如何固定table的第一行,不随纵向滚动条滚动,但能横向滚动
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何固定table的第一行,不随纵向滚动条滚动,但能横向滚动相关的知识,希望对你有一定的参考价值。
参考技术A *margin:0;
padding:0;
td
width:200px;
line-height:30px;
table
width:2000px;
#th
background-color:#888888;
position:absolute;
height:30px;
top:0;
left:0;
#tb
margin-top:30px;
</style>
<script type="text/javascript">
var pre_scrollTop=0;//滚动条事件之前文档滚动高度
var pre_scrollLeft=0;//滚动条事件之前文档滚动宽度
var obj_th;
window.onload =function ()
pre_scrollTop=document.documentElement.scrollTop;
pre_scrollLeft=document.documentElement.scrollLeft;
obj_th=document.getElementById("th");
;
window.onscroll = function()
if(pre_scrollTop != document.documentElement.scrollTop)
//滚动了数值滚动条
pre_scrollTop=document.documentElement.scrollTop;
if(obj_th)
obj_th.style.top=document.documentElement.scrollTop;
else if(pre_scrollLeft != document.documentElement.scrollLeft)
//滚动了水平滚动条
pre_scrollLeft=document.documentElement.scrollLeft;
;
</script>
</head>
<body>
<table id="th" cellpadding="0" cellspacing="0">
<tr>
<td>001</td>
<td>002</td>
<td>003</td>
<td>004</td>
<td>005</td>
<td>006</td>
<td>007</td>
