第十一节:Bundles压缩合并js和css及原理分析
Posted 奔跑的路上
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第十一节:Bundles压缩合并js和css及原理分析相关的知识,希望对你有一定的参考价值。
一. 简介
1.背景:浏览器默认一次性请求的网络数是有上限的,如果你得js和css文件太多,就会导致浏览器需要多次加载,影响页面的加载速度, MVC中提供Bundles的方式压缩合并js和css,是MVC中特有的一种优化方式。
(当然现在前端也有很多基于node的工作流插件,可以合并压缩混淆js或css)
2. 原理(了解即可):核心方法ApplyTransforms,通过StreamReader不断一次一次进行读取
参考文档:https://docs.microsoft.com/en-us/aspnet/mvc/overview/performance/bundling-and-minification
二. 如何使用
①:首先要在Global中进行注册,代码:BundleConfig.RegisterBundles(BundleTable.Bundles); 【系统默认已经注册,此步骤不需要我们操作】
②:在BundleConfig类中进行自定义合并压缩js或css
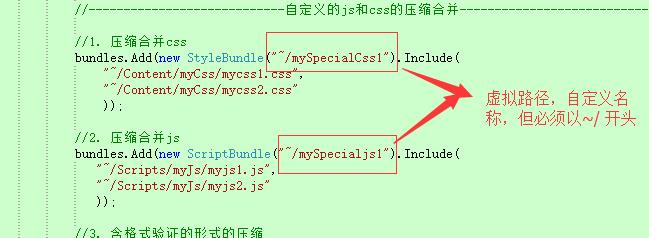
a. 压缩css方法:bundles.Add(new StyleBundle("~/XXX").Include("","",""));
StyleBundle中的参数为一个虚拟路径,单必须以【~/】开头,后面自定义,该名称即为在前端页面引入的名称。
Include中的参数为一个可变的string数组,用来声明要压缩合并的css文件的路径。
b. 压缩js方法:bundles.Add(new ScriptBundle("~/XXX").Include("","",""));
ScriptBundle中的参数为一个虚拟路径,单必须以【~/】开头,后面自定义,该名称即为在前端页面引入的名称
Include中的参数为一个可变的string数组,用来声明要压缩合并的css文件的路径。
③:在前端页面通过Render方法或者原生方法引入合并后的js或css的虚拟目录
④:将webconfig中的调试模式设置为false,这样在不发布的情况下就可以看到压缩后的效果。
<compilation debug="false" targetFramework="4.5" />
如果设置为true,直接在vs中运行,是看不到压缩效果的,仍然是多个js或css文件 (适用于通过Render方式的引入)
⑤:该步骤和④的效果相同.
如果不设置④的情况下,还想在vs中运行看到压缩效果,也可以在BundleConfig中加一句话:
BundleTable.EnableOptimizations = true; (特别注意:这里是true,而配置文件的方式是设置为false)
(适用于通过Render方式的引入)
补充:通过表达式扩展:(详细语法可以参考上面的地址,下面扩展几个常用的)
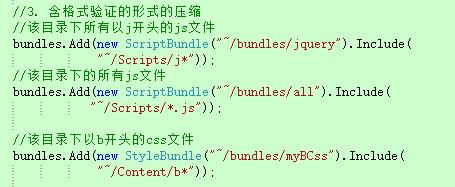
①: T* 该目录下以T开头的js或css文件
②: *.js *.css 该目录下的所有js或css文件
③: T*.js T*.css 这个是不合法,违规的
三. 代码测试
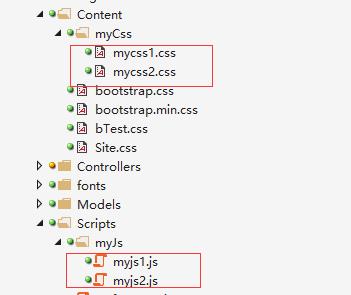
1. 新建两个js文件和css文件

