学习jquery.pagewalkthroung.js插件记录点
Posted echo2016
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习jquery.pagewalkthroung.js插件记录点相关的知识,希望对你有一定的参考价值。
1.53行:options = $.extend(true, {}, $.fn.pagewalkthrough.defaults, options);
$.extend的作用是把第二个对象合并到第一个对象,

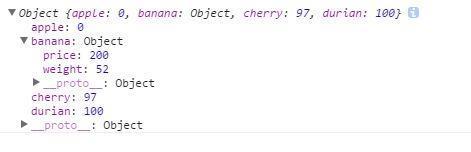
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <script src="js/jquery-2.1.4.min.js"></script> </head> <body> </body> <script> var object1 = { apple: 0, banana: {weight: 52, price: 100}, cherry: 97 }; var object2 = { banana: {price: 200}, durian: 100 }; $.extend(object1,object2); console.log(object1); document.write(object1); </script> </html> 作者:MakingChoice 链接:http://www.jianshu.com/p/8cc64a82da66 來源:简书 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
如果没有true则为浅复制,如:

如果有true,则为深复制,如:

转自:http://www.jianshu.com/p/8cc64a82da66
2.
以上是关于学习jquery.pagewalkthroung.js插件记录点的主要内容,如果未能解决你的问题,请参考以下文章