<td>008</td>
<td>009</td>
<td>0010</td>
</tr>
</table>
<table id="tb" cellpadding="0" cellspacing="0">
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
ElementUI Table 首行固定
本文地址: https://www.cnblogs.com/veinyin/p/12101047.html
需求描述:首行固定,吸附在表头下,数据多时其他行可以纵向滚动
方案一 两个表格拼凑
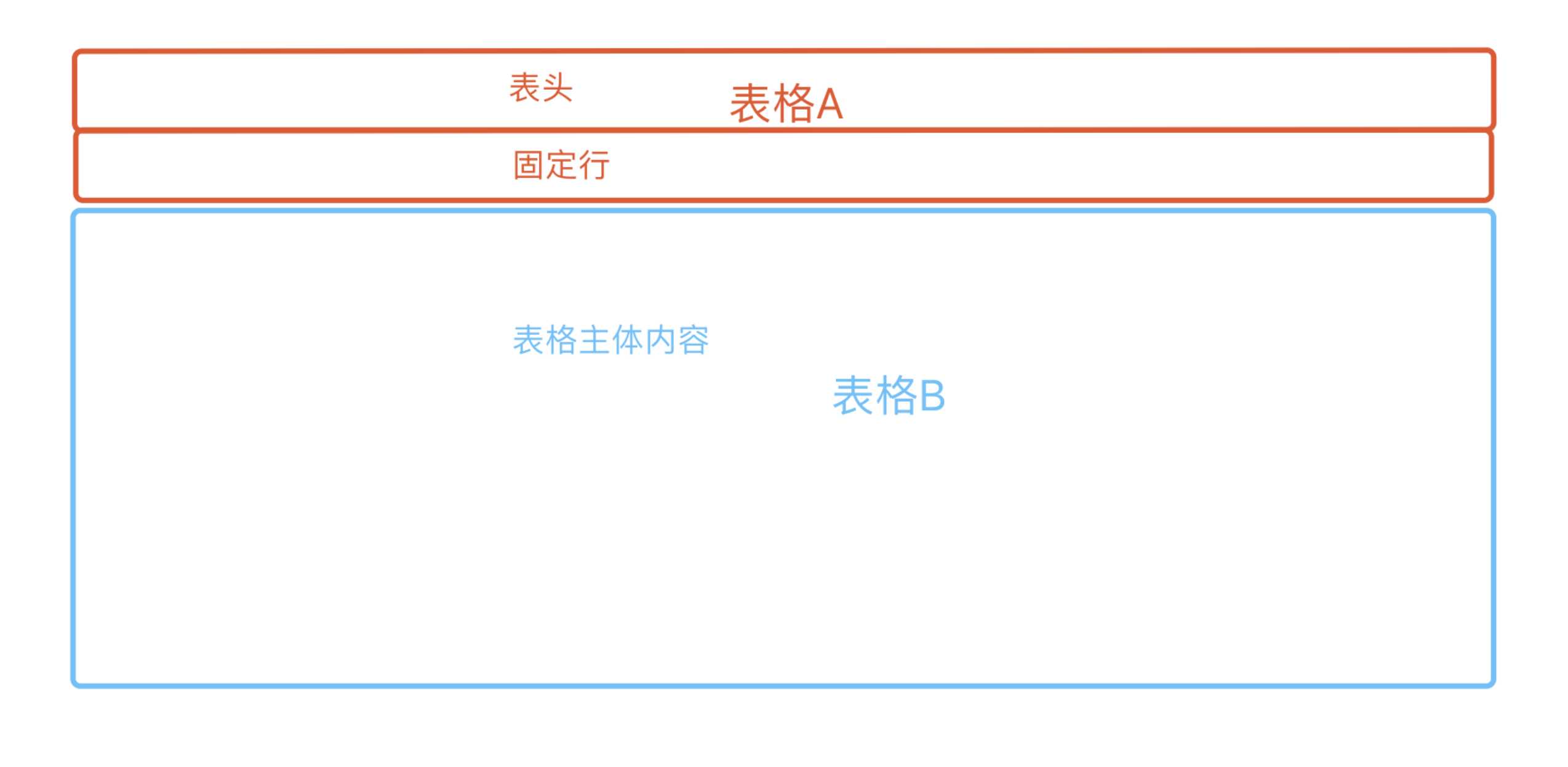
第一个表格展示头部和固定行 第二个表格展示其它数据 示意图如下

适用场景:仅横向 纵向均无滚动条时可用
若有横向滚动条,两个表格的滚动条是分开的,会出现滚动A B不动,或滚动B A不动的情况,Windows下会展示两个横向滚动条,不美观
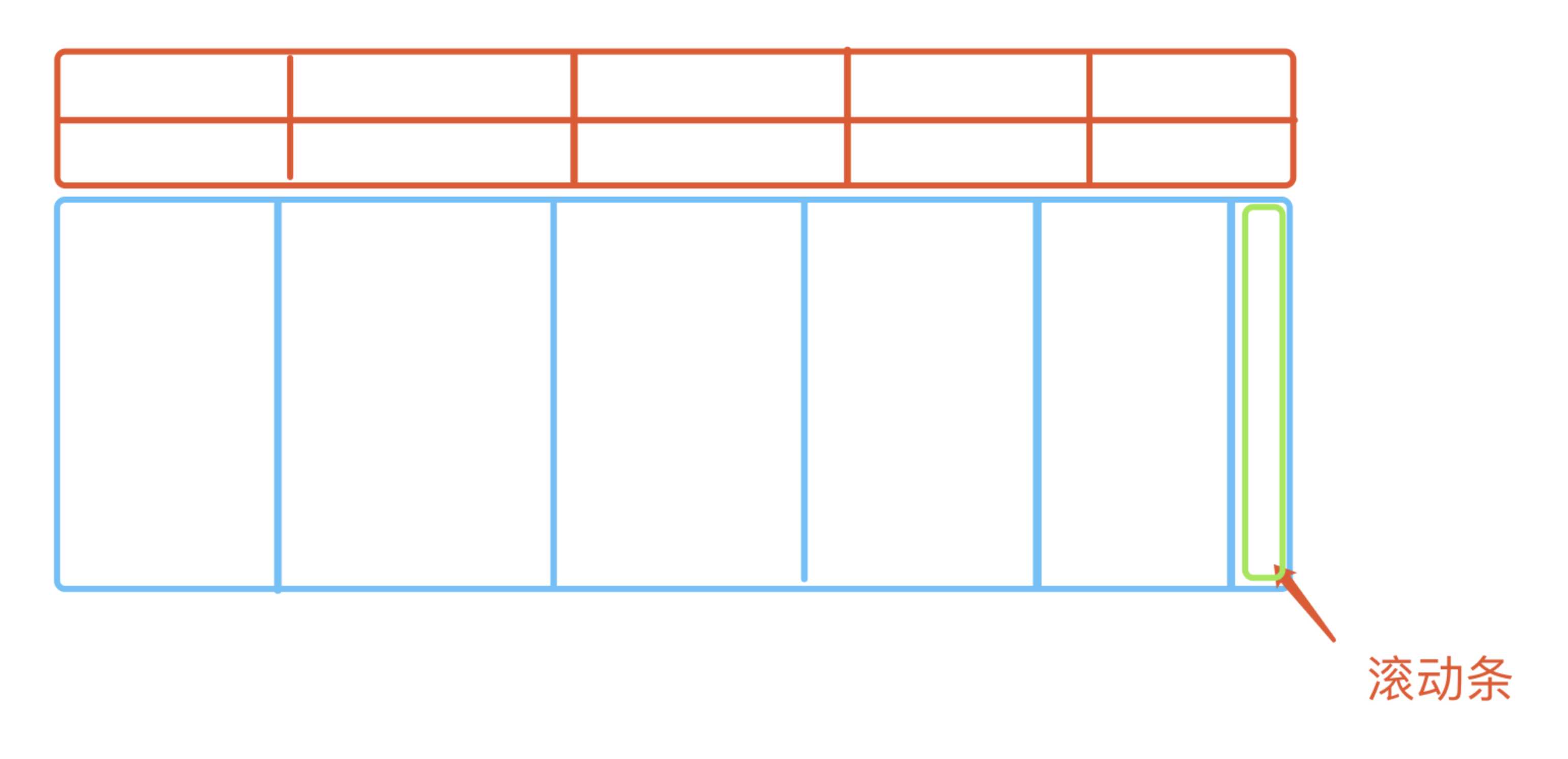
若有纵向滚动条,在Windows下滚动条是默认有宽度的,滚动条的宽占用了表格B的部分宽度,导致表头和表主体列错位,示意图如下

方案二 修改表格样式 将合并行上移