2. 在BundleConfig文件中进行注册

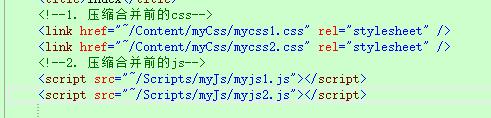
3. 编写前端页面,以传统的方式引入,并查看效果。


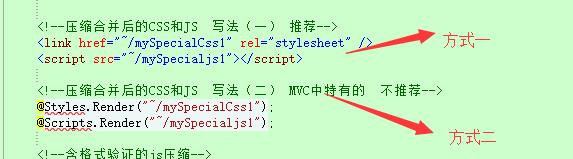
4. 引入压缩合并后的路径。

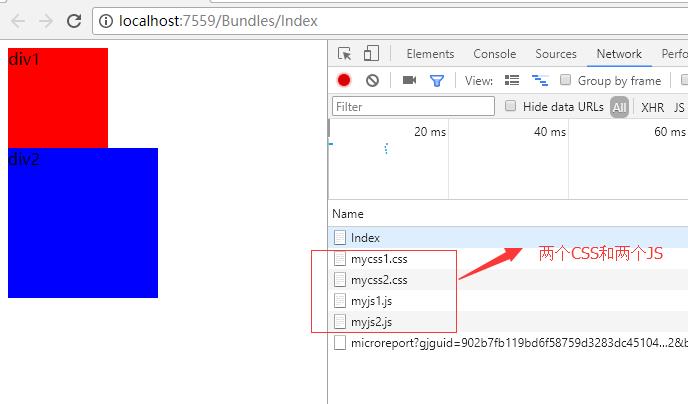
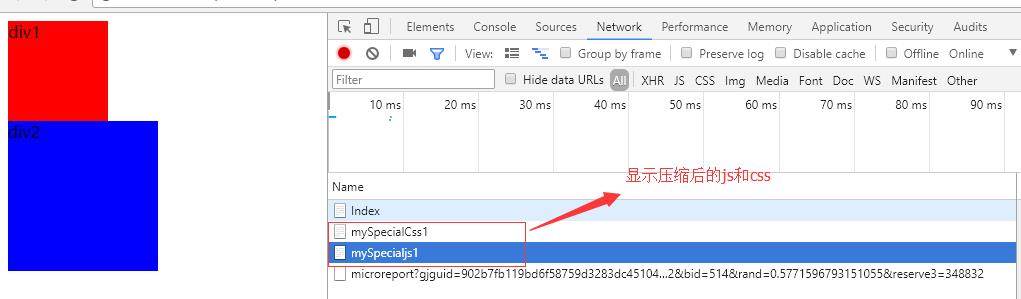
方式一的运行结果:

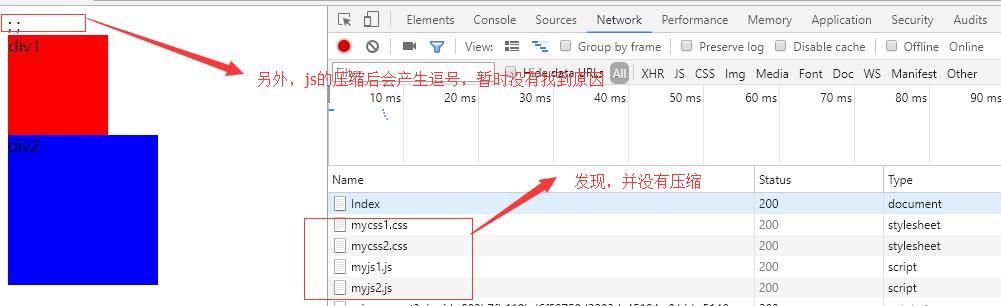
方式二的运行结果:发现并没有压缩

至于为什么,上面已经解释了。
解决方案:
方案①:BundleTable.EnableOptimizations = true;
方案②:<compilation debug="false" targetFramework="4.5" />
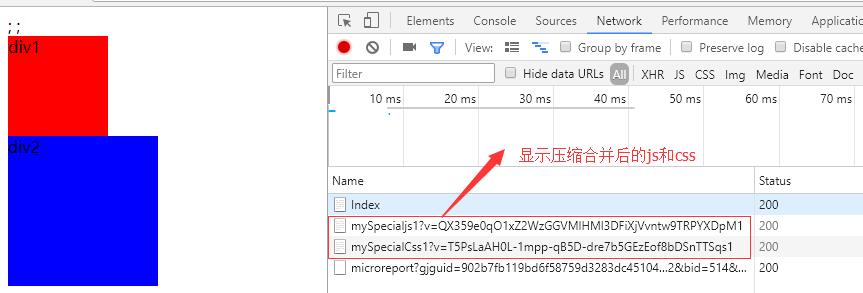
重新运行:

最后补充几个含格式验证的压缩:


以上是关于第十一节:Bundles压缩合并js和css及原理分析的主要内容,如果未能解决你的问题,请参考以下文章