比。