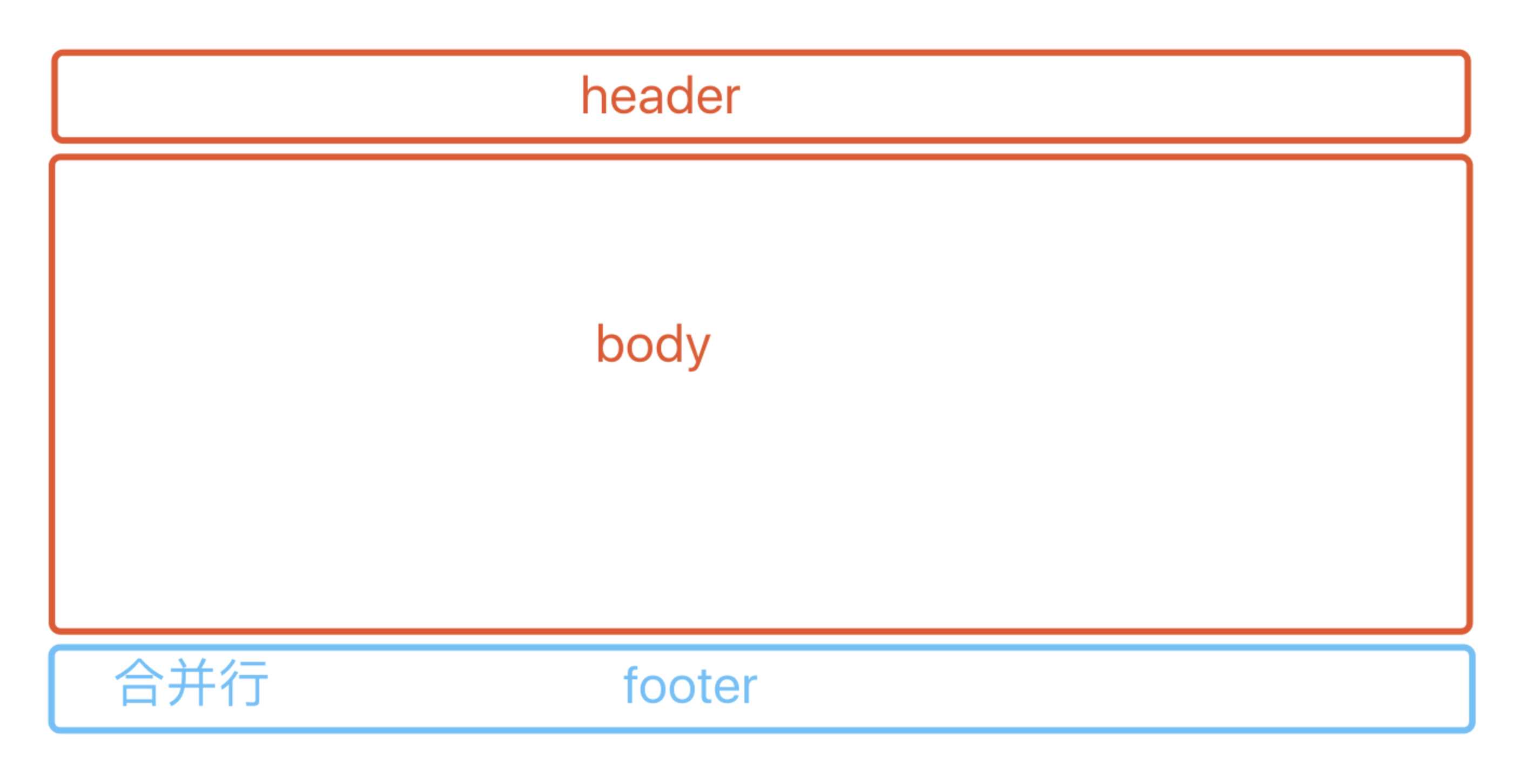
ElementUI 的 Table 有合并行这个功能,合并行位于 footer 中,固定在表格底部,即使 body 有横向或纵向滚动,样式和功能都已经优化好了。示意图如下

要做的就是把样式调整成我们想要的,使用定位把 footer 放到 header 下,body 向下移一行的距离即可。
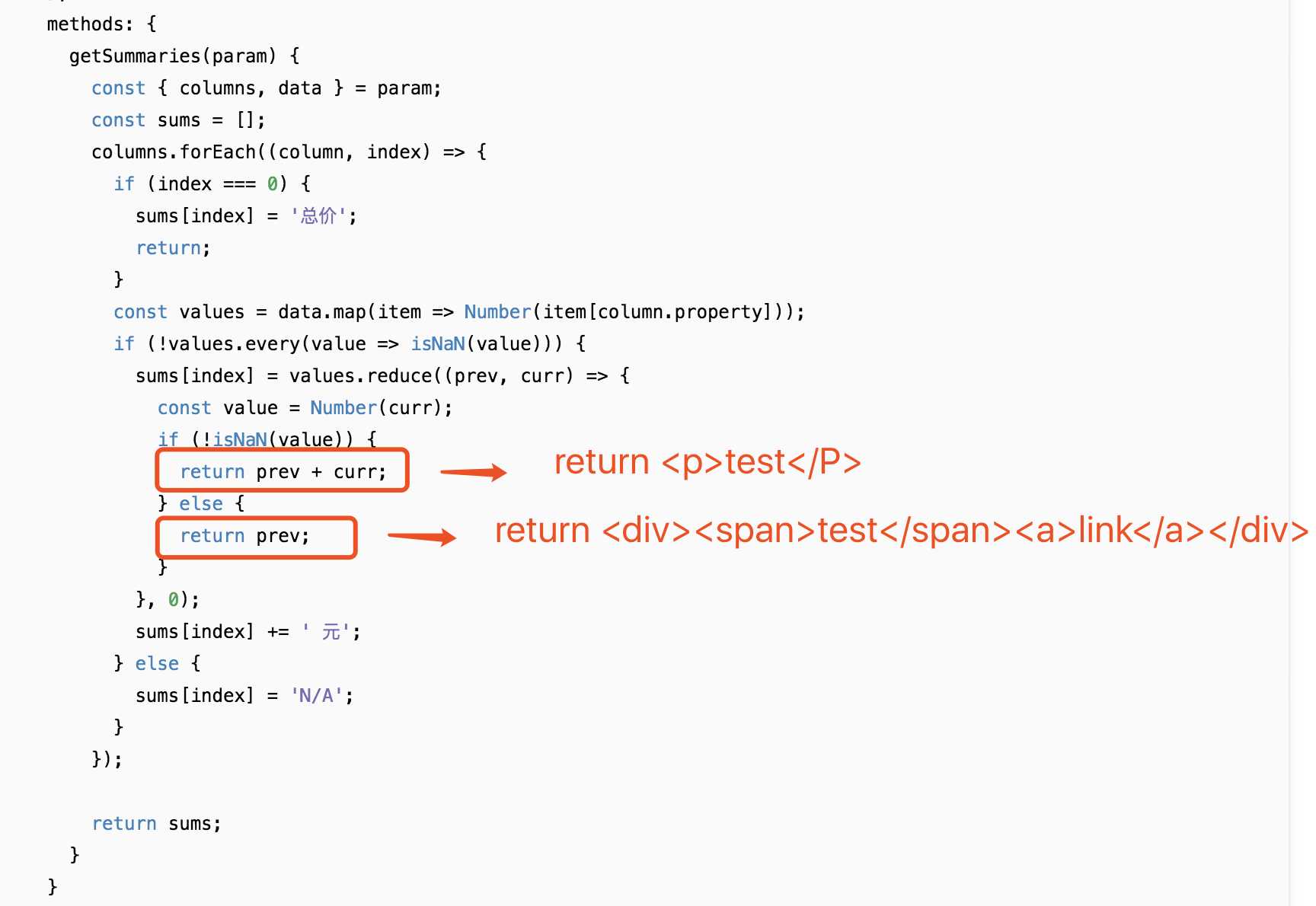
补充:图中为官方定义合并行内容的方法,如果单元格内展示的内容或样式比较复杂,可以 return 元素,类似 JSX 写法

总结:
方案一 两个表格都无数据时的效果、两个表格的拼接处边框样式要处理。
方案二 表格如果为流体高度,要判断表格高度是内容撑开还是已经达到最大高,同时要监听窗口缩放事件灵活定位
END~~~≥ω≤
以上是关于如何固定table的第一行,不随纵向滚动条滚动,但能横向滚动的主要内容,如果未能解决你的问题,请参考以下文章
css Div在页面中纵向固定,不随滚动条滚动,横向随滚动条滚动
html上面的一个table 如何实现,滚动条左右滚动的时候,第一列固定;上下滚动的时候第一行固定;
怎么让div内的某个元素固定不随div的滚动条的滚动而滚动?